标签:技术 query 设置 disabled webform 分享 .com val input

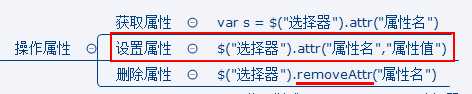
例如:
$("#btn1").attr( "disabled" , "disabled" );

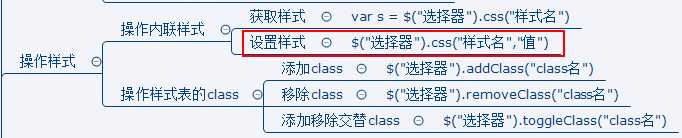
例如:
$("#d1").css( "width" , "100px" ); 设置宽度为100px

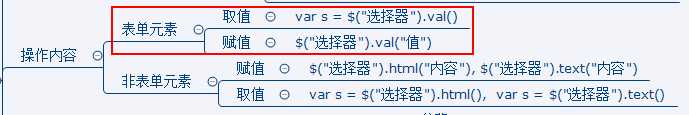
例如:
获取<input type="text" id="txt1" />中的值
$("#txt1").val();
给<input type="text" id="txt1" />赋值
$("#txt1").val("今天天气很好!");

C#-WebForm-★★★JQuery知识——DOM操作★★★
标签:技术 query 设置 disabled webform 分享 .com val input
原文地址:http://www.cnblogs.com/qq450867541/p/6390212.html