标签:赋值 查找 set 函数 stop method test cat content
JavaScript 中的所有事物都是对象,如:字符串、数值、数组、函数等,每个对象带有属性和方法
对象的属性:反映该对象某些特定的性质的,如:字符串的长度、图像的长宽等;
对象的方法:能够在对象上执行的动作。例如,表单的“提交”(Submit),时间的“获取”(getYear)等
JavaScript 提供多个内建对象,比如 String、Date、Array 等等,使用对象前先定义
日期对象可以储存任意一个日期,并且可以精确到毫秒数(1/1000 秒)
定义一个时间对象:
var Udate = new Date();
注意:使用关键字new,Date()的首字母必须大写。
使 Udate 成为日期对象,并且已有初始值:当前时间(当前电脑系统时间)。
如果要自定义初始值,可以用以下方法:
var d = new Date(2012,10,1); var d = new Date(‘Oct 1,2012‘);
最好使用下面介绍的“方法”来严格定义时间。
访问方法语法:“<日期对象>.<方法>”
Date对象中处理时间和日期的常用方法:

返回星期方法:
getDay() 返回星期,返回的是0-6的数字,0 表示星期天。如果要返回相对应“星期”,通过数组完成,
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>获得星期</title> <script type="text/javascript"> var mydate=new Date(); var weekday=["星期日","星期一","星期二","星期三","星期四","星期五","星期六"]; document.write("今天是:" + weekday[mydate.getDay()]); </script> </head> <body> </body> </html>
返回指定位置的字符:
charAt() 方法可返回指定位置的字符。返回的字符是长度为 1 的字符串。
stringObject.charAt(index);
注意:
1.字符串中第一个字符的下标是 0。最后一个字符的下标为字符串长度减一(string.length-1)。
2.如果参数 index 不在 0 与 string.length-1 之间,该方法将返回一个空字符串。
返回指定的字符串首次出现的位置:
indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置
stringObject.indexOf(substring,startpos);

1.该方法将从头到尾地检索字符串 stringObject,看它是否含有子串 substring。
2.可选参数,从stringObject的startpos位置开始查找substring,如果没有此参数将从stringObject的开始位置查找。
3.如果找到一个 substring,则返回 substring 的第一次出现的位置。stringObject 中的字符位置是从 0 开始的。
注意:
1.indexOf() 方法区分大小写。
2.如果要检索的字符串值没有出现,则该方法返回 -1。
字符串分割:
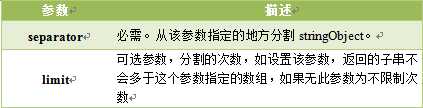
split() 方法将字符串分割为字符串数组,并返回此数组
stringObject.split(separator,limit);

如果把空字符串 ("") 用作 separator,那么 stringObject 中的每个字符之间都会被分割。
将字符串对象mystr每个字符分割:
mystr.split("")
提取字符串substring():
substring() 方法用于提取字符串中介于两个指定下标之间的字符。
stringObject.substring(startPos,stopPos);
1. 返回的内容是从 start开始(包含start位置的字符)到 stop-1 处的所有字符,其长度为 stop 减start。
2. 如果参数 start 与 stop 相等,那么该方法返回的就是一个空串(即长度为 0 的字符串)。
3. 如果 start 比 stop 大,那么该方法在提取子串之前会先交换这两个参数。
提取指定数目的字符substr():
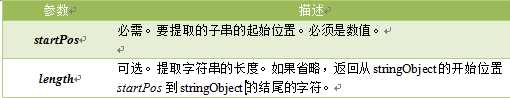
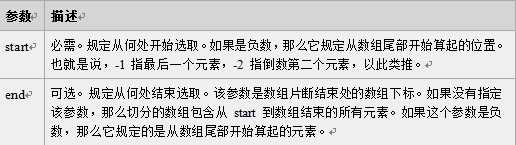
substr() 方法从字符串中提取从 startPos位置开始的指定数目的字符串。
stringObject.substr(startPos,length);

如果参数startPos是负数,从字符串的尾部开始算起的位置。也就是说,-1 指字符串中最后一个字符,-2 指倒数第二个字符,以此类推。
如果startPos为负数且绝对值大于字符串长度,startPos为0
Math 对象是一个固有的对象,无需创建它,直接把 Math 作为对象使用就可以调用其所有属性和方法。这是它与Date,String对象的区别。
Math对象属性:

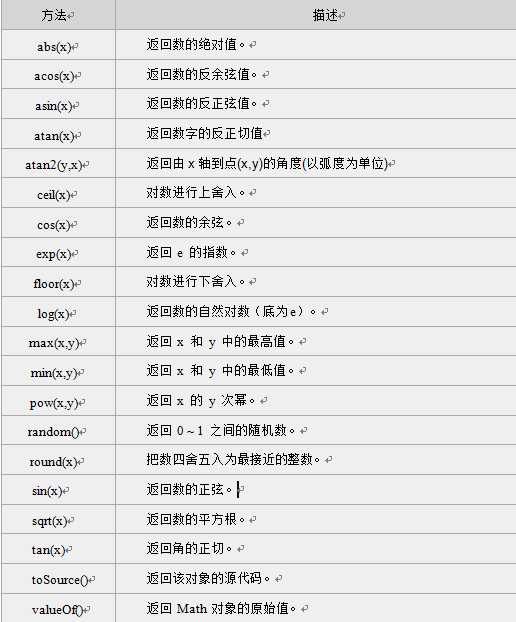
Math对象方法:

数组对象是一个对象的集合,里边的对象可以是不同类型的。数组的每一个成员对象都有一个“下标”,用来表示它在数组中的位置,是从零开始的
1. 定义了一个空数组:
var 数组名= new Array();
2. 定义时指定有n个空元素的数组:
var 数组名 =new Array(n);
3.定义数组的时候,直接初始化数据:
var 数组名 = [<元素1>, <元素2>, <元素3>...];
我们定义myArray数组,并赋值,代码如下:
var myArray = [2, 8, 6];
说明:定义了一个数组 myArray,里边的元素是:myArray[0] = 2; myArray[1] = 8; myArray[2] = 6。
数组属性:
length 用法:<数组对象>.length;返回:数组的长度,即数组里有多少个元素。它等于数组里最后一个元素的下标加一。
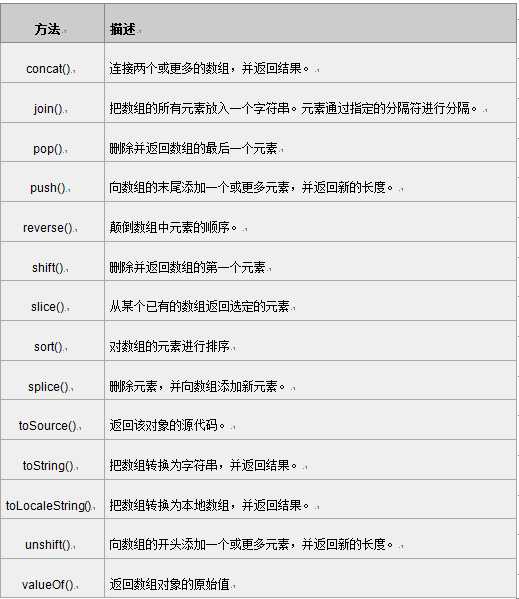
数组方法:

数组连接concat():
concat() 方法用于连接两个或多个数组。此方法返回一个新数组,不改变原来的数组。
arrayObject.concat(array1,array2,...,arrayN)
该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本。
指定分隔符连接数组元素join():
arrayObject.join(separator);
separator:可选,指定要使用的分隔符。如果省略该参数,则使用逗号作为separator
<script type="text/javascript">
var myarr1= new Array("86","010")
var myarr2= new Array("84697581");
var myarr3= myarr1.concat(myarr2);
var myarr4= myarr3.join("-");
document.write(myarr4);
</script>
选定元素slice():
slice() 方法可从已有的数组中返回选定的元素。
arrayObject.slice(start,end);

1.返回一个新的数组,包含从 start 到 end (不包括该元素)的 arrayObject 中的元素。
2. 该方法并不会修改数组,而是返回一个子数组
注意:
1. 可使用负值从数组的尾部选取元素。
2.如果 end 未被规定,那么 slice() 方法会选取从 start 到数组结尾的所有元素。
3. String.slice() 与 Array.slice() 相似。
数组排序sort():
sort()方法使数组中的元素按照一定的顺序排列。
arrayObject.sort(方法函数)
1.如果不指定<方法函数>,则按unicode码顺序排列。
2.如果指定<方法函数>,则按<方法函数>所指定的排序方法排序。
myArray.sort(sortMethod);
注意: 该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下:
若返回值<=-1,则表示 A 在排序后的序列中出现在 B 之前。
若返回值>-1 && <1,则表示 A 和 B 具有相同的排序顺序。
若返回值>=1,则表示 A 在排序后的序列中出现在 B 之后。
<script type="text/javascript"> function sortNum(a,b) { return b-a;
//升序,如降序,把“a - b”该成“b - a”
} var myarr = new Array("80","16","50","6","100","1"); document.write(myarr.sort(sortNum)); </script>
<!DOCTYPE HTML> <html > <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>系好安全带,准备启航</title> <script type="text/javascript"> //通过javascript的日期对象来得到当前的日期,并输出。 var currentDate = new Date(); var weekday = ["星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六"]; document.write( currentDate.getFullYear() + "年" + (currentDate.getMonth() + 1) + "月" + currentDate.getDate() + "日" + " " + weekday[currentDate.getDay()] ); //成绩是一长窜的字符串不好处理,找规律后分割放到数组里更好操作哦 var sorceStr = "小明:87;小花:81;小红:97;小天:76;小张:74;小小:94;小西:90;小伍:76;小迪:64;小曼:76"; var sourceArr = sorceStr.split(";"); //document.write(sourceArr);//test //从数组中将成绩撮出来,然后求和取整,并输出。 var score = new Array(); var sum = 0; for (var i = 0; i < sourceArr.length; i ++) { sum += parseInt(sourceArr[i].substr(sourceArr[i].indexOf(":")+1)); //document.write("<br>" + sum);//test } document.write("--班级总分为:" + sum); document.write(",班级平均分为(保留整数):" + Math.round(sum/sourceArr.length)) </script> </head> <body> </body> </html>
标签:赋值 查找 set 函数 stop method test cat content
原文地址:http://www.cnblogs.com/Nyan-Workflow-FC/p/6390584.html