标签:nbsp type pre 空格 基础 charset 经验 默认 class
镇场诗:
清心感悟智慧语,不着世间名与利。学水处下纳百川,舍尽贡高我慢意。
学有小成返哺根,愿铸一良心博客。诚心于此写经验,愿见文者得启发。
——————————————————————————————————————————
code:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<meta charset="utf-8" />
</head>
<body>
<!--rows几行高 cols多少个字符宽-->
<textarea name="inroduction" cols ="80" rows="5">
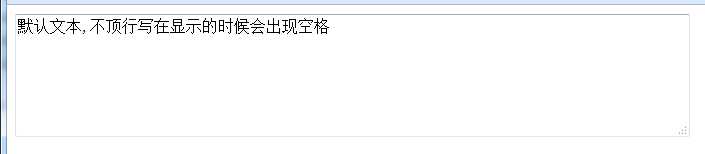
默认文本,不顶行写在显示的时候会出现空格
</textarea>
</body>
</html>
result:

——————————————————————————————————————————
博文的精髓,在技术部分,更在镇场一诗。编辑器 VS2015,浏览器 Firefox。
html+css+js,强,值得努力学习。我是跟着 传智播客的PHP基础视频_html+css+js 视频教程学习的,推荐。
我是一个新手,所以如果博文的内容有可以改进的地方,甚至有错误的地方,请留下评论,我一定努力改正,争取成就一个良心博客。
注:此文仅作为科研学习,如果我无意中侵犯了您的权益,请务必及时告知,我会做出改正。
标签:nbsp type pre 空格 基础 charset 经验 默认 class
原文地址:http://www.cnblogs.com/jinlingzi/p/6391120.html