标签:roc default 列表 image 通过 prot 基于 格式 交互
$.ajax({
url:"",//要将此次请求发送到哪个服务端去
data:{},//给服务端带的数据,可以没有,也可以是多个
type:"post", //传递的方式
dataType:"json",//数据传递的格式
success:function(data){}//如果成功返回执行此方法,“data”为自定义名
});



<body>
<form id="form1" runat="server">
<div>
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<asp:TextBox ID="TextBox1" runat="server" AutoPostBack="true"></asp:TextBox>
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
</div>
</form>
</body>
<body>
<form id="form1" runat="server">
<div>
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<asp:TextBox ID="TextBox1" runat="server" AutoPostBack="true"></asp:TextBox>
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
</div>
</form>
</body>
后台代码:

public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
TextBox1.TextChanged += TextBox1_TextChanged;
}
void TextBox1_TextChanged(object sender, EventArgs e)
{
if (TextBox1.Text == "zhangsan" || TextBox1.Text == "lisi")
{
Label1.Text = "用户名已存在!";
Label1.ForeColor = System.Drawing.Color.Red;
}
else
{
Label1.Text = "恭喜!用户名可以使用!";
Label1.ForeColor = System.Drawing.Color.Green;
}
}
}
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
TextBox1.TextChanged += TextBox1_TextChanged;
}
void TextBox1_TextChanged(object sender, EventArgs e)
{
if (TextBox1.Text == "zhangsan" || TextBox1.Text == "lisi")
{
Label1.Text = "用户名已存在!";
Label1.ForeColor = System.Drawing.Color.Red;
}
else
{
Label1.Text = "恭喜!用户名可以使用!";
Label1.ForeColor = System.Drawing.Color.Green;
}
}
}
焦点丢失时触发事件,会重新加载整个页面,用户体验差!
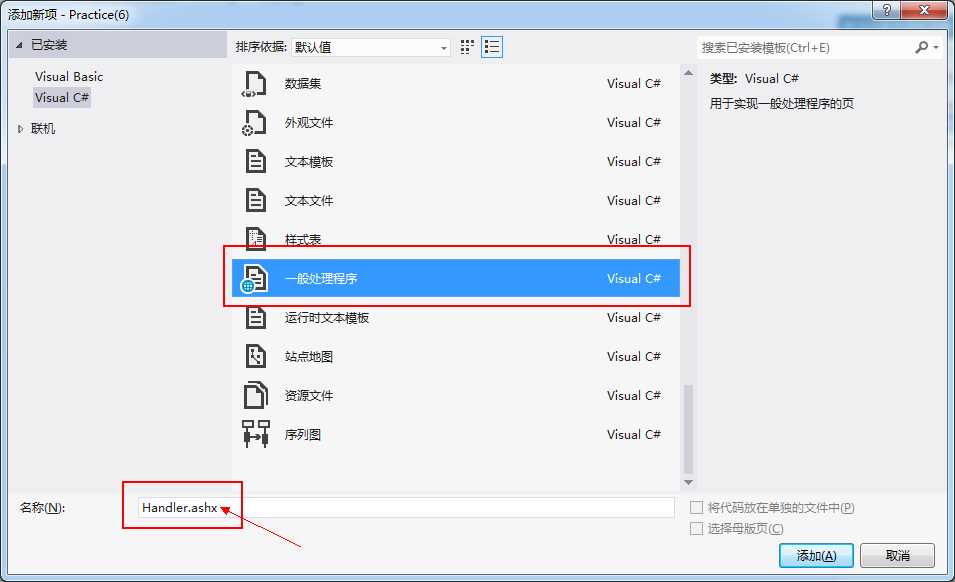
二、ajax局部刷新
前台代码:


<body>
<form id="form1" runat="server">
<div>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
</div>
</form>
</body>
<body>
<form id="form1" runat="server">
<div>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
</div>
</form>
</body>
后台代码:

var txt1 = document.getElementById("TextBox1");
txt1.onkeyup = function () {
var v = txt1.value;
$.ajax({
url: "../ajax/Handler.ashx",
data: { "txt1": v },
type: "post",
dataType: "json",
success: function (data) {
document.getElementById("Label1").innerHTML = data.ok;
if (data.ok1 == "true") {
document.getElementById("Label1").style.color = "green";
}
else {
document.getElementById("Label1").style.color = "red";
}
}
});
};
var txt1 = document.getElementById("TextBox1");
txt1.onkeyup = function () {
var v = txt1.value;
$.ajax({
url: "../ajax/Handler.ashx",
data: { "txt1": v },
type: "post",
dataType: "json",
success: function (data) {
document.getElementById("Label1").innerHTML = data.ok;
if (data.ok1 == "true") {
document.getElementById("Label1").style.color = "green";
}
else {
document.getElementById("Label1").style.color = "red";
}
}
});
};

<%@ WebHandler Language="C#" Class="Handler" %>
using System;
using System.Web;
public class Handler : IHttpHandler {
public void ProcessRequest (HttpContext context) {
string s=context.Request["txt1"];
string json = "{\"ok\":\"恭喜!用户名可用!\",\"ok1\":\"true\"}";
if (s == "zhangsan" || s == "lisi")
{
json = "{\"ok\":\"此用户名不可用!\",\"ok1\":\"false\"}";
}
context.Response.Write(json);
context.Response.End();
}
public bool IsReusable {
get {
return false;
}
}
}
<%@ WebHandler Language="C#" Class="Handler" %>
using System;
using System.Web;
public class Handler : IHttpHandler {
public void ProcessRequest (HttpContext context) {
string s=context.Request["txt1"];
string json = "{\"ok\":\"恭喜!用户名可用!\",\"ok1\":\"true\"}";
if (s == "zhangsan" || s == "lisi")
{
json = "{\"ok\":\"此用户名不可用!\",\"ok1\":\"false\"}";
}
context.Response.Write(json);
context.Response.End();
}
public bool IsReusable {
get {
return false;
}
}
}
标签:roc default 列表 image 通过 prot 基于 格式 交互
原文地址:http://www.cnblogs.com/baimangguo/p/6391289.html