标签:显示 sim sea nav apue scale epo cpp key
w单图,绕开了显示的兼容性。
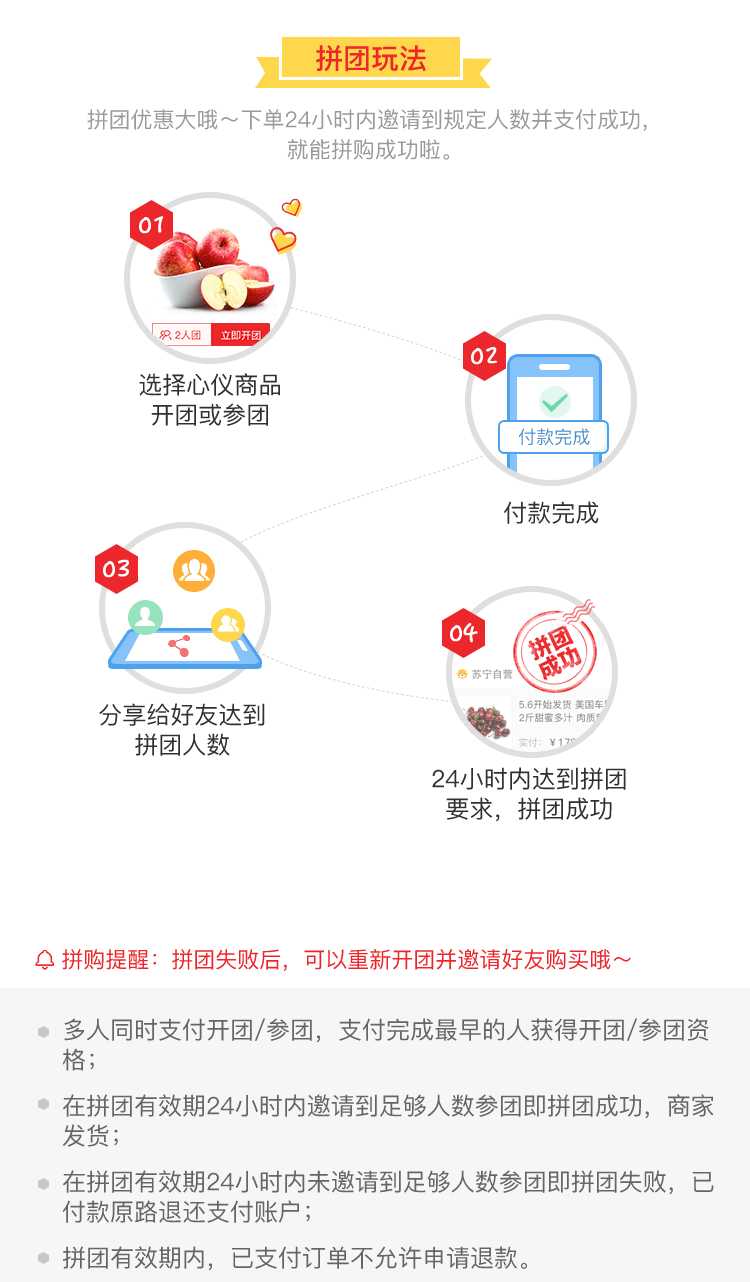
http://res.m.suning.com/project/JoinGo/intro.html
http://res.m.suning.com/project/JoinGo/assets/images/group/fullpage.png

1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"> 6 <meta name="apple-mobile-web-app-capable" content="yes"> 7 <meta name="apple-mobile-web-app-status-bar-style" content="black"> 8 <meta content="telephone=no" name="format-detection"> 9 <meta name="wap-font-scale" content="no"> 10 <title>玩法介绍</title> 11 <link rel="stylesheet" type="text/css" href="//res.suning.cn/public/v5/common/2.0.0/m-common.css"> 12 <script type="text/javascript"> 13 !function () { 14 var UA = window.navigator.userAgent, 15 docEl = document.documentElement; 16 window.device = { 17 isApp: UA.match(/SNEBUY-APP;?/i) ? true : false, 18 isAndroid: UA.match(/android/i) ? true : false, 19 isIOS: UA.match(/(iPhone|iPod|iPad);?/i) ? true : false, 20 isWX: UA.match(/MicroMessenger/i) ? true : false 21 }; 22 docEl && device.isApp && (docEl.className += ‘ sn-app‘); 23 docEl && device.isAndroid && (docEl.className += ‘ android‘); 24 docEl && device.isIOS && (docEl.className += ‘ ios‘); 25 docEl && device.isWX && (docEl.className += ‘ wx‘); 26 }() 27 </script> 28 <style type="text/css"> 29 .sn-app .sn-nav, 30 .wx .sn-nav { 31 display: none 32 } 33 34 body { 35 margin: 0 auto; 36 max-width: 15rem; 37 } 38 </style> 39 </head> 40 <body> 41 <div class="sn-nav sn-block"> 42 <div class="sn-nav-back"><a class="sn-iconbtn" href="javascript:history.go(-1);">返回</a></div> 43 <div class="sn-nav-title of f34">玩法介绍</div> 44 </div> 45 <div class="main-content" 46 style="background:url(assets/images/group/fullpage.png) center no-repeat;background-size: 100%;width:15rem;height:25.64rem"></div> 47 </body> 48 </html>
http://res.suning.cn/public/v5/common/2.0.0/m-common.css
fieldset,img{border:0}*,a:focus,input:focus{outline:0}a,body{color:#333}.cl,.fix:after{clear:both}.block,.fix:after{display:block}.hm,.hvm{left:50%}*,.bbox,.layout,div,p{-webkit-box-sizing:border-box}.footer li,.of,.sn-tab-nav li,.wb,.wbox-flex{word-wrap:break-word;word-break:break-all}.sn-local-loading span,.sn-select,img,input{vertical-align:middle}.checkbox-switch,.input-reset,.sn-select select{-webkit-appearance:none}.line-clamp-2,.pro-list .pro-info,.sn-select select{-webkit-box-orient:vertical}.line-clamp-2,.of,.sn-select select,.wb{text-overflow:ellipsis}article,aside,blockquote,body,button,code,dd,dialog,div,dl,dt,fieldset,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,input,legend,li,nav,ol,p,pre,section,td,textarea,th,ul{margin:0;padding:0}input,select,textarea{font-size:100%}table{border-collapse:collapse;border-spacing:0}caption,th{text-align:left}h1,h2,h3,h4,h5,h6{font-size:100%;font-weight:500}li,ol,ul{list-style:none}em,i{font-style:normal}del{text-decoration:line-through}address,caption,cite,code,dfn,em,th,var{font-style:normal;font-weight:500}img{max-width:100%}a{text-decoration:none}a:active{opacity:.7}*{-webkit-tap-highlight-color:transparent}html{-webkit-text-size-adjust:none;overflow-y:scroll}body{min-width:320px;line-height:1.5;font-family:Arial,Helvetica,STHeiTi,sans-serif;background:#F2F2F2}.w{margin:0 auto;max-width:15rem}.layout{margin:.2rem}.pdlayout{padding:.2rem .6rem}.fix:after{content:‘‘;visibility:hidden}.fl{float:left}.fr{float:right}.arrow:after,.dib,.sn-tag{display:inline-block}.hide{display:none}.mt20{margin-top:.4rem!important}.mt10{margin-top:.2rem!important}.f12,.f14,.f16,.f18,.f20{font-size:.58rem}.fhalf{font-size:.4rem}.scale{-webkit-transform:scale(.8)}.font{font-size:.58rem}.f30{font-size:.6rem}.tr{text-align:right}.sn-local-loading,.sn-nav-title,.tc{text-align:center}.pa{position:absolute}.pr{position:relative}.hm,.hvm,.sn-icon:after,.vm{position:absolute}.gray6{color:#666}.gray9{color:#999}.vm{top:50%;-webkit-transform:translateY(-50%)}.hm{-webkit-transform:translateX(-50%)}.hvm{top:50%;-webkit-transform:translate(-50%,-50%)}.sn-icon:after,.sn-iconbtn:after{top:-6px;right:-8px;bottom:-6px;left:-8px;content:‘ ‘}.bold{font-weight:700}.of{overflow:hidden;white-space:nowrap}.snPrice{color:#E21D1D}.snPrice em{padding-left:2px}img.liprice{height:20px!important;width:auto!important}.p{margin:5px 0}.overtouch{overflow-y:auto;-webkit-overflow-scrolling:touch}.input-reset{-webkit-border-radius:0}.opa0{opacity:0}.opa1{opacity:1!important}.wbox{display:-webkit-flex!important;display:-webkit-box}.wbox-flex{-webkit-flex:1!important;-webkit-box-flex:1}.sn-iconbtn:after{position:absolute}.border-tb:after,.border:after{content:"";position:absolute;top:0;left:0;border:1px solid #333;-webkit-box-sizing:border-box;width:200%;height:200%;-webkit-transform:scale(.5);-webkit-transform-origin:left top}.sn-block{background:#FFF}.border-t{background:-webkit-gradient(linear,left top,left bottom,color-stop(.5,transparent),color-stop(.5,#DCDCDC),to(#DCDCDC)) left top repeat-x;background-size:100% 1px}.border-b{background:-webkit-gradient(linear,left top,left bottom,color-stop(.5,transparent),color-stop(.5,#DCDCDC),to(#DCDCDC)) left bottom repeat-x;background-size:100% 1px}.border-tb:after{border-left:transparent;border-right:transparent}.sn-txt-muted{color:#909090}.sn-txt-assertive{color:#E21D1D}.sn-txt-positive{color:#eda200}.sn-txt-tips{color:#CACACA}.sn-tag{padding:0 .2rem;border-radius:2px;color:#fff;font-size:.4rem}.sn-tag-a{background:#eb3b17}.sn-tag-b{background:#ee3852}.sn-tag-c{background:#fc2f4d}.sn-tag-d{background:#5552AD}.sn-tag-e{background:#eda200}.sn-tag-f{background:#ccc}.dashed{height:1px;font-size:0;overflow:hidden;border-top:1px dashed #DCDCDC}.arrow{padding-right:.1rem}.arrow:after{content:"";width:.28rem;height:.28rem;border-style:solid;border-color:#7D7D7D;border-width:1px 0 0 1px;-webkit-transform:rotateZ(135deg)}html{font-size:50px}body{font-size:24px}@media screen and (min-width:320px){html{font-size:21.33px}body{font-size:12px}}@media screen and (min-width:360px){html{font-size:24px}body{font-size:12px}}@media screen and (min-width:375px){html{font-size:25px}body{font-size:12px}}@media screen and (min-width:384px){html{font-size:25.6px}body{font-size:14px}}@media screen and (min-width:400px){html{font-size:26.67px}body{font-size:14px}}@media screen and (min-width:414px){html{font-size:27.6px}body{font-size:14px}}@media screen and (min-width:424px){html{font-size:28.27px}body{font-size:14px}}@media screen and (min-width:480px){html{font-size:32px}body{font-size:15.36px}}@media screen and (min-width:540px){html{font-size:36px}body{font-size:17.28px}}@media screen and (min-width:720px){html{font-size:48px}body{font-size:23.04px}}@media screen and (min-width:750px){html{font-size:50px}body{font-size:24px}}@-webkit-keyframes bounce{0%,5%{left:0;z-index:1}25%{left:.24rem;z-index:1}50%{left:.52rem;z-index:3}75%{left:.24rem;z-index:3}95%{left:0}100%{left:0;z-index:3}}@-webkit-keyframes bounce-left{0%,100%,5%,95%{left:.52rem}25%,75%{left:.24rem}50%{left:0}}@-webkit-keyframes rotate{0%{-webkit-transform:rotate(0)}100%{-webkit-transform:rotate(360deg)}}.sn-html5-loading{position:relative;display:block;height:.48rem;width:.97rem;z-index:1000;margin:0 auto}.fixedLoading{position:fixed;left:50%;top:50%;margin:-.48rem 0 0 -.48rem;z-index:9999}.loagMask{position:fixed;top:0;left:0;width:100%;height:100%;z-index:9998;background:rgba(0,0,0,.28)}.sn-html5-loading .blueball,.sn-html5-loading .orangeball{display:block;width:.48rem;height:.48rem;position:absolute;top:0;left:0;border-radius:.6rem;background:#eda200;-webkit-animation:bounce 1.2s infinite;-webkit-animation-timing-function:linear;z-index:3}.sn-html5-loading .blueball{left:.52rem;background:#353d44;-webkit-animation:bounce-left 1.2s infinite;-webkit-animation-timing-function:linear}.sn-mask-loading.fixedLoading{position:fixed;left:50%;top:50%;margin:-.36rem 0 0 -.36rem;z-index:9999}.sn-mask-loading{width:1.2rem;height:1.2rem;position:relative;margin:0 auto;background:rgba(0,0,0,.3);border-radius:.2rem;z-index:1000}.sn-local-loading .shape,.sn-mask-loading:after{width:.72rem;-webkit-animation:rotate .7s infinite;-webkit-animation-timing-function:linear}.sn-mask-loading:after{content:"";position:absolute;height:.72rem;background:url(data:image/png;charset=utf-8;base64,iVBORw0KGgoAAAANSUhEUgAAACQAAAAkBAMAAAATLoWrAAAAAG5wVGOkIJ/OAAAABGdBTUEAALGPC/xhBQAAAAFzUkdCAK7OHOkAAAAbUExURQAAAP///////////////////////////////+tNPsIAAAAJdFJOUwD+ELHdi00wbfD3fpAAAADbSURBVCjPY2CgDLBnBBtHFCCLsIWGGgNBE5Ka1tBgoIiJcwJcqKI1NF2BqcLExQOuraMDbAybiUsAVKisA6pB1cUVwmBKS4epb3GBSLKnwW1ndXEC0+rlcHuYoBaUFyGckygClilHcjWLIMgwJiUFhBCHYABYCNlnggboQkyCDiBSATkABAUwQglTCKIRBUCMRwGsggHoQhCnooBEQQzTHUXRhZgFhdCFAlGMUgZhQWR97I4gR6G4qlGQKdURRZGyIBggm2QIFgliQFPliubwRkHM1OSImcKU4SwAH1UgWePsA0wAAAAASUVORK5CYII=);background-size:.72rem;top:50%;left:50%;margin:-.36rem 0 0 -.36rem}.sn-local-loading{height:2.2rem;line-height:2.2rem}.sn-local-loading span{display:inline-block;height:.72rem;line-height:.72rem;color:#cacaca}.sn-local-loading .shape{margin-right:.3rem;background:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACQAAAAkCAMAAADW3miqAAAABGdBTUEAALGPC/xhBQAAAAFzUkdCAK7OHOkAAAAwUExURUxpccvLy8vLy8vLy8vLy8vLy8vLy8vLy8vLy8vLy8vLy8vLy8vLy8vLy8vLy8vLywMqIQ0AAAAPdFJOUwDeBvAQx0axjzOiWnB/Ic21LzoAAAEmSURBVDgRxZNJosQgCEQFFGe9/20/+Wk6xmHdbJTyWYImxvwwYi4hpVRLxEMVyDVciJdwPtsd1oowAt2Mc55XikutoeZoDdpYkpMo85mcSynx2cvegQtPfs1izoVfGzEIVUfKcs6Dzb1UHcBQF0bmTdMBwD09tsiLj7ihWJXvgS1KU5tgsdJCbWttg4jk6FuVQFsjYyqQNmitVdPJkIH8RxJoWtTUEsFnjngwMvhAum8dBaJVnZThuGllSJnIDel+WommL2HlEDoNT7wCl5I70alx3WHFSC9ctWX0vcPpmhUOvfesyXvEdOc2CXNoLUL/hzIIo4/7tjGZesfG4UIOPngdoQGHeqQdDaqnvm4nea/w/gc3NU3SJo3u7m6zNEj2c0+DZP4AKf4I4DPd4PsAAAAASUVORK5CYII=);background-size:.72rem}.sn-nav{position:relative;height:1.76rem;background:#fff;line-height:1.76rem;font-size:.6rem;border-bottom:1px solid #DCDCDC}.sn-nav-title{width:60%;margin:0 auto;color:#333}.sn-nav-back,.sn-nav-right{margin:0 .56rem}.sn-nav-back a,.sn-nav-right a{position:absolute;top:0;display:block}.sn-nav-back{position:absolute;left:.1rem;top:0;width:.48rem;height:1.5rem}.sn-nav-back a{width:1.5rem;height:1.5rem;text-indent:-100rem;overflow:hidden}.sn-nav-back:before{content:"";position:absolute;top:.6rem;left:0;display:inline-block;width:.48rem;height:.48rem;border:solid #353d44;border-width:1px 0 0 1px;-webkit-transform:rotate(-45deg)}.sn-nav-left,.sn-nav-right{position:absolute;top:0;height:1.8rem;width:19%}.sn-nav-left{left:0}.sn-nav-right{right:0}.sn-nav-right img{position:absolute;top:50%;-webkit-transform:translateY(-50%);right:0}.sn-nav-right a{position:absolute;right:0;color:#333}.nav-more-list{display:none;position:absolute;top:2.36rem;right:-.3rem;background:#484F55;z-index:112;border:1px solid transparent;border-radius:2px}.nav-more-list:after{content:"";position:absolute;top:-.9rem;right:.2rem;display:inline-block;width:0;height:0;border-style:solid;border-color:transparent transparent #484F55;border-width:.5rem}.nav-more-list li{border-bottom:1px solid #5B6166;width:5rem;height:1.8rem;line-height:1.8rem;text-align:left;text-indent:2.7em;background:#484F55}.footer li,.sn-btn,.sn-tab-nav{text-align:center}.nav-more-list li a{position:relative;display:block;width:100%;color:#fff}.nav-more-list li a.nav-more-icon:after{content:"";position:absolute;left:.3rem;top:50%;margin-top:-.5rem;width:1rem;height:1rem;-webkit-mask-repeat:no-repeat;background-image:-webkit-gradient(linear,50% 0,50% 100%,color-stop(0,#fff),color-stop(100%,#fff));-webkit-mask-size:1rem}.screenIfm{display:none;position:fixed;left:0;top:0;width:100%;height:100%;opacity:.3!important;z-index:111}.footer a,.pro-list,.pro-list a,.type-choose .value{display:block}.footer{background:#FFF;height:1.92rem;line-height:1.92rem}.footer li{-webkit-flex:1!important;-webkit-box-flex:1;background:url(data:image/png;charset=utf-8;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAcAQMAAACak0ePAAAABGdBTUEAALGPC/xhBQAAAANQTFRF3d3d7t+OggAAAAxJREFUCNdjYCAPAAAAOAABXibFHwAAAABJRU5ErkJggg==) right center no-repeat;background-size:1px .56rem;width:25%}.footer li:last-child{background:0 0}.footer a{font-size:.56rem;height:1.92rem;overflow:hidden}.type-choose .choose{position:relative;margin:.2rem .4rem 0 0;float:left;max-width:3.6rem;height:1.2rem}.type-choose .value{position:relative;z-index:11;padding:0 .4rem;width:100%;top:1px;line-height:1.2rem;overflow:hidden;height:1.2rem}.sn-input-radio-filter{position:absolute;left:0;top:0;width:100%;height:1.2rem;border:1px solid #DCDCDC;padding:0 .2rem;background:#FFF;z-index:10}.sn-input-radio-filter:checked{border:1px solid #eda200;background:url(data:image/png;charset=utf-8;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAYBAMAAAASWSDLAAAABGdBTUEAALGPC/xhBQAAAAFzUkdCAK7OHOkAAAAYUExURQAAAO2iAO2iAO2iAO2iAO2iAO2iAO2iAHBlw4QAAAAHdFJOUwCAvfYYUFItZeQaAAAAXklEQVQY003OywnAIBBFUVNFCkjACsS9LaQGG4iL237QEXLfaobDfFL6c6hOpwEDBgwYMGDAgAEDgjcL7ixoGAi4FhDQ6wRiojwTiInRJ7BXlRZH16pRVxNfRfZXkQ8w/jkRmyn9BAAAAABJRU5ErkJggg==) right bottom no-repeat #fff;background-size:.48rem;border-radius:.04rem}.sn-input-radio-filter:checked+span{color:#eda200}.sn-input-radio-filter:disabled+span{color:#CACACA}.sn-title{height:1.8rem;line-height:1.8rem;padding:0 .6rem;font-size:.56rem}.pro-list{padding:.4rem}.pro-list .pro-img{margin-right:.4rem}.pro-list .pro-img img{width:2.4rem;height:2.4rem;display:block;border:1px solid #DCDCDC}.sn-list-common li,.sn-list-input li{position:relative;display:-webkit-box}.pro-list .pro-name{line-height:.7rem;overflow:hidden;margin-bottom:.32rem}.pro-list .pro-info{position:relative;-webkit-box-pack:center}.pro-list .pro-info .list-opra{position:absolute;right:0;bottom:0}.sn-list-common li{border-bottom:1px solid #DCDCDC}.sn-list-common li:last-child{border-bottom:none}.sn-list-input label.input-text{height:1.2rem;line-height:1.2rem}.sn-list-input li{margin-left:.6rem;padding:.5rem .6rem .5rem 0;border-bottom:1px solid #DCDCDC}.sn-list-input li:last-child{border-bottom:none}.sn-list-div{position:relative;padding:.6rem;border-bottom:1px solid #E0E0E0}.sn-list-div a{display:block}.sn-list-div a:after{content:"";display:inline-block;position:absolute;right:.4rem;top:50%;margin-top:-.16rem;width:.28rem;height:.28rem;border-style:solid;border-color:#7D7D7D;border-width:1px 0 0 1px;-webkit-transform:rotateZ(135deg)}.sn-btn{display:inline-block;padding:0 .5rem;height:1.2rem;line-height:1.2rem;border-radius:.1rem}.sn-btn.sn-btn-block{display:block}.sn-btn.sn-btn-assertive{background:#d00;color:#fff}.sn-btn.sn-btn-big{height:1.56rem;line-height:1.56rem;font-size:.6rem}.sn-btn.sn-btn-dark{background:#cacaca;color:#999}.sn-btn.sn-btn-assertive.sn-btn-outline{border:1px solid #d00;color:#d00}.sn-btn.sn-btn-positive{background:#ffc001;color:#fff}.sn-btn.sn-btn-positive.sn-btn-outline{border:1px solid #ffc001;color:#ffc001}.sn-btn.sn-btn-dark.sn-btn-outline{border:1px solid #cacaca;color:#333}.sn-btn.sn-btn-outline{height:1.2rem;padding:0 .5rem;line-height:1.2rem;background:0 0;border-radius:.1rem}.sn-tab{overflow:hidden;width:100%}.sn-tab-nav{height:1.86rem;background:#fff;line-height:1.76rem;box-shadow:0 -1px 0 #DCDCDC inset}.sn-tab-nav li{-webkit-flex:1!important;-webkit-box-flex:1;font-size:.6rem}.sn-tab-nav li.current{border-bottom:.12rem solid #eda200;color:#f29400;font-size:.65rem}.sn-tab-nav li.disabled{color:#cacaca}.sn-tab-content{-webkit-transition-property:transform;-webkit-transition-duration:300ms;-webkit-transition-timing-function:cubic-bezier(.1,.57,.1,1)}.city-list{background:#F2F2F2}.city-list li{height:1.8rem;line-height:1.8rem;border-bottom:1px solid #DCDCDC;text-indent:.6rem}.city-list li.cur,.city-list li:active,.city-list li:hover{background:#DCDCDC;color:#eda200}.arrive-state{position:relative;padding-left:45px;padding-right:10px;overflow:hidden}.arrive-state .state{position:relative;padding:5px 10px;margin-top:10px}.arrive-state .state:after{content:"";position:absolute;top:19px;left:-21px;width:2px;height:110%;background:#CCC}.arrive-state .state:last-child:after{content:"";height:120%;overflow:hidden;background:0 0}.arrive-state .state .icon{position:absolute;top:9px;left:-26px;width:12px;height:12px;background:#CCC;border-radius:12px}.arrive-state .on .icon{left:-26px;border-radius:11px;border:3px solid #F6D07F;background:#eda200;width:13px;height:13px;z-index:10}.sn-fixed{position:fixed;width:100%;height:2rem;line-height:2rem;left:0;bottom:0;background:#262523;z-index:100;color:#909090}.sn-input-box{margin-left:.1rem;overflow:hidden}.sn-input{width:100%;line-height:1.2rem;border:1px solid #DCDCDC;padding:0 5px}.clo-se-input{display:inline-block;width:.8rem;background:url(data:image/png;charset=utf-8;base64,iVBORw0KGgoAAAANSUhEUgAAAB4AAAAeBAMAAADJHrORAAAABGdBTUEAALGPC/xhBQAAAAFzUkdCAK7OHOkAAAAqUExURQAAAJCQkJCQkJCQkJCQkJCQkJCQkJCQkJCQkJCQkJCQkJCQkJCQkJCQkJBDX34AAAAOdFJOUwD+1EAY68AFgF8Sk5YmM0bnrAAAAORJREFUGNNjYAACdutUwbDNBQxQwNUqCAIRC6D8qYIaJuXOTYKREG6NYDKYNhM8DtacKAlVN1EMZAS3qAGUzxy4ASQqDDOXwRCokitwApzPKbqAgUOMAQESGxhKgcrZVIBspwSghnAGQwUGBiYhBwYWRSCfSZhhYwMDkK3C4CQEdB6HNEMiyDYnIRdFLZCNYgyBDgwgBUogaQYWUQZBsLecBLXAbhWE81WgfLh6B4h6qHlLFFUg5kHs0wIKOYDtg7hnAVBMAewesHuzEO5F9w+6f9HDAyO80MMTPbwx4gMjvpDjEwAZ3zJPeAgP+gAAAABJRU5ErkJggg==) center no-repeat #fff;background-size:.6rem}.sn-input-text-a{border:none;width:100%}.checkbox-switch,.sn-switch{width:2.08rem;height:1.28rem;position:absolute}.sn-switch{font-size:.64rem;right:.6rem;top:50%;-webkit-transform:translateY(-50%);line-height:1em}.checkbox-switch{z-index:10;border:0;background:0 0;outline:0}.sn-switch input:after,.sn-switch input:before{content:‘‘;height:1.2rem}.sn-switch input:before{width:2rem;border:1px solid #DFDFDF;background-color:#FDFDFD;border-radius:.8rem;cursor:pointer;display:inline-block;position:relative;vertical-align:middle;-webkit-user-select:none;box-shadow:#DFDFDF 0 0 0 0 inset;-webkit-transition:border .4s,-webkit-box-shadow .4s;-webkit-background-clip:content-box}.sn-switch input:after{width:1.2rem;position:absolute;top:1px;left:0;border-radius:100%;background-color:#FFF;box-shadow:0 1px 3px rgba(0,0,0,.4);-webkit-transition:left .2s}.sn-count a:after,.sn-select:after{content:""}.sn-switch input:checked:before{border-color:#ffc001;-webkit-box-shadow:#ffc001 0 0 0 16px inset;box-shadow:#ffc001 0 0 0 16px inset;background-color:#ffc001;-webkit-transition:border .4s,-webkit-box-shadow .4s,background-color 1.2s}.sn-ibar-toggle,.sn-ibar-wrap{-webkit-transition:all ease .2s}.sn-switch input:checked:after{left:.84rem}.sn-checkbox{width:.72rem;height:.72rem;border-radius:.1rem;border:1px solid #DCDCDC}.sn-checkbox:checked{border-color:#ffc001;background:url(data:image/png;charset=utf-8;base64,iVBORw0KGgoAAAANSUhEUgAAAB4AAAARBAMAAAA4SAFEAAAABGdBTUEAALGPC/xhBQAAAAFzUkdCAK7OHOkAAAAkUExURQAAAP///////////////////////////////////////////7QJjekAAAAMdFJOUwD+jrvwDD1UbCga4AzsdzgAAAB8SURBVBjTY2BABpwKKFyGEnEULpOgKTKX1VCCgYE9AM6fLZLAwKAIV8LuaAUkVwvD+IpCIKWcjlA7Fgs2gOkUITDFtnEbRJwNIt4ovACqrxDkiCBBuNM4BBMYuAzdEe5QdGNIkZ6A5EyRGagONXQUQvFHsEgBCp9VE84EABN5EA+ig9/6AAAAAElFTkSuQmCC) center no-repeat #ffc001;background-size:80%}.sn-radio{border:1px solid #DCDCDC}.sn-radio,.sn-radio:checked{width:.88rem;height:.88rem;border-radius:.88rem}.sn-radio:checked{border:.15rem solid #fff;background:#eda200;box-shadow:0 0 1px #aaa}.sn-select{position:relative}.sn-select select,.sn-select:after{display:inline-block;position:absolute;right:0}.sn-select select{text-align:right;width:40%;top:0;padding:0 .6rem 0 16px;max-width:65%;border:none;background:#FFF;text-indent:.01px;white-space:nowrap;cursor:pointer;direction:rtl;color:#909090;-webkit-box-pack:center}.sn-select:after{top:.3rem;width:0;height:0;margin-left:.2rem;border-style:solid;border-color:#909090 #FFF #FFF;border-width:.2rem}.sn-count,.sn-count .count-add:after,.sn-count a{height:.84rem}.sn-count{width:4.2rem;line-height:.84rem;overflow:hidden}.sn-count a{float:left;display:inline-block;width:1.2rem;border:1px solid #DCDCDC;background:#F5F5F5;text-align:center}.sn-count a.cover{background-color:#CACACA}.sn-count a:after{display:inline-block;width:.6rem;background-repeat:no-repeat;background-position:center;background-size:100%}.sn-count .count-add{border-radius:0 .04rem .04rem 0;background:url(images/add.png) center no-repeat #F5F5F5;background-size:.6rem}.sn-count .count-min{border-radius:1px 0 0 1px;background:url(images/min.png) center no-repeat #F5F5F5;background-size:.6rem 1px}.sn-count .count-min:after{height:1px}.sn-count .count-num{float:left;width:1.6rem;height:.84rem;border:0;border-top:1px solid #DCDCDC;border-bottom:1px solid #DCDCDC;background:#FFF;text-align:center;line-height:.84rem;font-size:.48rem}#Top{position:fixed;bottom:1rem;right:.6rem;border-radius:1.6rem;width:1.6rem;height:1.6rem;background:url(data:image/png;charset=utf-8;base64,iVBORw0KGgoAAAANSUhEUgAAAB4AAAAmBAMAAAAhNzZRAAAABGdBTUEAALGPC/xhBQAAAB5QTFRFAAAA////////////////////////////AAAA////1NnxJAAAAAl0Uk5TAN3zXsMyFZ8Alc3kwAAAAKlJREFUKM9jmIkKGND5xAFW4wAUfuTMqchcNsnyiQlI/JTpDJViSHxPN4aUKQguO1Axm2QBnF+pCiSCpsOlZ4IsY9WEKYicDKYsoVayKkEk2CdB3JQI0wixks3TAcpnmZIAtQzqSk+Qxko1uL1J0xGmMECttFRGcrflZIZKAyQ+83QGS1CoTQCyOUGMyQzMnkj8KRDFnBNgBMOw4LOAk4oDIpxAfp4CDjcAxtdL76lU1wEAAAAASUVORK5CYII=) center no-repeat #5B6167;background-size:.6rem .76rem;z-index:50}.starBar,.starBarMask{height:.48rem;width:3.2rem}.lazybox,.lazyimg img{background:url(data:image/png;charset=utf-8;base64,iVBORw0KGgoAAAANSUhEUgAAAFoAAAAdCAMAAAAdK4vkAAAAAG5wVGOkIJ/OAAAABGdBTUEAALGPC/xhBQAAAAFzUkdCAK7OHOkAAAA/UExURQAAAPf39/b29vn5+f////////39/ebm5vLy8urq6vDw8P39/f///+vr6////+rq6dvb29bW1v///+Hh4fDw7yUnHAEAAAAPdFJOUwCMoHw8KlH+t+3NZwzfGdofFLUAAAOtSURBVEjHtVaJcus2DORNgpfAQP//rV0esp20melM++BEEiV5CS52QSv1jtBuq/5IlCvGy/wJ5HDHC/E/Y9vWcr5OUG5k+utZT2W9kt63wvvaW73DrltOa696tt0/yGAixgd6DfLBbRQHU2vEI1KuyiWied2IdAWHMnjHuIBWeAwJAQehsADyG/aJ223oiyXiwzIPl/KYSOYtER5ZdeFUdqTRlBe2dsSA6WXIQmjXb9Cq1qpCtqp6711XZjTnV/Qi7AILVtQIa7CZfRgmhMTF4phHWln/A/Qhy5cSkFA4w8zlxXjmAOi2Y0EXNkKJ8UlDC/1GyIO1uRwMKucCUnBP2FRBiPkgxLJplDe0XdDh/nvWjwZDNgbf1wQmKKt0igbC8V8+yxjdC1pS4pU1nLKF8ejjE9tfJnCsqtIwLDW0tIIGpZQdCidmxxTfT+hw0sS8+8yf2HYYvQqCY5RHrRjpc+aWpyko676h0xv6EH1DW1+Im/nhZIoEpOFvzZGI3Rt6TVwjT5lFpDW1iDwAPV7Q9Krh14o38WF9d4psQzcOP6DLaD2P4EAZNO0dGZGUDSezFKIPkNwb+uvhvE3jcrOTagVFm/yGTpuQNsqENXOitbg2wF4ASVsh6cjt615x0o5Lfvqh2sUBfT2ixkrWLMVWIHbGCHUOWAVFXBMmCDzFlw4b9/TvfTjZwoaO8yg1N56ynez73Obo9Bgsiz246kkGoGQEcKQ6FNNWRpVmzpvnh+7H6OgakBw0/DS7slRt6kM6J0XTlkwezzAjrQVBnf4Y/SH6oft+6czDhs69umidRvxouQ7d0OHkz2Af5rfUaU/foD+z/i3qv3vWru/Y785XNcWoPaH1ZQMrSrRwr8PWIQ1v6Ch5MeXhJ6Mshl6lHFvJh0ETp83vE9Pq8a5Hv1fKNqAknpvBpiBomdNFkVi6ZaLVl52MGKEluLwFGdds6bvSnoD72mOuG6PwWCOiWTvUqkvWrHFpNJcEFxnGipRa7jdT01VwCbVGeGWEyvHUyjm/9R3J+Y86lRSnayZ00zxnMRbQEwRehqtoQqepii7Sp2nhNY2xxA/20zWZ6N92eR00A0MCnGPHzhrmYY9M4SFrWVwyhcUWOEAHbGGyslYsn0AG2/k3ZAVQtE2c0A99EUCLsbKzllBpbpRFqM4Xkm/YQm0HIVaCivQNybmfmvJh7V04dUga87pe0abdFHiFhkOUPjW83qvr5WUEqN3/l58vWtAN0x/5JRem6H/3zl8OVklIy0odWAAAAABJRU5ErkJggg==) center no-repeat #fff}.starBar{-webkit-mask-image:url(images/star.png);background-image:-webkit-gradient(linear,50% 0,50% 100%,color-stop(0,#DCDCDC),color-stop(100%,#DCDCDC));-webkit-mask-size:3.2rem .48rem}.starBarMask{background:url(images/star.png) no-repeat;background-size:3.2rem .48rem;position:absolute;left:0;top:0}.sn-ibar{position:fixed;left:.4rem;bottom:6rem;z-index:102}.sn-ibar-toggle{width:1.6rem;height:1.6rem;border-radius:50%;border:1px solid #2f8ffd;background-color:#2f8ffd;position:absolute;z-index:999;-webkit-transform-origin:50% 50%}.sn-ibar-toggle .hline,.sn-ibar-toggle .vline{position:absolute;left:50%;top:50%;-webkit-transform:translate(-50%,-50%);background-color:#fff;width:1px;height:.64rem}.sn-ibar-toggle .vline{height:1px;width:.64rem}.sn-ibar-wrap{position:absolute;z-index:103;width:8.88rem;height:8.88rem;left:-3.68rem;top:-3.68rem;border-radius:50%;border:1px solid #dbdbdb;background-color:rgba(255,255,255,.8)}.sn-ibar.open .sn-ibar-toggle{-webkit-transform:translate3d(0,0,0) rotate(225deg);background-color:#fff;border-color:#909090}.sn-ibar.close .sn-ibar-toggle{-webkit-transform:translate3d(0,3.4rem,0) rotate(0);background-color:#eda200;border-color:#eda200}.sn-ibar.open .hline,.sn-ibar.open .vline{background-color:#909090}.sn-ibar.close .hline,.sn-ibar.close .vline{background-color:#fff}.sn-ibar.open .sn-ibar-wrap{opacity:1;-webkit-transform:scale(1);pointer-events:auto}.sn-ibar.close .sn-ibar-wrap{opacity:0;-webkit-transform:scale(.3);pointer-events:none}.sn-ibar-wrap .item{display:block;width:2.28rem;height:1.8rem;position:absolute;font-size:12px;color:#353d44;z-index:999}.sn-ibar-wrap .item .title{text-align:center;margin-top:.1rem}.sn-ibar-wrap .item:nth-child(1){top:.56rem;left:3.3rem}.sn-ibar-wrap .item:nth-child(2){top:1.64rem;left:5.34rem}.sn-ibar-wrap .item:nth-child(3){top:3.68rem;left:6.5rem}.sn-ibar-wrap .item:nth-child(4){top:5.8rem;left:5.34rem}.sn-ibar-wrap .item:nth-child(5){top:6.6rem;left:3.3rem}.sn-ibar-wrap .item .icon{width:1rem;height:1rem;margin:0 auto;-webkit-mask-repeat:no-repeat;background-image:-webkit-gradient(linear,50% 0,50% 100%,color-stop(0,#353d44),color-stop(100%,#353d44));-webkit-mask-size:1rem}.nav-more-list li a.nav-more-icon.home-icon:after,.sn-ibar-wrap .item:nth-child(1) .icon{-webkit-mask-image:url(data:image/png;charset=utf-8;base64,iVBORw0KGgoAAAANSUhEUgAAADIAAAAyBAMAAADsEZWCAAAABGdBTUEAALGPC/xhBQAAABJQTFRFLo/9Lo/9Lo/9Lo/9AAAALo/9x5IphwAAAAV0Uk5TWOIgqQDx9kpIAAAA1ElEQVQ4y+2UQRKDIAxF4wzunU45QKd6ASt7GnWvYu5/lVKwIBJ7ArNA4OEnP4IwnAXs+volTogiw5MnAbUc0fI2PGbBEGXqAZXJSU9daBOCqnLPwr6ZkmL2MyinlESV0INNawo7l5ueJ/ts0WYfiN47tI5FIMoktfRDiItiNZwE+LKk4baFTOunB9aAyIi2pgBlxXxQWxJo5pohKBcoO/YU9BM0RGs2PxItgIolprZZjwxZnZ+LXOQ/eS8Zae6O9Mxd6BxBScf4nnV/546gPfzF0vgAsaxKR7EkvqwAAAAASUVORK5CYII=);-webkit-mask-position:0 0}.my-cart .icon,.nav-more-list li a.nav-more-icon.cart-icon:after,.sn-ibar-wrap .item:nth-child(2) .icon{-webkit-mask-image:url(data:image/png;charset=utf-8;base64,iVBORw0KGgoAAAANSUhEUgAAADIAAAAyBAMAAADsEZWCAAAABGdBTUEAALGPC/xhBQAAABhQTFRFLo/9Lo/9Lo/9Lo/9Lo/9Lo/9AAAALo/9QGDOBQAAAAd0Uk5TJJJ1tkXrAPzIW2oAAADnSURBVDjL7ZNNDoIwEIWJC44gJ0AuYOQABNyr0C0o1K1UcK5vM9NKQxlMXDsJi8eXaefnNUgBQC5FACzhc/SnSSbAiXH/ITnM4mJIA6fQPaiOYUskUvNL4p4IFHPSQoFE+ZUlFZKDT7oByc4n1yeS0Cf1aDr1A/7kdyJ4wm4hZTd3rLhtd6xD2gVXCXSV9J2YkBOl715B7pWs43Vkpfu/tK9Esi9rlWTiPFVOgkijD+8tMIJIpMKNLlS6Akk76ux8MO0bgeSmcLpErEDSPXAjZspGILm/5LR0K77k8PfwtfH9rMxgaW5vBXTrw52l9PkAAAAASUVORK5CYII=);-webkit-mask-position:0 0}.nav-more-list li a.nav-more-icon.search-icon:after,.sn-ibar-wrap .item:nth-child(3) .icon{-webkit-mask-image:url(data:image/png;charset=utf-8;base64,iVBORw0KGgoAAAANSUhEUgAAADIAAAAyBAMAAADsEZWCAAAABGdBTUEAALGPC/xhBQAAABVQTFRFLo/9Lo/9Lo/9Lo/9Lo/9Lo/9AAAAhP0sDQAAAAd0Uk5TYzEWntv+AJnAin8AAAEGSURBVDjLjdTNDoMgDABgTaZnk02fwHDfIp43jTs7ofcJC+//CItWJyCN42LMZ5GftpGhRnQsWdXJNt6LqmAeLfNEcWhjprIKBHPlBFd8PcPdEb3CRLUlivfbjxNhiZbFJmNXb8If9j5y8ZM3FLaMkK5S9u7mk2YVXruixSLKnWyajqFo4Z8lThKZz8uX/ImCT3vgt5FJal90j8JTX94CpSt8GeUizBe1COxTAI6Eno1eAb1qeqf06dAnSt8CfXP0be8zZDjOKi8TL4LM3oHKeJCMqJJb14QrqzelZEQ1KgwKVTAGWVUPa9VjULBTzEFBmYPC3WUKCssURHSkUlKi2n+62G58AagQzwmrsXO8AAAAAElFTkSuQmCC);-webkit-mask-position:0 0}.nav-more-list li a.nav-more-icon.cate-icon:after,.sn-ibar-wrap .item:nth-child(4) .icon{-webkit-mask-image:url(data:image/png;charset=utf-8;base64,iVBORw0KGgoAAAANSUhEUgAAADIAAAAyBAMAAADsEZWCAAAAAG5wVGOkIJ/OAAAABGdBTUEAALGPC/xhBQAAAAFzUkdCAK7OHOkAAAAPUExURQAAADU9RDU9RDU9RDU9RF2IWgwAAAAEdFJOUwAunmbKU26JAAABc0lEQVQ4y7VUbZaCMAxsCweoygFQcgBUDgAl9z/TNp+UXd/+2bd9KomTTJN0Sgi/rvh6PN25PaZsdod17eos5MzqIE5vwI3tAcv7hRjUmTmWOCLndhomj4hr/e0Zr8Gyi2w4UPQiwZFp+t3qoHzdeyGCYbVCZkFp9ZS7jMHjLD8kMsCK71f6KHU5IdvBfEYqgzMz4l6L8D7D9gHhP1P5gMDI/aqbagVmylyW8qM22HUs47dOkw1pQGHN/CXAioqI9xyBmys5XhH9uCOdMCcmtnIjEahpbNWEksN/LdpnNrndG6DzioZWlNrPhdqLuOULeKMBmClVdfRFGH2wYlQ6nSjojGHzM4FR6cdWo5TgJhfhGmsQUeSyHnoziYqKWyU6woLwmTdsUqTHtUh/QipDy9ywHZ0qm8VF1GvjFVjVpFXXq9zGckg5KnXCENyTS6s3WG+BSFU0LOo01Sbcc7QzAXyGG9p27RF3ZynWF83kmoA/SPELxo1H+loQseoAAAAASUVORK5CYII=);-webkit-mask-position:0 0}.nav-more-list li a.nav-more-icon.ebuy-icon:after,.sn-ibar-wrap .item:nth-child(5) .icon{-webkit-mask-image:url(data:image/png;charset=utf-8;base64,iVBORw0KGgoAAAANSUhEUgAAADIAAAAyBAMAAADsEZWCAAAABGdBTUEAALGPC/xhBQAAAB5QTFRFAAAALo/9Lo/9Lo/9Lo/9Lo/9Lo/9Lo/9AAAALo/9MGF0hQAAAAl0Uk5TAHoyVr2f4hcACU70ZwAAAe1JREFUOMt1VEtPwzAMTrtHr9NASLsNIUC9VUKAehsTMOUGAoF647Wh3gqMSfwM1jaT/y1O7KQPIJe6sf3Zsf1ZCHs+bhewuDgV7RPsAJ3HrKnwE5gPD8X77h2U44ZHAjcsHkNZ9zqBeyd/wnOl6MGsZrYPVw5LfjeCjgorddW4mU46YUnOWk9YsVOPXYLjiy2GTylSvLaZA5SkCnMyGBAEXB9tc5Ke0m/qlYygLw84QqLhwg1FK+oAXzqCpGhsEE6cXQBUphEZdHPCxluP05GUuv1NBqJPRoJdfU4hfBBfD6zhRyr69jci5sKm5NOxhck1oAU2cbjsGE9GJMaEuloLG49RRJeMJTfAV07jg4b7VJnLBGxTQnUq3tIn+wuVxpfYhSKrNKmTO5cwj9xsqJpGiJqIGhmJvw6+2L60rSltdTq3c/O9exna6lBFPUxMv3GJ+U25oqYLgSyGK8w4SKZ7O2Z4sQumVUsV4QigPY5eMCqpwKbbySsj6fnpoJO5xQnxVINoOJpmksKN6zgfr6CpwkkcTZqcTSMziQEMZJMlIj4j+DhXrQL0IWeWfLc0nuWjXP/DLGRj1mLjzDH4qcXgrGJ9vRXLivW4KWrsfqtvCqxxEbk90dgueiNda7eP7dZGoi22OF/83mJ/bL4fUySQ/0TSZf8AAAAASUVORK5CYII=);-webkit-mask-position:0 0}.sn-ibar-mask{display:none;position:fixed;top:0;left:0;right:0;bottom:0;width:100%;height:100%;background-color:rgba(0,0,0,.3);z-index:101}.sn-ibar.open .sn-ibar-mask{display:block}.sn-client-a,.sn-client-b span{color:#333;display:inline-block}.sn-client-b{background:#fff;padding:.3rem .5rem;height:1.8rem;position:relative}.sn-client-a{position:absolute;right:.3rem;border:1px solid #909090;height:1rem;padding:0 .4rem;line-height:1rem;border-radius:.2rem;text-align:center;top:50%;margin-top:-.5rem}.sn-client-b span{height:1.2rem;line-height:.65rem;padding-left:12%;width:75%;overflow:hidden}.sn-client-t{padding:.3rem .5rem;height:2.4rem;width:100%;position:relative;background:url(images/topdload.png) no-repeat;background-size:100%}.sn-client-t .sn-client-div{padding-left:26%;color:#fff;height:1.2rem;line-height:.65rem;margin-left:5%}.sn-client-t .sn-client-div p{width:70%;height:1.9rem;overflow:hidden}.sn-client-t .sn-client-top{border:1px solid #fff;color:#f8b500;background:#fff}.sn-client-t .del-ete{background:url(data:image/png;charset=utf-8;base64,iVBORw0KGgoAAAANSUhEUgAAAB4AAAAeBAMAAADJHrORAAAABGdBTUEAALGPC/xhBQAAAAFzUkdCAK7OHOkAAAAeUExURQAAAP///////////////////////////////////yR8m5UAAAAJdFJOUwAW1ezDO1iAlHYcCaMAAADOSURBVBjTZVG7DsIwDLwWShlLBDtlQdkYoCgbCDF0A8HChsRCtwp+gAmJtS0V/luS9IFIbnEucc72GVC4bsT8iQbOnRSWQc0vNN1jdKOoon3a6nikh45x1OQV+jnf1dwTKiFZtMKHUoqLc8t7eQC/wA9xis4b6IbyzFbAaYZkDLhZAIdL7pZ4pVKDh2DyDv4HsarGsgFXf7wCQnXt8EmmYw7SwoxCHQnC5Ea+qWfWM/vR/a5l7rDq15znf17bD8sv00/Lb3Mf1r7UPqne5xf3NzwjpoAZQAAAAABJRU5ErkJggg==) .2rem .2rem no-repeat;background-size:.7rem;display:block;position:absolute;width:1rem;height:1rem;top:.1rem;left:.1rem}.sn-loading-type{padding:.4rem 0}.sn-loading-type .sn-click-loading{display:block;border:1px solid #dcdcdc;color:#909090;padding:.3rem .5rem;width:30%;margin:0 auto;text-align:center}.sn-loading-type .sn-pull-loading{color:#909090;display:block;text-align:center;width:100%;position:relative;height:1.5rem;line-height:1.5rem}.sn-loading-type .sn-end-loading{width:100%;border:solid #dcdcdc;border-width:1px 0 0;position:relative;margin-top:.3rem}.sn-loading-type .sn-end-loading span{background:#f2f2f2;color:#909090;display:block;text-align:center;position:absolute;-webkit-transform:translate(-50%);left:50%;margin:0 auto;top:-.7rem;padding:.32rem}.app-scroller{overflow:hidden;position:relative}.app-scroller-wp{position:absolute;-webkit-transform:translateZ(0)}.app-scroller-wp ul{padding:0;margin:0;display:table;table-layout:fixed;white-space:nowrap;width:auto}.app-scroller-wp ul li{-webkit-box-flex:1;display:inline-block;-webkit-box-align:center;-webkit-box-pack:center;vertical-align:top}.hor-view,.ver-view{display:-webkit-flex;-webkit-box-direction:normal}.hor-view,.line-clamp-2,.ver-view{display:-webkit-box}.sticky{position:-webkit-sticky!important;top:0;left:0;right:0;z-index:40}.floor img[data-src]{opacity:0}.line-clamp-2{overflow:hidden;-webkit-line-clamp:2;white-space:normal}.hor-view{display:flex;-webkit-box-orient:horizontal;-webkit-flex-direction:row;flex-direction:row}.ver-view{display:flex;-webkit-box-orient:vertical;-webkit-flex-direction:column;flex-direction:column}.hor-gap{width:1px;height:100%;line-height:0}.ver-gap{height:1px;width:100%;line-height:0}.gap{margin-bottom:1px}
1 fieldset, img { 2 border: 0 3 } 4 5 *, a:focus, input:focus { 6 outline: 0 7 } 8 9 a, body { 10 color: #333 11 } 12 13 .cl, .fix:after { 14 clear: both 15 } 16 17 .block, .fix:after { 18 display: block 19 } 20 21 .hm, .hvm { 22 left: 50% 23 } 24 25 *, .bbox, .layout, div, p { 26 -webkit-box-sizing: border-box 27 } 28 29 .footer li, .of, .sn-tab-nav li, .wb, .wbox-flex { 30 word-wrap: break-word; 31 word-break: break-all 32 } 33 34 .sn-local-loading span, .sn-select, img, input { 35 vertical-align: middle 36 } 37 38 .checkbox-switch, .input-reset, .sn-select select { 39 -webkit-appearance: none 40 } 41 42 .line-clamp-2, .pro-list .pro-info, .sn-select select { 43 -webkit-box-orient: vertical 44 } 45 46 .line-clamp-2, .of, .sn-select select, .wb { 47 text-overflow: ellipsis 48 } 49 50 article, aside, blockquote, body, button, code, dd, dialog, div, dl, dt, fieldset, figure, footer, form, h1, h2, h3, h4, h5, h6, header, hgroup, input, legend, li, nav, ol, p, pre, section, td, textarea, th, ul { 51 margin: 0; 52 padding: 0 53 } 54 55 input, select, textarea { 56 font-size: 100% 57 } 58 59 table { 60 border-collapse: collapse; 61 border-spacing: 0 62 } 63 64 caption, th { 65 text-align: left 66 } 67 68 h1, h2, h3, h4, h5, h6 { 69 font-size: 100%; 70 font-weight: 500 71 } 72 73 li, ol, ul { 74 list-style: none 75 } 76 77 em, i { 78 font-style: normal 79 } 80 81 del { 82 text-decoration: line-through 83 } 84 85 address, caption, cite, code, dfn, em, th, var { 86 font-style: normal; 87 font-weight: 500 88 } 89 90 img { 91 max-width: 100% 92 } 93 94 a { 95 text-decoration: none 96 } 97 98 a:active { 99 opacity: .7 100 } 101 102 * { 103 -webkit-tap-highlight-color: transparent 104 } 105 106 html { 107 -webkit-text-size-adjust: none; 108 overflow-y: scroll 109 } 110 111 body { 112 min-width: 320px; 113 line-height: 1.5; 114 font-family: Arial, Helvetica, STHeiTi, sans-serif; 115 background: #F2F2F2 116 } 117 118 .w { 119 margin: 0 auto; 120 max-width: 15rem 121 } 122 123 .layout { 124 margin: .2rem 125 } 126 127 .pdlayout { 128 padding: .2rem .6rem 129 } 130 131 .fix:after { 132 content: ‘‘; 133 visibility: hidden 134 } 135 136 .fl { 137 float: left 138 } 139 140 .fr { 141 float: right 142 } 143 144 .arrow:after, .dib, .sn-tag { 145 display: inline-block 146 } 147 148 .hide { 149 display: none 150 } 151 152 .mt20 { 153 margin-top: .4rem !important 154 } 155 156 .mt10 { 157 margin-top: .2rem !important 158 } 159 160 .f12, .f14, .f16, .f18, .f20 { 161 font-size: .58rem 162 } 163 164 .fhalf { 165 font-size: .4rem 166 } 167 168 .scale { 169 -webkit-transform: scale(.8) 170 } 171 172 .font { 173 font-size: .58rem 174 } 175 176 .f30 { 177 font-size: .6rem 178 } 179 180 .tr { 181 text-align: right 182 } 183 184 .sn-local-loading, .sn-nav-title, .tc { 185 text-align: center 186 } 187 188 .pa { 189 position: absolute 190 } 191 192 .pr { 193 position: relative 194 } 195 196 .hm, .hvm, .sn-icon:after, .vm { 197 position: absolute 198 } 199 200 .gray6 { 201 color: #666 202 } 203 204 .gray9 { 205 color: #999 206 } 207 208 .vm { 209 top: 50%; 210 -webkit-transform: translateY(-50%) 211 } 212 213 .hm { 214 -webkit-transform: translateX(-50%) 215 } 216 217 .hvm { 218 top: 50%; 219 -webkit-transform: translate(-50%, -50%) 220 } 221 222 .sn-icon:after, .sn-iconbtn:after { 223 top: -6px; 224 right: -8px; 225 bottom: -6px; 226 left: -8px; 227 content: ‘ ‘ 228 } 229 230 .bold { 231 font-weight: 700 232 } 233 234 .of { 235 overflow: hidden; 236 white-space: nowrap 237 } 238 239 .snPrice { 240 color: #E21D1D 241 } 242 243 .snPrice em { 244 padding-left: 2px 245 } 246 247 img.liprice { 248 height: 20px !important; 249 width: auto !important 250 } 251 252 .p { 253 margin: 5px 0 254 } 255 256 .overtouch { 257 overflow-y: auto; 258 -webkit-overflow-scrolling: touch 259 } 260 261 .input-reset { 262 -webkit-border-radius: 0 263 } 264 265 .opa0 { 266 opacity: 0 267 } 268 269 .opa1 { 270 opacity: 1 !important 271 } 272 273 .wbox { 274 display: -webkit-flex !important; 275 display: -webkit-box 276 } 277 278 .wbox-flex { 279 -webkit-flex: 1 !important; 280 -webkit-box-flex: 1 281 } 282 283 .sn-iconbtn:after { 284 position: absolute 285 } 286 287 .border-tb:after, .border:after { 288 content: ""; 289 position: absolute; 290 top: 0; 291 left: 0; 292 border: 1px solid #333; 293 -webkit-box-sizing: border-box; 294 width: 200%; 295 height: 200%; 296 -webkit-transform: scale(.5); 297 -webkit-transform-origin: left top 298 } 299 300 .sn-block { 301 background: #FFF 302 } 303 304 .border-t { 305 background: -webkit-gradient(linear, left top, left bottom, color-stop(.5, transparent), color-stop(.5, #DCDCDC), to(#DCDCDC)) left top repeat-x; 306 background-size: 100% 1px 307 } 308 309 .border-b { 310 background: -webkit-gradient(linear, left top, left bottom, color-stop(.5, transparent), color-stop(.5, #DCDCDC), to(#DCDCDC)) left bottom repeat-x; 311 background-size: 100% 1px 312 } 313 314 .border-tb:after { 315 border-left: transparent; 316 border-right: transparent 317 } 318 319 .sn-txt-muted { 320 color: #909090 321 } 322 323 .sn-txt-assertive { 324 color: #E21D1D 325 } 326 327 .sn-txt-positive { 328 color: #eda200 329 } 330 331 .sn-txt-tips { 332 color: #CACACA 333 } 334 335 .sn-tag { 336 padding: 0 .2rem; 337 border-radius: 2px; 338 color: #fff; 339 font-size: .4rem 340 } 341 342 .sn-tag-a { 343 background: #eb3b17 344 } 345 346 .sn-tag-b { 347 background: #ee3852 348 } 349 350 .sn-tag-c { 351 background: #fc2f4d 352 } 353 354 .sn-tag-d { 355 background: #5552AD 356 } 357 358 .sn-tag-e { 359 background: #eda200 360 } 361 362 .sn-tag-f { 363 background: #ccc 364 } 365 366 .dashed { 367 height: 1px; 368 font-size: 0; 369 overflow: hidden; 370 border-top: 1px dashed #DCDCDC 371 } 372 373 .arrow { 374 padding-right: .1rem 375 } 376 377 .arrow:after { 378 content: ""; 379 width: .28rem; 380 height: .28rem; 381 border-style: solid; 382 border-color: #7D7D7D; 383 border-width: 1px 0 0 1px; 384 -webkit-transform: rotateZ(135deg) 385 } 386 387 html { 388 font-size: 50px 389 } 390 391 body { 392 font-size: 24px 393 } 394 395 @media screen and (min-width: 320px) { 396 html { 397 font-size: 21.33px 398 } 399 400 body { 401 font-size: 12px 402 } 403 } 404 405 @media screen and (min-width: 360px) { 406 html { 407 font-size: 24px 408 } 409 410 body { 411 font-size: 12px 412 } 413 } 414 415 @media screen and (min-width: 375px) { 416 html { 417 font-size: 25px 418 } 419 420 body { 421 font-size: 12px 422 } 423 } 424 425 @media screen and (min-width: 384px) { 426 html { 427 font-size: 25.6px 428 } 429 430 body { 431 font-size: 14px 432 } 433 } 434 435 @media screen and (min-width: 400px) { 436 html { 437 font-size: 26.67px 438 } 439 440 body { 441 font-size: 14px 442 } 443 } 444 445 @media screen and (min-width: 414px) { 446 html { 447 font-size: 27.6px 448 } 449 450 body { 451 font-size: 14px 452 } 453 } 454 455 @media screen and (min-width: 424px) { 456 html { 457 font-size: 28.27px 458 } 459 460 body { 461 font-size: 14px 462 } 463 } 464 465 @media screen and (min-width: 480px) { 466 html { 467 font-size: 32px 468 } 469 470 body { 471 font-size: 15.36px 472 } 473 } 474 475 @media screen and (min-width: 540px) { 476 html { 477 font-size: 36px 478 } 479 480 body { 481 font-size: 17.28px 482 } 483 } 484 485 @media screen and (min-width: 720px) { 486 html { 487 font-size: 48px 488 } 489 490 body { 491 font-size: 23.04px 492 } 493 } 494 495 @media screen and (min-width: 750px) { 496 html { 497 font-size: 50px 498 } 499 500 body { 501 font-size: 24px 502 } 503 } 504 505 @-webkit-keyframes bounce { 506 0%, 5% { 507 left: 0; 508 z-index: 1 509 } 510 25% { 511 left: .24rem; 512 z-index: 1 513 } 514 50% { 515 left: .52rem; 516 z-index: 3 517 } 518 75% { 519 left: .24rem; 520 z-index: 3 521 } 522 95% { 523 left: 0 524 } 525 100% { 526 left: 0; 527 z-index: 3 528 } 529 } 530 531 @-webkit-keyframes bounce-left { 532 0%, 100%, 5%, 95% { 533 left: .52rem 534 } 535 25%, 75% { 536 left: .24rem 537 } 538 50% { 539 left: 0 540 } 541 } 542 543 @-webkit-keyframes rotate { 544 0% { 545 -webkit-transform: rotate(0) 546 } 547 100% { 548 -webkit-transform: rotate(360deg) 549 } 550 } 551 552 .sn-html5-loading { 553 position: relative; 554 display: block; 555 height: .48rem; 556 width: .97rem; 557 z-index: 1000; 558 margin: 0 auto 559 } 560 561 .fixedLoading { 562 position: fixed; 563 left: 50%; 564 top: 50%; 565 margin: -.48rem 0 0 -.48rem; 566 z-index: 9999 567 } 568 569 .loagMask { 570 position: fixed; 571 top: 0; 572 left: 0; 573 width: 100%; 574 height: 100%; 575 z-index: 9998; 576 background: rgba(0, 0, 0, .28) 577 } 578 579 .sn-html5-loading .blueball, .sn-html5-loading .orangeball { 580 display: block; 581 width: .48rem; 582 height: .48rem; 583 position: absolute; 584 top: 0; 585 left: 0; 586 border-radius: .6rem; 587 background: #eda200; 588 -webkit-animation: bounce 1.2s infinite; 589 -webkit-animation-timing-function: linear; 590 z-index: 3 591 } 592 593 .sn-html5-loading .blueball { 594 left: .52rem; 595 background: #353d44; 596 -webkit-animation: bounce-left 1.2s infinite; 597 -webkit-animation-timing-function: linear 598 } 599 600 .sn-mask-loading.fixedLoading { 601 position: fixed; 602 left: 50%; 603 top: 50%; 604 margin: -.36rem 0 0 -.36rem; 605 z-index: 9999 606 } 607 608 .sn-mask-loading { 609 width: 1.2rem; 610 height: 1.2rem; 611 position: relative; 612 margin: 0 auto; 613 background: rgba(0, 0, 0, .3); 614 border-radius: .2rem; 615 z-index: 1000 616 } 617 618 .sn-local-loading .shape, .sn-mask-loading:after { 619 width: .72rem; 620 -webkit-animation: rotate .7s infinite; 621 -webkit-animation-timing-function: linear 622 } 623 624 .sn-mask-loading:after { 625 content: ""; 626 position: absolute; 627 height: .72rem; 628 background: url(data:image/png;charset=utf-8;base64,iVBORw0KGgoAAAANSUhEUgAAACQAAAAkBAMAAAATLoWrAAAAAG5wVGOkIJ/OAAAABGdBTUEAALGPC/xhBQAAAAFzUkdCAK7OHOkAAAAbUExURQAAAP///////////////////////////////+tNPsIAAAAJdFJOUwD+ELHdi00wbfD3fpAAAADbSURBVCjPY2CgDLBnBBtHFCCLsIWGGgNBE5Ka1tBgoIiJcwJcqKI1NF2BqcLExQOuraMDbAybiUsAVKisA6pB1cUVwmBKS4epb3GBSLKnwW1ndXEC0+rlcHuYoBaUFyGckygClilHcjWLIMgwJiUFhBCHYABYCNlnggboQkyCDiBSATkABAUwQglTCKIRBUCMRwGsggHoQhCnooBEQQzTHUXRhZgFhdCFAlGMUgZhQWR97I4gR6G4qlGQKdURRZGyIBggm2QIFgliQFPliubwRkHM1OSImcKU4SwAH1UgWePsA0wAAAAASUVORK5CYII=); 629 background-size: .72rem; 630 top: 50%; 631 left: 50%; 632 margin: -.36rem 0 0 -.36rem 633 } 634 635 .sn-local-loading { 636 height: 2.2rem; 637 line-height: 2.2rem 638 } 639 640 .sn-local-loading span { 641 display: inline-block; 642 height: .72rem; 643 line-height: .72rem; 644 color: #cacaca 645 } 646 647 .sn-local-loading .shape { 648 margin-right: .3rem; 649 background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACQAAAAkCAMAAADW3miqAAAABGdBTUEAALGPC/xhBQAAAAFzUkdCAK7OHOkAAAAwUExURUxpccvLy8vLy8vLy8vLy8vLy8vLy8vLy8vLy8vLy8vLy8vLy8vLy8vLy8vLy8vLywMqIQ0AAAAPdFJOUwDeBvAQx0axjzOiWnB/Ic21LzoAAAEmSURBVDgRxZNJosQgCEQFFGe9/20/+Wk6xmHdbJTyWYImxvwwYi4hpVRLxEMVyDVciJdwPtsd1oowAt2Mc55XikutoeZoDdpYkpMo85mcSynx2cvegQtPfs1izoVfGzEIVUfKcs6Dzb1UHcBQF0bmTdMBwD09tsiLj7ihWJXvgS1KU5tgsdJCbWttg4jk6FuVQFsjYyqQNmitVdPJkIH8RxJoWtTUEsFnjngwMvhAum8dBaJVnZThuGllSJnIDel+WommL2HlEDoNT7wCl5I70alx3WHFSC9ctWX0vcPpmhUOvfesyXvEdOc2CXNoLUL/hzIIo4/7tjGZesfG4UIOPngdoQGHeqQdDaqnvm4nea/w/gc3NU3SJo3u7m6zNEj2c0+DZP4AKf4I4DPd4PsAAAAASUVORK5CYII=); 650 background-size: .72rem 651 } 652 653 .sn-nav { 654 position: relative; 655 height: 1.76rem; 656 background: #fff; 657 line-height: 1.76rem; 658 font-size: .6rem; 659 border-bottom: 1px solid #DCDCDC 660 } 661 662 .sn-nav-title { 663 width: 60%; 664 margin: 0 auto; 665 color: #333 666 } 667 668 .sn-nav-back, .sn-nav-right { 669 margin: 0 .56rem 670 } 671 672 .sn-nav-back a, .sn-nav-right a { 673 position: absolute; 674 top: 0; 675 display: block 676 } 677 678 .sn-nav-back { 679 position: absolute; 680 left: .1rem; 681 top: 0; 682 width: .48rem; 683 height: 1.5rem 684 } 685 686 .sn-nav-back a { 687 width: 1.5rem; 688 height: 1.5rem; 689 text-indent: -100rem; 690 overflow: hidden 691 } 692 693 .sn-nav-back:before { 694 content: ""; 695 position: absolute; 696 top: .6rem; 697 left: 0; 698 display: inline-block; 699 width: .48rem; 700 height: .48rem; 701 border: solid #353d44; 702 border-width: 1px 0 0 1px; 703 -webkit-transform: rotate(-45deg) 704 } 705 706 .sn-nav-left, .sn-nav-right { 707 position: absolute; 708 top: 0; 709 height: 1.8rem; 710 width: 19% 711 } 712 713 .sn-nav-left { 714 left: 0 715 } 716 717 .sn-nav-right { 718 right: 0 719 } 720 721 .sn-nav-right img { 722 position: absolute; 723 top: 50%; 724 -webkit-transform: translateY(-50%); 725 right: 0 726 } 727 728 .sn-nav-right a { 729 position: absolute; 730 right: 0; 731 color: #333 732 } 733 734 .nav-more-list { 735 display: none; 736 position: absolute; 737 top: 2.36rem; 738 right: -.3rem; 739 background: #484F55; 740 z-index: 112; 741 border: 1px solid transparent; 742 border-radius: 2px 743 } 744 745 .nav-more-list:after { 746 content: ""; 747 position: absolute; 748 top: -.9rem; 749 right: .2rem; 750 display: inline-block; 751 width: 0; 752 height: 0; 753 border-style: solid; 754 border-color: transparent transparent #484F55; 755 border-width: .5rem 756 } 757 758 .nav-more-list li { 759 border-bottom: 1px solid #5B6166; 760 width: 5rem; 761 height: 1.8rem; 762 line-height: 1.8rem; 763 text-align: left; 764 text-indent: 2.7em; 765 background: #484F55 766 } 767 768 .footer li, .sn-btn, .sn-tab-nav { 769 text-align: center 770 } 771 772 .nav-more-list li a { 773 position: relative; 774 display: block; 775 width: 100%; 776 color: #fff 777 } 778 779 .nav-more-list li a.nav-more-icon:after { 780 content: ""; 781 position: absolute; 782 left: .3rem; 783 top: 50%; 784 margin-top: -.5rem; 785 width: 1rem; 786 height: 1rem; 787 -webkit-mask-repeat: no-repeat; 788 background-image: -webkit-gradient(linear, 50% 0, 50% 100%, color-stop(0, #fff), color-stop(100%, #fff)); 789 -webkit-mask-size: 1rem 790 } 791 792 .screenIfm { 793 display: none; 794 position: fixed; 795 left: 0; 796 top: 0; 797 width: 100%; 798 height: 100%; 799 opacity: .3 !important; 800 z-index: 111 801 } 802 803 .footer a, .pro-list, .pro-list a, .type-choose .value { 804 display: block 805 } 806 807 .footer { 808 background: #FFF; 809 height: 1.92rem; 810 line-height: 1.92rem 811 } 812 813 .footer li { 814 -webkit-flex: 1 !important; 815 -webkit-box-flex: 1; 816 background: url(data:image/png;charset=utf-8;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAcAQMAAACak0ePAAAABGdBTUEAALGPC/xhBQAAAANQTFRF3d3d7t+OggAAAAxJREFUCNdjYCAPAAAAOAABXibFHwAAAABJRU5ErkJggg==) right center no-repeat; 817 background-size: 1px .56rem; 818 width: 25% 819 } 820 821 .footer li:last-child { 822 background: 0 0 823 } 824 825 .footer a { 826 font-size: .56rem; 827 height: 1.92rem; 828 overflow: hidden 829 } 830 831 .type-choose .choose { 832 position: relative; 833 margin: .2rem .4rem 0 0; 834 float: left; 835 max-width: 3.6rem; 836 height: 1.2rem 837 } 838 839 .type-choose .value { 840 position: relative; 841 z-index: 11; 842 padding: 0 .4rem; 843 width: 100%; 844 top: 1px; 845 line-height: 1.2rem; 846 overflow: hidden; 847 height: 1.2rem 848 } 849 850 .sn-input-radio-filter { 851 position: absolute; 852 left: 0; 853 top: 0; 854 width: 100%; 855 height: 1.2rem; 856 border: 1px solid #DCDCDC; 857 padding: 0 .2rem; 858 background: #FFF; 859 z-index: 10 860 } 861 862 .sn-input-radio-filter:checked { 863 border: 1px solid #eda200; 864 background: url(data:image/png;charset=utf-8;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAYBAMAAAASWSDLAAAABGdBTUEAALGPC/xhBQAAAAFzUkdCAK7OHOkAAAAYUExURQAAAO2iAO2iAO2iAO2iAO2iAO2iAO2iAHBlw4QAAAAHdFJOUwCAvfYYUFItZeQaAAAAXklEQVQY003OywnAIBBFUVNFCkjACsS9LaQGG4iL237QEXLfaobDfFL6c6hOpwEDBgwYMGDAgAEDgjcL7ixoGAi4FhDQ6wRiojwTiInRJ7BXlRZH16pRVxNfRfZXkQ8w/jkRmyn9BAAAAABJRU5ErkJggg==) right bottom no-repeat #fff; 865 background-size: .48rem; 866 border-radius: .04rem 867 } 868 869 .sn-input-radio-filter:checked + span { 870 color: #eda200 871 } 872 873 .sn-input-radio-filter:disabled + span { 874 color: #CACACA 875 } 876 877 .sn-title { 878 height: 1.8rem; 879 line-height: 1.8rem; 880 padding: 0 .6rem; 881 font-size: .56rem 882 } 883 884 .pro-list { 885 padding: .4rem 886 } 887 888 .pro-list .pro-img { 889 margin-right: .4rem 890 } 891 892 .pro-list .pro-img img { 893 width: 2.4rem; 894 height: 2.4rem; 895 display: block; 896 border: 1px solid #DCDCDC 897 } 898 899 .sn-list-common li, .sn-list-input li { 900 position: relative; 901 display: -webkit-box 902 } 903 904 .pro-list .pro-name { 905 line-height: .7rem; 906 overflow: hidden; 907 margin-bottom: .32rem 908 } 909 910 .pro-list .pro-info { 911 position: relative; 912 -webkit-box-pack: center 913 } 914 915 .pro-list .pro-info .list-opra { 916 position: absolute; 917 right: 0; 918 bottom: 0 919 } 920 921 .sn-list-common li { 922 border-bottom: 1px solid #DCDCDC 923 } 924 925 .sn-list-common li:last-child { 926 border-bottom: none 927 } 928 929 .sn-list-input label.input-text { 930 height: 1.2rem; 931 line-height: 1.2rem 932 } 933 934 .sn-list-input li { 935 margin-left: .6rem; 936 padding: .5rem .6rem .5rem 0; 937 border-bottom: 1px solid #DCDCDC 938 } 939 940 .sn-list-input li:last-child { 941 border-bottom: none 942 } 943 944 .sn-list-div { 945 position: relative; 946 padding: .6rem; 947 border-bottom: 1px solid #E0E0E0 948 } 949 950 .sn-list-div a { 951 display: block 952 } 953 954 .sn-list-div a:after { 955 content: ""; 956 display: inline-block; 957 position: absolute; 958 right: .4rem; 959 top: 50%; 960 margin-top: -.16rem; 961 width: .28rem; 962 height: .28rem; 963 border-style: solid; 964 border-color: #7D7D7D; 965 border-width: 1px 0 0 1px; 966 -webkit-transform: rotateZ(135deg) 967 } 968 969 .sn-btn { 970 display: inline-block; 971 padding: 0 .5rem; 972 height: 1.2rem; 973 line-height: 1.2rem; 974 border-radius: .1rem 975 } 976 977 .sn-btn.sn-btn-block { 978 display: block 979 } 980 981 .sn-btn.sn-btn-assertive { 982 background: #d00; 983 color: #fff 984 } 985 986 .sn-btn.sn-btn-big { 987 height: 1.56rem; 988 line-height: 1.56rem; 989 font-size: .6rem 990 } 991 992 .sn-btn.sn-btn-dark { 993 background: #cacaca; 994 color: #999 995 } 996 997 .sn-btn.sn-btn-assertive.sn-btn-outline { 998 border: 1px solid #d00; 999 color: #d00 1000 } 1001 1002 .sn-btn.sn-btn-positive { 1003 background: #ffc001; 1004 color: #fff 1005 } 1006 1007 .sn-btn.sn-btn-positive.sn-btn-outline { 1008 border: 1px solid #ffc001; 1009 color: #ffc001 1010 } 1011 1012 .sn-btn.sn-btn-dark.sn-btn-outline { 1013 border: 1px solid #cacaca; 1014 color: #333 1015 } 1016 1017 .sn-btn.sn-btn-outline { 1018 height: 1.2rem; 1019 padding: 0 .5rem; 1020 line-height: 1.2rem; 1021 background: 0 0; 1022 border-radius: .1rem 1023 } 1024 1025 .sn-tab { 1026 overflow: hidden; 1027 width: 100% 1028 } 1029 1030 .sn-tab-nav { 1031 height: 1.86rem; 1032 background: #fff; 1033 line-height: 1.76rem; 1034 box-shadow: 0 -1px 0 #DCDCDC inset 1035 } 1036 1037 .sn-tab-nav li { 1038 -webkit-flex: 1 !important; 1039 -webkit-box-flex: 1; 1040 font-size: .6rem 1041 } 1042 1043 .sn-tab-nav li.current { 1044 border-bottom: .12rem solid #eda200; 1045 color: #f29400; 1046 font-size: .65rem 1047 } 1048 1049 .sn-tab-nav li.disabled { 1050 color: #cacaca 1051 } 1052 1053 .sn-tab-content { 1054 -webkit-transition-property: transform; 1055 -webkit-transition-duration: 300ms; 1056 -webkit-transition-timing-function: cubic-bezier(.1, .57, .1, 1) 1057 } 1058 1059 .city-list { 1060 background: #F2F2F2 1061 } 1062 1063 .city-list li { 1064 height: 1.8rem; 1065 line-height: 1.8rem; 1066 border-bottom: 1px solid #DCDCDC; 1067 text-indent: .6rem 1068 } 1069 1070 .city-list li.cur, .city-list li:active, .city-list li:hover { 1071 background: #DCDCDC; 1072 color: #eda200 1073 } 1074 1075 .arrive-state { 1076 position: relative; 1077 padding-left: 45px; 1078 padding-right: 10px; 1079 overflow: hidden 1080 } 1081 1082 .arrive-state .state { 1083 position: relative; 1084 padding: 5px 10px; 1085 margin-top: 10px 1086 } 1087 1088 .arrive-state .state:after { 1089 content: ""; 1090 position: absolute; 1091 top: 19px; 1092 left: -21px; 1093 width: 2px; 1094 height: 110%; 1095 background: #CCC 1096 } 1097 1098 .arrive-state .state:last-child:after { 1099 content: ""; 1100 height: 120%; 1101 overflow: hidden; 1102 background: 0 0 1103 } 1104 1105 .arrive-state .state .icon { 1106 position: absolute; 1107 top: 9px; 1108 left: -26px; 1109 width: 12px; 1110 height: 12px; 1111 background: #CCC; 1112 border-radius: 12px 1113 } 1114 1115 .arrive-state .on .icon { 1116 left: -26px; 1117 border-radius: 11px; 1118 border: 3px solid #F6D07F; 1119 background: #eda200; 1120 width: 13px; 1121 height: 13px; 1122 z-index: 10 1123 } 1124 1125 .sn-fixed { 1126 position: fixed; 1127 width: 100%; 1128 height: 2rem; 1129 line-height: 2rem; 1130 left: 0; 1131 bottom: 0; 1132 background: #262523; 1133 z-index: 100; 1134 color: #909090 1135 } 1136 1137 .sn-input-box { 1138 margin-left: .1rem; 1139 overflow: hidden 1140 } 1141 1142 .sn-input { 1143 width: 100%; 1144 line-height: 1.2rem; 1145 border: 1px solid #DCDCDC; 1146 padding: 0 5px 1147 } 1148 1149 .clo-se-input { 1150 display: inline-block; 1151 width: .8rem; 1152 background: url(data:image/png;charset=utf-8;base64,iVBORw0KGgoAAAANSUhEUgAAAB4AAAAeBAMAAADJHrORAAAABGdBTUEAALGPC/xhBQAAAAFzUkdCAK7OHOkAAAAqUExURQAAAJCQkJCQkJCQkJCQkJCQkJCQkJCQkJCQkJCQkJCQkJCQkJCQkJCQkJBDX34AAAAOdFJOUwD+1EAY68AFgF8Sk5YmM0bnrAAAAORJREFUGNNjYAACdutUwbDNBQxQwNUqCAIRC6D8qYIaJuXOTYKREG6NYDKYNhM8DtacKAlVN1EMZAS3qAGUzxy4ASQqDDOXwRCokitwApzPKbqAgUOMAQESGxhKgcrZVIBspwSghnAGQwUGBiYhBwYWRSCfSZhhYwMDkK3C4CQEdB6HNEMiyDYnIRdFLZCNYgyBDgwgBUogaQYWUQZBsLecBLXAbhWE81WgfLh6B4h6qHlLFFUg5kHs0wIKOYDtg7hnAVBMAewesHuzEO5F9w+6f9HDAyO80MMTPbwx4gMjvpDjEwAZ3zJPeAgP+gAAAABJRU5ErkJggg==) center no-repeat #fff; 1153 background-size: .6rem 1154 } 1155 1156 .sn-input-text-a { 1157 border: none; 1158 width: 100% 1159 } 1160 1161 .checkbox-switch, .sn-switch { 1162 width: 2.08rem; 1163 height: 1.28rem; 1164 position: absolute 1165 } 1166 1167 .sn-switch { 1168 font-size: .64rem; 1169 right: .6rem; 1170 top: 50%; 1171 -webkit-transform: translateY(-50%); 1172 line-height: 1em 1173 } 1174 1175 .checkbox-switch { 1176 z-index: 10; 1177 border: 0; 1178 background: 0 0; 1179 outline: 0 1180 } 1181 1182 .sn-switch input:after, .sn-switch input:before { 1183 content: ‘‘; 1184 height: 1.2rem 1185 } 1186 1187 .sn-switch input:before { 1188 width: 2rem; 1189 border: 1px solid #DFDFDF; 1190 background-color: #FDFDFD; 1191 border-radius: .8rem; 1192 cursor: pointer; 1193 display: inline-block; 1194 position: relative; 1195 vertical-align: middle; 1196 -webkit-user-select: none; 1197 box-shadow: #DFDFDF 0 0 0 0 inset; 1198 -webkit-transition: border .4s, -webkit-box-shadow .4s; 1199 -webkit-background-clip: content-box 1200 } 1201 1202 .sn-switch input:after { 1203 width: 1.2rem; 1204 position: absolute; 1205 top: 1px; 1206 left: 0; 1207 border-radius: 100%; 1208 background-color: #FFF; 1209 box-shadow: 0 1px 3px rgba(0, 0, 0, .4); 1210 -webkit-transition: left .2s 1211 } 1212 1213 .sn-count a:after, .sn-select:after { 1214 content: "" 1215 } 1216 1217 .sn-switch input:checked:before { 1218 border-color: #ffc001; 1219 -webkit-box-shadow: #ffc001 0 0 0 16px inset; 1220 box-shadow: #ffc001 0 0 0 16px inset; 1221 background-color: #ffc001; 1222 -webkit-transition: border .4s, -webkit-box-shadow .4s, background-color 1.2s 1223 } 1224 1225 .sn-ibar-toggle, .sn-ibar-wrap { 1226 -webkit-transition: all ease .2s 1227 } 1228 1229 .sn-switch input:checked:after { 1230 left: .84rem 1231 } 1232 1233 .sn-checkbox { 1234 width: .72rem; 1235 height: .72rem; 1236 border-radius: .1rem; 1237 border: 1px solid #DCDCDC 1238 } 1239 1240 .sn-checkbox:checked { 1241 border-color: #ffc001; 1242 background: url(data:image/png;charset=utf-8;base64,iVBORw0KGgoAAAANSUhEUgAAAB4AAAARBAMAAAA4SAFEAAAABGdBTUEAALGPC/xhBQAAAAFzUkdCAK7OHOkAAAAkUExURQAAAP///////////////////////////////////////////7QJjekAAAAMdFJOUwD+jrvwDD1UbCga4AzsdzgAAAB8SURBVBjTY2BABpwKKFyGEnEULpOgKTKX1VCCgYE9AM6fLZLAwKAIV8LuaAUkVwvD+IpCIKWcjlA7Fgs2gOkUITDFtnEbRJwNIt4ovACqrxDkiCBBuNM4BBMYuAzdEe5QdGNIkZ6A5EyRGagONXQUQvFHsEgBCp9VE84EABN5EA+ig9/6AAAAAElFTkSuQmCC) center no-repeat #ffc001; 1243 background-size: 80% 1244 } 1245 1246 .sn-radio { 1247 border: 1px solid #DCDCDC 1248 } 1249 1250 .sn-radio, .sn-radio:checked { 1251 width: .88rem; 1252 height: .88rem; 1253 border-radius: .88rem 1254 } 1255 1256 .sn-radio:checked { 1257 border: .15rem solid #fff; 1258 background: #eda200; 1259 box-shadow: 0 0 1px #aaa 1260 } 1261 1262 .sn-select { 1263 position: relative 1264 } 1265 1266 .sn-select select, .sn-select:after { 1267 display: inline-block; 1268 position: absolute; 1269 right: 0 1270 } 1271 1272 .sn-select select { 1273 text-align: right; 1274 width: 40%; 1275 top: 0; 1276 padding: 0 .6rem 0 16px; 1277 max-width: 65%; 1278 border: none; 1279 background: #FFF; 1280 text-indent: .01px; 1281 white-space: nowrap; 1282 cursor: pointer; 1283 direction: rtl; 1284 color: #909090; 1285 -webkit-box-pack: center 1286 } 1287 1288 .sn-select:after { 1289 top: .3rem; 1290 width: 0; 1291 height: 0; 1292 margin-left: .2rem; 1293 border-style: solid; 1294 border-color: #909090 #FFF #FFF; 1295 border-width: .2rem 1296 } 1297 1298 .sn-count, .sn-count .count-add:after, .sn-count a { 1299 height: .84rem 1300 } 1301 1302 .sn-count { 1303 width: 4.2rem; 1304 line-height: .84rem; 1305 overflow: hidden 1306 } 1307 1308 .sn-count a { 1309 float: left; 1310 display: inline-block; 1311 width: 1.2rem; 1312 border: 1px solid #DCDCDC; 1313 background: #F5F5F5; 1314 text-align: center 1315 } 1316 1317 .sn-count a.cover { 1318 background-color: #CACACA 1319 } 1320 1321 .sn-count a:after { 1322 display: inline-block; 1323 width: .6rem; 1324 background-repeat: no-repeat; 1325 background-position: center; 1326 background-size: 100% 1327 } 1328 1329 .sn-count .count-add { 1330 border-radius: 0 .04rem .04rem 0; 1331 background: url(images/add.png) center no-repeat #F5F5F5; 1332 background-size: .6rem 1333 } 1334 1335 .sn-count .count-min { 1336 border-radius: 1px 0 0 1px; 1337 background: url(images/min.png) center no-repeat #F5F5F5; 1338 background-size: .6rem 1px 1339 } 1340 1341 .sn-count .count-min:after { 1342 height: 1px 1343 } 1344 1345 .sn-count .count-num { 1346 float: left; 1347 width: 1.6rem; 1348 height: .84rem; 1349 border: 0; 1350 border-top: 1px solid #DCDCDC; 1351 border-bottom: 1px solid #DCDCDC; 1352 background: #FFF; 1353 text-align: center; 1354 line-height: .84rem; 1355 font-size: .48rem 1356 } 1357 1358 #Top { 1359 position: fixed; 1360 bottom: 1rem; 1361 right: .6rem; 1362 border-radius: 1.6rem; 1363 width: 1.6rem; 1364 height: 1.6rem; 1365 background: url(data:image/png;charset=utf-8;base64,iVBORw0KGgoAAAANSUhEUgAAAB4AAAAmBAMAAAAhNzZRAAAABGdBTUEAALGPC/xhBQAAAB5QTFRFAAAA////////////////////////////AAAA////1NnxJAAAAAl0Uk5TAN3zXsMyFZ8Alc3kwAAAAKlJREFUKM9jmIkKGND5xAFW4wAUfuTMqchcNsnyiQlI/JTpDJViSHxPN4aUKQguO1Axm2QBnF+pCiSCpsOlZ4IsY9WEKYicDKYsoVayKkEk2CdB3JQI0wixks3TAcpnmZIAtQzqSk+Qxko1uL1J0xGmMECttFRGcrflZIZKAyQ+83QGS1CoTQCyOUGMyQzMnkj8KRDFnBNgBMOw4LOAk4oDIpxAfp4CDjcAxtdL76lU1wEAAAAASUVORK5CYII=) center no-repeat #5B6167; 1366 background-size: .6rem .76rem; 1367 z-index: 50 1368 } 1369 1370 .starBar, .starBarMask { 1371 height: .48rem; 1372 width: 3.2rem 1373 } 1374 1375 .lazybox, .lazyimg img { 1376 background: url(data:image/png;charset=utf-8;base64,iVBORw0KGgoAAAANSUhEUgAAAFoAAAAdCAMAAAAdK4vkAAAAAG5wVGOkIJ/OAAAABGdBTUEAALGPC/xhBQAAAAFzUkdCAK7OHOkAAAA/UExURQAAAPf39/b29vn5+f////////39/ebm5vLy8urq6vDw8P39/f///+vr6////+rq6dvb29bW1v///+Hh4fDw7yUnHAEAAAAPdFJOUwCMoHw8KlH+t+3NZwzfGdofFLUAAAOtSURBVEjHtVaJcus2DORNgpfAQP//rV0esp20melM++BEEiV5CS52QSv1jtBuq/5IlCvGy/wJ5HDHC/E/Y9vWcr5OUG5k+utZT2W9kt63wvvaW73DrltOa696tt0/yGAixgd6DfLBbRQHU2vEI1KuyiWied2IdAWHMnjHuIBWeAwJAQehsADyG/aJ223oiyXiwzIPl/KYSOYtER5ZdeFUdqTRlBe2dsSA6WXIQmjXb9Cq1qpCtqp6711XZjTnV/Qi7AILVtQIa7CZfRgmhMTF4phHWln/A/Qhy5cSkFA4w8zlxXjmAOi2Y0EXNkKJ8UlDC/1GyIO1uRwMKucCUnBP2FRBiPkgxLJplDe0XdDh/nvWjwZDNgbf1wQmKKt0igbC8V8+yxjdC1pS4pU1nLKF8ejjE9tfJnCsqtIwLDW0tIIGpZQdCidmxxTfT+hw0sS8+8yf2HYYvQqCY5RHrRjpc+aWpyko676h0xv6EH1DW1+Im/nhZIoEpOFvzZGI3Rt6TVwjT5lFpDW1iDwAPV7Q9Krh14o38WF9d4psQzcOP6DLaD2P4EAZNO0dGZGUDSezFKIPkNwb+uvhvE3jcrOTagVFm/yGTpuQNsqENXOitbg2wF4ASVsh6cjt615x0o5Lfvqh2sUBfT2ixkrWLMVWIHbGCHUOWAVFXBMmCDzFlw4b9/TvfTjZwoaO8yg1N56ynez73Obo9Bgsiz246kkGoGQEcKQ6FNNWRpVmzpvnh+7H6OgakBw0/DS7slRt6kM6J0XTlkwezzAjrQVBnf4Y/SH6oft+6czDhs69umidRvxouQ7d0OHkz2Af5rfUaU/foD+z/i3qv3vWru/Y785XNcWoPaH1ZQMrSrRwr8PWIQ1v6Ch5MeXhJ6Mshl6lHFvJh0ETp83vE9Pq8a5Hv1fKNqAknpvBpiBomdNFkVi6ZaLVl52MGKEluLwFGdds6bvSnoD72mOuG6PwWCOiWTvUqkvWrHFpNJcEFxnGipRa7jdT01VwCbVGeGWEyvHUyjm/9R3J+Y86lRSnayZ00zxnMRbQEwRehqtoQqepii7Sp2nhNY2xxA/20zWZ6N92eR00A0MCnGPHzhrmYY9M4SFrWVwyhcUWOEAHbGGyslYsn0AG2/k3ZAVQtE2c0A99EUCLsbKzllBpbpRFqM4Xkm/YQm0HIVaCivQNybmfmvJh7V04dUga87pe0abdFHiFhkOUPjW83qvr5WUEqN3/l58vWtAN0x/5JRem6H/3zl8OVklIy0odWAAAAABJRU5ErkJggg==) center no-repeat #fff 1377 } 1378 1379 .starBar { 1380 -webkit-mask-image: url(images/star.png); 1381 background-image: -webkit-gradient(linear, 50% 0, 50% 100%, color-stop(0, #DCDCDC), color-stop(100%, #DCDCDC)); 1382 -webkit-mask-size: 3.2rem .48rem 1383 } 1384 1385 .starBarMask { 1386 background: url(images/star.png) no-repeat; 1387 background-size: 3.2rem .48rem; 1388 position: absolute; 1389 left: 0; 1390 top: 0 1391 } 1392 1393 .sn-ibar { 1394 position: fixed; 1395 left: .4rem; 1396 bottom: 6rem; 1397 z-index: 102 1398 } 1399 1400 .sn-ibar-toggle { 1401 width: 1.6rem; 1402 height: 1.6rem; 1403 border-radius: 50%; 1404 border: 1px solid #2f8ffd; 1405 background-color: #2f8ffd; 1406 position: absolute; 1407 z-index: 999; 1408 -webkit-transform-origin: 50% 50% 1409 } 1410 1411 .sn-ibar-toggle .hline, .sn-ibar-toggle .vline { 1412 position: absolute; 1413 left: 50%; 1414 top: 50%; 1415 -webkit-transform: translate(-50%, -50%); 1416 background-color: #fff; 1417 width: 1px; 1418 height: .64rem 1419 } 1420 1421 .sn-ibar-toggle .vline { 1422 height: 1px; 1423 width: .64rem 1424 } 1425 1426 .sn-ibar-wrap { 1427 position: absolute; 1428 z-index: 103; 1429 width: 8.88rem; 1430 height: 8.88rem; 1431 left: -3.68rem; 1432 top: -3.68rem; 1433 border-radius: 50%; 1434 border: 1px solid #dbdbdb; 1435 background-color: rgba(255, 255, 255, .8) 1436 } 1437 1438 .sn-ibar.open .sn-ibar-toggle { 1439 -webkit-transform: translate3d(0, 0, 0) rotate(225deg); 1440 background-color: #fff; 1441 border-color: #909090 1442 } 1443 1444 .sn-ibar.close .sn-ibar-toggle { 1445 -webkit-transform: translate3d(0, 3.4rem, 0) rotate(0); 1446 background-color: #eda200; 1447 border-color: #eda200 1448 } 1449 1450 .sn-ibar.open .hline, .sn-ibar.open .vline { 1451 background-color: #909090 1452 } 1453 1454 .sn-ibar.close .hline, .sn-ibar.close .vline { 1455 background-color: #fff 1456 } 1457 1458 .sn-ibar.open .sn-ibar-wrap { 1459 opacity: 1; 1460 -webkit-transform: scale(1); 1461 pointer-events: auto 1462 } 1463 1464 .sn-ibar.close .sn-ibar-wrap { 1465 opacity: 0; 1466 -webkit-transform: scale(.3); 1467 pointer-events: none 1468 } 1469 1470 .sn-ibar-wrap .item { 1471 display: block; 1472 width: 2.28rem; 1473 height: 1.8rem; 1474 position: absolute; 1475 font-size: 12px; 1476 color: #353d44; 1477 z-index: 999 1478 } 1479 1480 .sn-ibar-wrap .item .title { 1481 text-align: center; 1482 margin-top: .1rem 1483 } 1484 1485 .sn-ibar-wrap .item:nth-child(1) { 1486 top: .56rem; 1487 left: 3.3rem 1488 } 1489 1490 .sn-ibar-wrap .item:nth-child(2) { 1491 top: 1.64rem; 1492 left: 5.34rem 1493 } 1494 1495 .sn-ibar-wrap .item:nth-child(3) { 1496 top: 3.68rem; 1497 left: 6.5rem 1498 } 1499 1500 .sn-ibar-wrap .item:nth-child(4) { 1501 top: 5.8rem; 1502 left: 5.34rem 1503 } 1504 1505 .sn-ibar-wrap .item:nth-child(5) { 1506 top: 6.6rem; 1507 left: 3.3rem 1508 } 1509 1510 .sn-ibar-wrap .item .icon { 1511 width: 1rem; 1512 height: 1rem; 1513 margin: 0 auto; 1514 -webkit-mask-repeat: no-repeat; 1515 background-image: -webkit-gradient(linear, 50% 0, 50% 100%, color-stop(0, #353d44), color-stop(100%, #353d44)); 1516 -webkit-mask-size: 1rem 1517 } 1518 1519 .nav-more-list li a.nav-more-icon.home-icon:after, .sn-ibar-wrap .item:nth-child(1) .icon { 1520 -webkit-mask-image: url(data:image/png;charset=utf-8;base64,iVBORw0KGgoAAAANSUhEUgAAADIAAAAyBAMAAADsEZWCAAAABGdBTUEAALGPC/xhBQAAABJQTFRFLo/9Lo/9Lo/9Lo/9AAAALo/9x5IphwAAAAV0Uk5TWOIgqQDx9kpIAAAA1ElEQVQ4y+2UQRKDIAxF4wzunU45QKd6ASt7GnWvYu5/lVKwIBJ7ArNA4OEnP4IwnAXs+volTogiw5MnAbUc0fI2PGbBEGXqAZXJSU9daBOCqnLPwr6ZkmL2MyinlESV0INNawo7l5ueJ/ts0WYfiN47tI5FIMoktfRDiItiNZwE+LKk4baFTOunB9aAyIi2pgBlxXxQWxJo5pohKBcoO/YU9BM0RGs2PxItgIolprZZjwxZnZ+LXOQ/eS8Zae6O9Mxd6BxBScf4nnV/546gPfzF0vgAsaxKR7EkvqwAAAAASUVORK5CYII=); 1521 -webkit-mask-position: 0 0 1522 } 1523 1524 .my-cart .icon, .nav-more-list li a.nav-more-icon.cart-icon:after, .sn-ibar-wrap .item:nth-child(2) .icon { 1525 -webkit-mask-image: url(data:image/png;charset=utf-8;base64,iVBORw0KGgoAAAANSUhEUgAAADIAAAAyBAMAAADsEZWCAAAABGdBTUEAALGPC/xhBQAAABhQTFRFLo/9Lo/9Lo/9Lo/9Lo/9Lo/9AAAALo/9QGDOBQAAAAd0Uk5TJJJ1tkXrAPzIW2oAAADnSURBVDjL7ZNNDoIwEIWJC44gJ0AuYOQABNyr0C0o1K1UcK5vM9NKQxlMXDsJi8eXaefnNUgBQC5FACzhc/SnSSbAiXH/ITnM4mJIA6fQPaiOYUskUvNL4p4IFHPSQoFE+ZUlFZKDT7oByc4n1yeS0Cf1aDr1A/7kdyJ4wm4hZTd3rLhtd6xD2gVXCXSV9J2YkBOl715B7pWs43Vkpfu/tK9Esi9rlWTiPFVOgkijD+8tMIJIpMKNLlS6Akk76ux8MO0bgeSmcLpErEDSPXAjZspGILm/5LR0K77k8PfwtfH9rMxgaW5vBXTrw52l9PkAAAAASUVORK5CYII=); 1526 -webkit-mask-position: 0 0 1527 } 1528 1529 .nav-more-list li a.nav-more-icon.search-icon:after, .sn-ibar-wrap .item:nth-child(3) .icon { 1530 -webkit-mask-image: url(data:image/png;charset=utf-8;base64,iVBORw0KGgoAAAANSUhEUgAAADIAAAAyBAMAAADsEZWCAAAABGdBTUEAALGPC/xhBQAAABVQTFRFLo/9Lo/9Lo/9Lo/9Lo/9Lo/9AAAAhP0sDQAAAAd0Uk5TYzEWntv+AJnAin8AAAEGSURBVDjLjdTNDoMgDABgTaZnk02fwHDfIp43jTs7ofcJC+//CItWJyCN42LMZ5GftpGhRnQsWdXJNt6LqmAeLfNEcWhjprIKBHPlBFd8PcPdEb3CRLUlivfbjxNhiZbFJmNXb8If9j5y8ZM3FLaMkK5S9u7mk2YVXruixSLKnWyajqFo4Z8lThKZz8uX/ImCT3vgt5FJal90j8JTX94CpSt8GeUizBe1COxTAI6Eno1eAb1qeqf06dAnSt8CfXP0be8zZDjOKi8TL4LM3oHKeJCMqJJb14QrqzelZEQ1KgwKVTAGWVUPa9VjULBTzEFBmYPC3WUKCssURHSkUlKi2n+62G58AagQzwmrsXO8AAAAAElFTkSuQmCC); 1531 -webkit-mask-position: 0 0 1532 } 1533 1534 .nav-more-list li a.nav-more-icon.cate-icon:after, .sn-ibar-wrap .item:nth-child(4) .icon { 1535 -webkit-mask-image: url(data:image/png;charset=utf-8;base64,iVBORw0KGgoAAAANSUhEUgAAADIAAAAyBAMAAADsEZWCAAAAAG5wVGOkIJ/OAAAABGdBTUEAALGPC/xhBQAAAAFzUkdCAK7OHOkAAAAPUExURQAAADU9RDU9RDU9RDU9RF2IWgwAAAAEdFJOUwAunmbKU26JAAABc0lEQVQ4y7VUbZaCMAxsCweoygFQcgBUDgAl9z/TNp+UXd/+2bd9KomTTJN0Sgi/rvh6PN25PaZsdod17eos5MzqIE5vwI3tAcv7hRjUmTmWOCLndhomj4hr/e0Zr8Gyi2w4UPQiwZFp+t3qoHzdeyGCYbVCZkFp9ZS7jMHjLD8kMsCK71f6KHU5IdvBfEYqgzMz4l6L8D7D9gHhP1P5gMDI/aqbagVmylyW8qM22HUs47dOkw1pQGHN/CXAioqI9xyBmys5XhH9uCOdMCcmtnIjEahpbNWEksN/LdpnNrndG6DzioZWlNrPhdqLuOULeKMBmClVdfRFGH2wYlQ6nSjojGHzM4FR6cdWo5TgJhfhGmsQUeSyHnoziYqKWyU6woLwmTdsUqTHtUh/QipDy9ywHZ0qm8VF1GvjFVjVpFXXq9zGckg5KnXCENyTS6s3WG+BSFU0LOo01Sbcc7QzAXyGG9p27RF3ZynWF83kmoA/SPELxo1H+loQseoAAAAASUVORK5CYII=); 1536 -webkit-mask-position: 0 0 1537 } 1538 1539 .nav-more-list li a.nav-more-icon.ebuy-icon:after, .sn-ibar-wrap .item:nth-child(5) .icon { 1540 -webkit-mask-image: url(data:image/png;charset=utf-8;base64,iVBORw0KGgoAAAANSUhEUgAAADIAAAAyBAMAAADsEZWCAAAABGdBTUEAALGPC/xhBQAAAB5QTFRFAAAALo/9Lo/9Lo/9Lo/9Lo/9Lo/9Lo/9AAAALo/9MGF0hQAAAAl0Uk5TAHoyVr2f4hcACU70ZwAAAe1JREFUOMt1VEtPwzAMTrtHr9NASLsNIUC9VUKAehsTMOUGAoF647Wh3gqMSfwM1jaT/y1O7KQPIJe6sf3Zsf1ZCHs+bhewuDgV7RPsAJ3HrKnwE5gPD8X77h2U44ZHAjcsHkNZ9zqBeyd/wnOl6MGsZrYPVw5LfjeCjgorddW4mU46YUnOWk9YsVOPXYLjiy2GTylSvLaZA5SkCnMyGBAEXB9tc5Ke0m/qlYygLw84QqLhwg1FK+oAXzqCpGhsEE6cXQBUphEZdHPCxluP05GUuv1NBqJPRoJdfU4hfBBfD6zhRyr69jci5sKm5NOxhck1oAU2cbjsGE9GJMaEuloLG49RRJeMJTfAV07jg4b7VJnLBGxTQnUq3tIn+wuVxpfYhSKrNKmTO5cwj9xsqJpGiJqIGhmJvw6+2L60rSltdTq3c/O9exna6lBFPUxMv3GJ+U25oqYLgSyGK8w4SKZ7O2Z4sQumVUsV4QigPY5eMCqpwKbbySsj6fnpoJO5xQnxVINoOJpmksKN6zgfr6CpwkkcTZqcTSMziQEMZJMlIj4j+DhXrQL0IWeWfLc0nuWjXP/DLGRj1mLjzDH4qcXgrGJ9vRXLivW4KWrsfqtvCqxxEbk90dgueiNda7eP7dZGoi22OF/83mJ/bL4fUySQ/0TSZf8AAAAASUVORK5CYII=); 1541 -webkit-mask-position: 0 0 1542 } 1543 1544 .sn-ibar-mask { 1545 display: none; 1546 position: fixed; 1547 top: 0; 1548 left: 0; 1549 right: 0; 1550 bottom: 0; 1551 width: 100%; 1552 height: 100%; 1553 background-color: rgba(0, 0, 0, .3); 1554 z-index: 101 1555 } 1556 1557 .sn-ibar.open .sn-ibar-mask { 1558 display: block 1559 } 1560 1561 .sn-client-a, .sn-client-b span { 1562 color: #333; 1563 display: inline-block 1564 } 1565 1566 .sn-client-b { 1567 background: #fff; 1568 padding: .3rem .5rem; 1569 height: 1.8rem; 1570 position: relative 1571 } 1572 1573 .sn-client-a { 1574 position: absolute; 1575 right: .3rem; 1576 border: 1px solid #909090; 1577 height: 1rem; 1578 padding: 0 .4rem; 1579 line-height: 1rem; 1580 border-radius: .2rem; 1581 text-align: center; 1582 top: 50%; 1583 margin-top: -.5rem 1584 } 1585 1586 .sn-client-b span { 1587 height: 1.2rem; 1588 line-height: .65rem; 1589 padding-left: 12%; 1590 width: 75%; 1591 overflow: hidden 1592 } 1593 1594 .sn-client-t { 1595 padding: .3rem .5rem; 1596 height: 2.4rem; 1597 width: 100%; 1598 position: relative; 1599 background: url(images/topdload.png) no-repeat; 1600 background-size: 100% 1601 } 1602 1603 .sn-client-t .sn-client-div { 1604 padding-left: 26%; 1605 color: #fff; 1606 height: 1.2rem; 1607 line-height: .65rem; 1608 margin-left: 5% 1609 } 1610 1611 .sn-client-t .sn-client-div p { 1612 width: 70%; 1613 height: 1.9rem; 1614 overflow: hidden 1615 } 1616 1617 .sn-client-t .sn-client-top { 1618 border: 1px solid #fff; 1619 color: #f8b500; 1620 background: #fff 1621 } 1622 1623 .sn-client-t .del-ete { 1624 background: url(data:image/png;charset=utf-8;base64,iVBORw0KGgoAAAANSUhEUgAAAB4AAAAeBAMAAADJHrORAAAABGdBTUEAALGPC/xhBQAAAAFzUkdCAK7OHOkAAAAeUExURQAAAP///////////////////////////////////yR8m5UAAAAJdFJOUwAW1ezDO1iAlHYcCaMAAADOSURBVBjTZVG7DsIwDLwWShlLBDtlQdkYoCgbCDF0A8HChsRCtwp+gAmJtS0V/luS9IFIbnEucc72GVC4bsT8iQbOnRSWQc0vNN1jdKOoon3a6nikh45x1OQV+jnf1dwTKiFZtMKHUoqLc8t7eQC/wA9xis4b6IbyzFbAaYZkDLhZAIdL7pZ4pVKDh2DyDv4HsarGsgFXf7wCQnXt8EmmYw7SwoxCHQnC5Ea+qWfWM/vR/a5l7rDq15znf17bD8sv00/Lb3Mf1r7UPqne5xf3NzwjpoAZQAAAAABJRU5ErkJggg==) .2rem .2rem no-repeat; 1625 background-size: .7rem; 1626 display: block; 1627 position: absolute; 1628 width: 1rem; 1629 height: 1rem; 1630 top: .1rem; 1631 left: .1rem 1632 } 1633 1634 .sn-loading-type { 1635 padding: .4rem 0 1636 } 1637 1638 .sn-loading-type .sn-click-loading { 1639 display: block; 1640 border: 1px solid #dcdcdc; 1641 color: #909090; 1642 padding: .3rem .5rem; 1643 width: 30%; 1644 margin: 0 auto; 1645 text-align: center 1646 } 1647 1648 .sn-loading-type .sn-pull-loading { 1649 color: #909090; 1650 display: block; 1651 text-align: center; 1652 width: 100%; 1653 position: relative; 1654 height: 1.5rem; 1655 line-height: 1.5rem 1656 } 1657 1658 .sn-loading-type .sn-end-loading { 1659 width: 100%; 1660 border: solid #dcdcdc; 1661 border-width: 1px 0 0; 1662 position: relative; 1663 margin-top: .3rem 1664 } 1665 1666 .sn-loading-type .sn-end-loading span { 1667 background: #f2f2f2; 1668 color: #909090; 1669 display: block; 1670 text-align: center; 1671 position: absolute; 1672 -webkit-transform: translate(-50%); 1673 left: 50%; 1674 margin: 0 auto; 1675 top: -.7rem; 1676 padding: .32rem 1677 } 1678 1679 .app-scroller { 1680 overflow: hidden; 1681 position: relative 1682 } 1683 1684 .app-scroller-wp { 1685 position: absolute; 1686 -webkit-transform: translateZ(0) 1687 } 1688 1689 .app-scroller-wp ul { 1690 padding: 0; 1691 margin: 0; 1692 display: table; 1693 table-layout: fixed; 1694 white-space: nowrap; 1695 width: auto 1696 } 1697 1698 .app-scroller-wp ul li { 1699 -webkit-box-flex: 1; 1700 display: inline-block; 1701 -webkit-box-align: center; 1702 -webkit-box-pack: center; 1703 vertical-align: top 1704 } 1705 1706 .hor-view, .ver-view { 1707 display: -webkit-flex; 1708 -webkit-box-direction: normal 1709 } 1710 1711 .hor-view, .line-clamp-2, .ver-view { 1712 display: -webkit-box 1713 } 1714 1715 .sticky { 1716 position: -webkit-sticky !important; 1717 top: 0; 1718 left: 0; 1719 right: 0; 1720 z-index: 40 1721 } 1722 1723 .floor img[data-src] { 1724 opacity: 0 1725 } 1726 1727 .line-clamp-2 { 1728 overflow: hidden; 1729 -webkit-line-clamp: 2; 1730 white-space: normal 1731 } 1732 1733 .hor-view { 1734 display: flex; 1735 -webkit-box-orient: horizontal; 1736 -webkit-flex-direction: row; 1737 flex-direction: row 1738 } 1739 1740 .ver-view { 1741 display: flex; 1742 -webkit-box-orient: vertical; 1743 -webkit-flex-direction: column; 1744 flex-direction: column 1745 } 1746 1747 .hor-gap { 1748 width: 1px; 1749 height: 100%; 1750 line-height: 0 1751 } 1752 1753 .ver-gap { 1754 height: 1px; 1755 width: 100%; 1756 line-height: 0 1757 } 1758 1759 .gap { 1760 margin-bottom: 1px 1761 }
标签:显示 sim sea nav apue scale epo cpp key
原文地址:http://www.cnblogs.com/yuanjiangw/p/6391566.html