标签:需要 点击 mysql text oca logs 内容 str 个人
1.web工作原理
我是学习PHP网站建设的,那么网站在客户端和服务端的运行是网站运行的根本所在,那个这个运行过程是怎样的呢?我们一探就将!
Web:万维网(WorldWideWeb)
服务器:我们把提供(响应)服务的计算机称作服务器(Server)。
客户端:接受(请求)服务的计算机称作客户机(Client),也叫工作站(Workstations)。
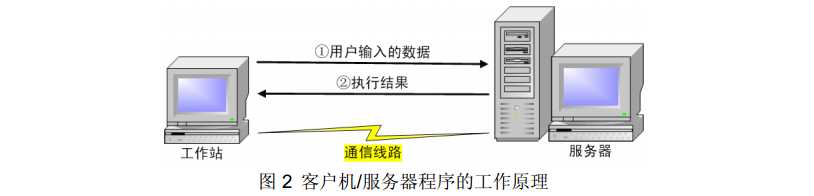
1.1服务器端和客户端连接原理

很简明的意思,就是在客户端请求数据,然后把服务的请求执行结果反馈给客户端。
客户机/服务器的这种计算机间的协作方式,称为C/S方式,或C/S架构。
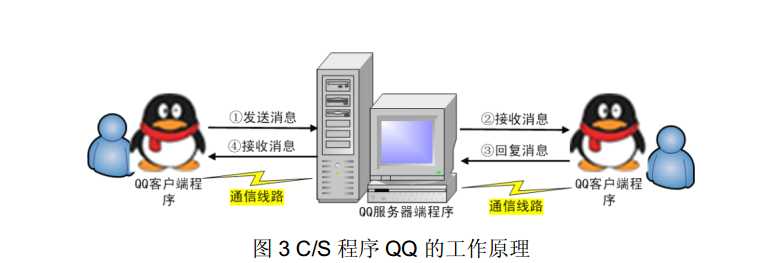
例子:我们以QQ为例,前提我们每个人需要安装QQ客户端,来看看聊QQ时客户机和服务器是怎么连接的。

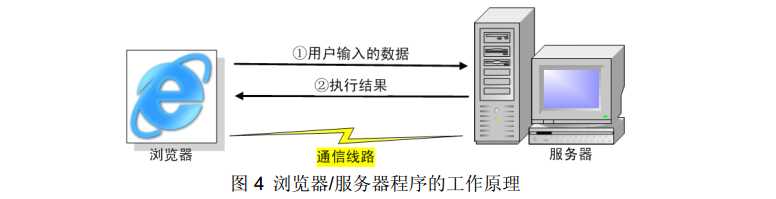
1.2浏览器/服务器程序工作原理
我们是做网站建设的,那么浏览器与服务器端的数据交互才是我们的重点研究对象。
若通过客户机中的浏览器(Browser),向服务器发出请求,接收其响应的结果,那么,这时,我们称这样的协作方式为B/S方式,或B/S架构。
此时的浏览器和服务器的链接原理:

那么在数据交互时,浏览器和服务器的工作原理:
客户端发出请求->Web服务端进行处理->服务器端控制编程语言进行数据处理->把处理的数据反馈到数据库->数据库把相应的数据反馈给服务器->服务器在通过编程语言进行处理数据->服务器把处理结果反馈给浏览器。

2.PHP程序工作的具体过程
我是学的php,那么php的运行原理就是Apache、PHP、浏览器之间的协作过程:
用户通过浏览器向服务器请求PHP文件(如在地址栏输入:http://localhost/index.php) -> Apache在服务器上用户文档发布目录下查找浏览器所请求的PHP文件,若找不到,则向浏览器返回错误信息,否则,将其提交给PHP解释器解释执行->PHP解释器对该PHP文件进行语法分析,若发现语法错误,则经Apache返回错误信息(以浏览器能识别的代码表示)到浏览器,否则执行该PHP程序(可能包含对数据库MySQL的操作)->将PHP程序执行结果(以浏览器能识别的代码表示)经Apache返回到浏览器,浏览器对返回结果进行解释、执行,执行的结果显示在浏览器窗口中。
如果浏览器所请求的文件不是PHP文件,而是HTML文件或JavaScript文件。该过程将简化:Apache在服务器上用户文档发布目录下查找浏览器所请求的HTML文件或JavaScript文件,若找不到,则向浏览器返回错误信息,否则,将其返回给浏览器,浏览器对返回的结果进行解释、执行,执行的结果显示在浏览器窗口中。
2.1apache
在上述过程中apache起着举足轻重的作用,那么何为apache?
apache就是一个网络服务器,这个服务器侦听一个TCP端口,一般是80,对端口收到的命令进行解释,然后提交一些结果。apache解释的最主要的命令就是GET和POST,一般对应客户端在浏览器输入地址、浏览器里面点击链接和提交一个表单。apache对GET和POST命令进行解释的时候,如果GET和POST的对象是一个HTML、CSS、JS、RAR、TXT等一般文件,就直接把文件的内容发回客户端;如果对象是一个PHP文件,APACHE就启用PHP.EXE程序(UNIX上名称不一样,而且安装为模块的细节又有不同,这里只是举例),把文件、调用的参数传递给PHP.EXE,然后把PHP.EXE执行的结果反馈给客户端。
那么除了apache以外,还有哪些服务器支持php?
PHP的兼容性非常好,几乎所有的Web服务器都支持PHP的,主流可以跑php的服务器有 apache nginx iis。
php:(Hypertext Preprocessor)又叫超文本预处理器。
那么何为超文本?
超文本是用超链接的方法,将各种不同空间的文字信息组织在一起的网状文本。超文本更是一种用户界面范式,用以显示文本及与文本之间相关的内容。现时超文本普遍以电子文档方式存在,其中的文字包含有可以链结到其他位置或者文档的连结,允许从当前阅读位置直接切换到超文本连结所指向的位置。
那么目前我们现在最常使用的超文本标记语言,就是HTML。
标签:需要 点击 mysql text oca logs 内容 str 个人
原文地址:http://www.cnblogs.com/jingmin/p/6392169.html