标签:review 计划 习惯 网站 wms ups pop angular block
放着好好的成熟的AJS 3.19不学,为什么要去碰乳臭未干的AJS 4.2?
诸君,我喜欢嫩的——呸呸呸
诸君,我喜欢3D咋了?新事物会替代旧事物不是~
ArcGIS API for JavaScript 4.2概述
AJS 4.2,即ArcGIS API for JavaScript 4.2,是美国ESRI公司针对WebGIS市场推出的、利用JavaScript和Dojo开发的一款产品,它在2016年12月发布。而AJS 4.0 beta则在一年前就发布了。
关于AJS3和AJS4选择的问题,现在可能AJS4还不够3某些方面厉害,尤其是Analysis部分等,这肯定的ESRI未来几年要巩固的方向。毫无疑问。如果急在眉梢需要开发一款2D数据处理很强的WebGIS应用,那么我还是推荐用AJS 3.19,毕竟已经很成熟了,AJS3的文档也满天飞。如果要适应未来5年的潮流,我建议还是从AJS4学起,假如没学过AJS3的话。
学了AJS3也无所谓,AJS4有很多亮点的。
所谓初生牛犊不怕虎,啃就是了。
但凡有一定面向对象开发能力的地理信息系统相关的人都可以迅速上手AJS,这是我的感受。这篇blog是我读第一个AJS程序到现在为止写的,过去了不到10天,除去中间没看的时间静用时3天。所以,AJS不算很难。ps:我有C#+ArcObjects的基础,能独立完成一个Winform ArcEngine小项目。
AJS4.x新特性
AJS4.X(下文简称AJS4)是16年正式发布的产品,其新特性是:
1. 3D支持
这是在3.x版本(下文简称AJS3)里没有的,支持构建3D地图和3D场景了。有关更多3D内容可以查询官方的发布日志。
2. 简化API
把AJS3中不规范的类名规范化了,并简化了一批类名,重分类了一些类所在模块,更易用。详情见官方网站中AJS3-AJS4变化表。
3. 直接使用属性
像C#的属性一样,可以直接用“.”运算符调用属性进行取值、赋值,而不用再调setProperty()、getProperty()这种不简洁的写法。
4. 对事件监听有变化
在AJS4中已经不再通过propertyname-change事件监听属性变化,现在只需要使用.watch(property, callback)方法来监听特定的属性更改。当属性发生变化时,回调函数将会接一系列参数,包括,受新值、旧值、属性名、监听对象。
5. 数据和视图分开
在AJS3中,Map和Layer对象要处理绘制地图,但是在AJS4中被单独剥离出来称为View对象了(2D为MapView,3D为SceneView)
View.map属性可以引用Map对象,一个Map对象可以被多个View引用。
6. 仅支持AMD模式
what?AMD?农企?暂时不评论。
7. Promise
异步操作的福音,then()方法简直就是多层回调的救命稻草——夸张了点。不过Promise作为2015年ECMAScript新标准中的一个,能马上被AJS采用,确实不错,紧跟潮流。
有些地理处理任务是在服务器端异步完成的,甚至异步内的回调函数还可能是异步的,多层异步的回调函数可不太好写。官方就以buffer为例说明了then()的好处。
有些类继承了Promise类,而有的属性就是Promise类型的,有大量的方法返回值类型也是Promise类型的。
AJS 4.2新特性
1. 支持自定义widget
官方给出的例子中,就可以利用前端框架React和AngularJS创建第三方widget。
2. 更多widget
LayerList和Print,即图层列表和打印小部件提供了!
3. 升级矢量瓦片图层并提供支持
4. MapView和SceneView提供了更多的事件兹磁。
5. 激光雷达点云数据的支持
6. 高程查询API
7. 允许自定义goTo()方法
AJS 4.3以及更高版本未来将支持的东西
数据编辑(Editing)
绘图工具(Draw and EditTools)
支持更多的图层类型:GeoRSSLayer, KMLLayer, WMSLayer 和 WMTSLayer
支持更多的着色器(Renderer)
支持更多的小部件:BasemapGallery, Directions, FeatureTable, OverviewMap, analysis widgets etc.(卧槽最后两个要爆炸快点出啊)
支持图例控件
编辑WebMap(Writing WebMap)
其他的不太好翻译,就直接复制粘贴了:Temporal awareness: rendering and filtering/GeoEnrichment/Extensions for Operations dashboard/DataReviewer tasks
————
更为细致一些的内容:
我摘抄一些觉得重要的,其余直接参考官方的对比表吧。
graphicsUtils、栅格影像的空间参考、获取Popups的标题和内容、更多鼠标键盘事件、启用/禁用导航、修改Graphics、FeatureLayer的选择功能/编辑功能/查询附件、BookmarkItem小部件、Bookmarks小部件、ColorPiker小部件、高程滑块小部件、LayerSwipe小部件、测距小部件、透明小部件、比例尺小部件、符号选择器小部件、时间滑块小部件等。
AJS4产品升级时间线
按照ESRI的习惯,3~4个月发布一次新版本的话,2017年能看到AJS 4.3和4.4的发布,一个是在3月,一个是在7月(AJS4.3和AJS4.4时间官方已经给出)。
而AJS3则会在2017年停止更新,但是仍然会提供CDN支持直到AJS4完全替代它。AJS3估计还有1-2个版本更新了,更新的内容也不是很起眼,所以完全算是一款成熟的API,剩下的只是小修小补。
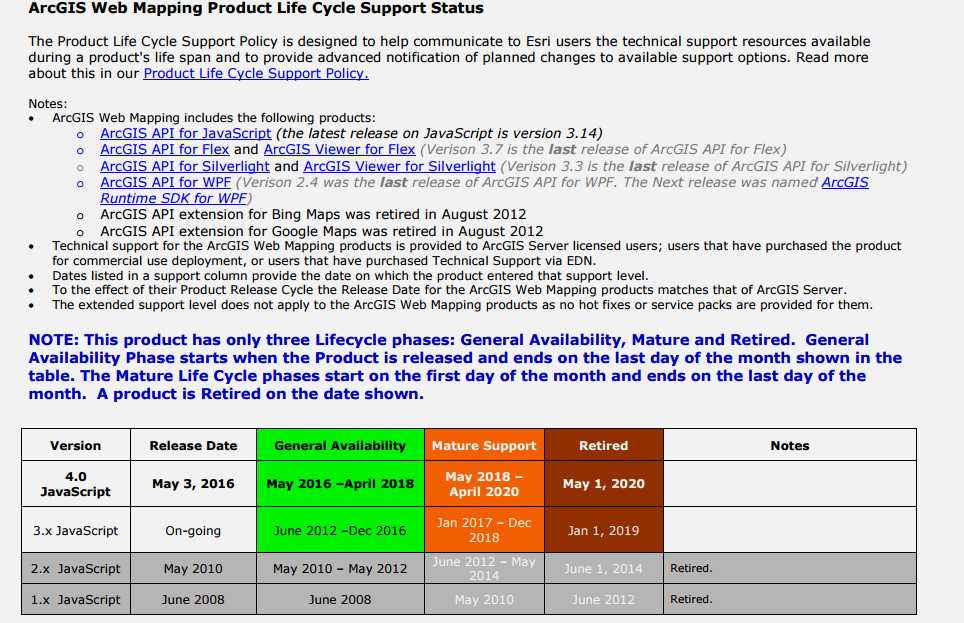
看下图便知:

(图截取自2016年1月的文件)
图中的表格可以看出,AJS1和AJS2已经退休了,AJS3仍然在提供支持,AJS4是2016年3月发布的测试版。
AJS3将于2年后退休,而AJS4将于3年多后退休。
AJS3将在2017年1月进入成熟运行阶段。
AJS4将于2018年5月进入成熟运行阶段,截至写文章时,还有大概一年多点时间看着AJS4的成长。
为什么AJS3和AJS4只差1年就退休了呢?而发布时间却差了整整4年。我猜,AJS4只是ESRI对3D的一次试水,关键还是与ArcGIS Pro的结合,以及为AJS5做准备。WebGIS已经是ESRI的重心所在,它怎么可能不发力于此呢?尤其是3D这块、大数据这块、云计算这块。
我的AJS学习笔记目录
方便查阅,点击就跳转。
ArcGIS API for JavaScript 4.2学习笔记[0] AJS4.2概述、新特性、未来产品线计划与AJS笔记目录
ArcGIS API for JavaScript 4.2学习笔记[1] 显示地图
ArcGIS API for JavaScript 4.2学习笔记[2] 显示3D地图
ArcGIS API for JavaScript 4.2学习笔记[3] 官方第二章Mapping and Views概览与解释
ArcGIS API for JavaScript 4.2学习笔记[4] 第二章其余感兴趣的例子
ArcGIS API for JavaScript 4.2学习笔记[5] 官方API大章节概述与内容转译
ArcGIS API for JavaScript 4.2学习笔记[6] goTo()地图动画
ArcGIS API for JavaScript 4.2学习笔记[7] 鹰眼(缩略图)
ArcGIS API for JavaScript 4.2学习笔记[8] 2D与3D视图同步
ArcGIS API for JavaScript 4.2学习笔记[9] 同一种视图不同数据(Map)同步
ArcGIS API for JavaScript 4.2学习笔记[10] 2D添加指北针widget、视图保存、视图padding(第二章完结)
ArcGIS API for JavaScript 4.2学习笔记[11] 官方第五章Popups(弹窗)概览与解释
ArcGIS API for JavaScript 4.2学习笔记[12] 第一个弹窗的实现(显示坐标)
ArcGIS API for JavaScript 4.2学习笔记[13] 待定
ArcGIS API for JavaScript 4.2学习笔记[0] AJS4.2概述、新特性、未来产品线计划与AJS笔记目录
标签:review 计划 习惯 网站 wms ups pop angular block
原文地址:http://www.cnblogs.com/onsummer/p/6391528.html