标签:res 阿里巴巴 img 技术 https ref 重构 www ...
前段时间使用vue2.0构建了淘票票页面,并写了一篇相关文章vue2.0构建淘票票webapp,得到了很多童鞋的支持,因此这些天又使用react重构了下这个项目,目的无他,只为了学习和共同进步!
前端技术栈:react + react-router + redux + ant-design-mobile
后台技术栈:nodejs + express
项目地址:https://github.com/canfoo/react-taopiaopiao
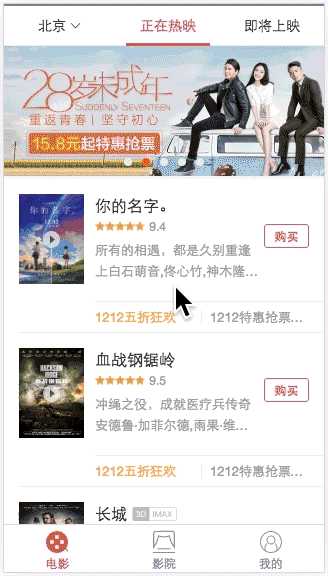
同样地,先晒一张效果图,想要看更多效果图请点击这里

本项目采用react栈构建前端页面,采用express搭建后台服务,主要目录如下:
.
├── bin # 启动脚本
├── build # webpack相关配置
├── config # 项目配置文件
├── server # 后台服务
│ ├── bin # 程序启动和渲染
│ ├── database # 存放页面所需要的json数据
│ ├── public # 前端静态资源存放位置
│ ├── routes # 路由于请求接口管理
│ ├── views # 前端模板存放位置
│ ├── app.js # 后台服务入口
├── src # 程序源文件
│ ├── main.js # 程序启动和渲染
│ ├── components # 全局组件
│ ├── containers # 路由页面容器组件
│ ├── layouts # 主页结构
│ ├── static # 静态文件
│ ├── styles # 样式文件
│ ├── store # Redux管理
│ └── routes # 前端路由管理
└
1. react路由组件是通过异步进行加载的,从而优化页面加载时间,详情请参考最好用的脚手架。
2. 通过组件设计思想实现电影院详情中图片滑动变速、选中动画等功能,源码位置在/react-taopiaopiao/src/routes/CinemaDetail/components/Film.js
3. 采用redux管理每次加载数据自动判断是否需要显示loading,源码位置在/react-taopiaopiao/src/store/request.js
4. 使用阿里巴巴ant-design-mobile的ui库来实现城市分类选择等样式,详情请参考Mobile UI
...
react构建淘票票webapp,及react与vue的简单比较。
标签:res 阿里巴巴 img 技术 https ref 重构 www ...
原文地址:http://www.cnblogs.com/canfoo/p/6394761.html