标签:style blog http color java 使用 os io






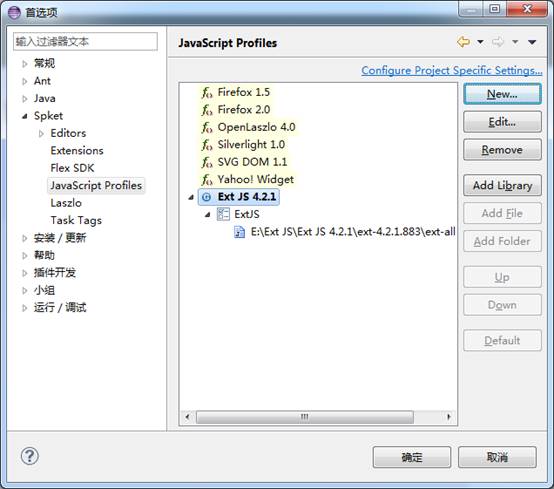
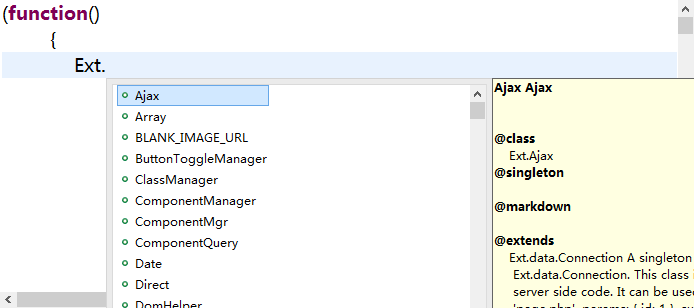
如果没有出现自动提示则右击你的JS文件,有个Open with - 选择spket JavaScript Editor。 如果仍旧没有出现提示则可以通过在项目文件上点击右键,选择“Reload Javascript Profiles”菜单,对javascript文件重新加载。
Extjs4.0开始比以往有些变化,用起来麻烦不小。与以前的引入三个文件不同,现在的4.0只要引用两个文件就行了。
[javascript] view plaincopyprint?![]()
![]()
<link rel="stylesheet" type="text/css" href="extjs-4.2.1/resources/css/ext-all.css"> // 引入样式文件
<script type="text/javascript" src="extjs-4.2.1/bootstrap.js" ></script>
<script type="text/javascript" src="ext-4.2.1/locale/ext-lang-zh_CN.js"></script> // 中文化
<script>
Ext.onReady(function(){
…///在这里面创建及使用ext控件
});
</script>
hellowrod.js
[javascript] view plaincopyprint?![]()
![]()
(function()
{
Ext.onReady(function()
{
Ext.Msg.alert("hello wrod!"); // 弹出hellowrod对话框 (实例化组 件) } }) ();
html代码
[html] view plaincopyprint?![]()
![]()
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" type="text/css" href="./css/test.css">
<link rel="stylesheet" type="text/css" href="./js/ext-4.2.1-gpl/resources/css/ext-all.css">//资源样式文件
<script type="text/javascript" src="./js/ext-4.2.1-gpl/bootstrap.js"></script>
<script type="text/javascript" src="./js/ext-4.2.1-gpl/locale/ext-lang-zh_CN.js"></script>//中文化
<script type="text/javascript" src="./js/helloword.js"></script>
</head>
<body>
</body>
</html>
[javascript] view plaincopyprint?![]()
![]()
<pre code_snippet_id="170450" snippet_file_name="blog_20140125_1_6261797"></pre>
<pre></pre>
<pre></pre>
<pre></pre>
eclipse+spket+Extjs4.2.1开发环境搭建,布布扣,bubuko.com
eclipse+spket+Extjs4.2.1开发环境搭建
标签:style blog http color java 使用 os io
原文地址:http://my.oschina.net/u/206098/blog/304649