标签:body live style order strong 多行注释 bre 支持 dex
尽管 ECMAScript 是一个重要的标准,但它并不是 JavaScript 唯一的部分,当然,也不是唯一被标准化的部分。实际上,一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:

简单地说,ECMAScript 描述了以下内容:
|
1
2
3
4
5
6
|
{#1 直接编写#} <script> alert(‘hello yuan‘) </script>{#2 导入文件#} <script src="hello.js"></script> |
1 声明变量时不用声明变量类型. 全都使用var关键字;
|
1
|
var a; |
2 一行可以声明多个变量.并且可以是不同类型.
|
1
|
var name="yuan", age=20, job="lecturer"; |
法一:
1 <script> 2 var x=12; 3 var y=15; 4 console.log(x); 5 console.log(y); 6 </script>
法二:
1 <script> 2 var x=12; 3 var y=15; 4 alert(x); 5 alert(y); 6 </script>
3 (了解) 声明变量时 可以不用var. 如果不用var 那么它是全局变量.
4 变量命名,首字符只能是字母,下划线,$美元符 三选一,且区分大小写,x与X是两个变量
5 变量还应遵守以下某条著名的命名规则:
变量命令规则:
myFirstName="努力哥"
MyFirstName="努力哥"
var iMyTestValue i表示整型
1 每行结束可以不加分号. 没有分号会以换行符作为每行的结束
1 var x=12;
2 注释: 支持多行注释和单行注释. /* */ //
1 法一: 2 // var x=12; 3 4 法二: 5 /* --<script>--> 6 <!-- var x=12;--> 7 <!--var y=15;--> 8 <!--alert(x);--> 9 <!--alert(y);--> 10 </script>--> */
3 使用{}来封装代码块
代码块:
法一:
法二:
1 function f() { 2 3 }
法三:
1 if (2>1){ 2 3 }
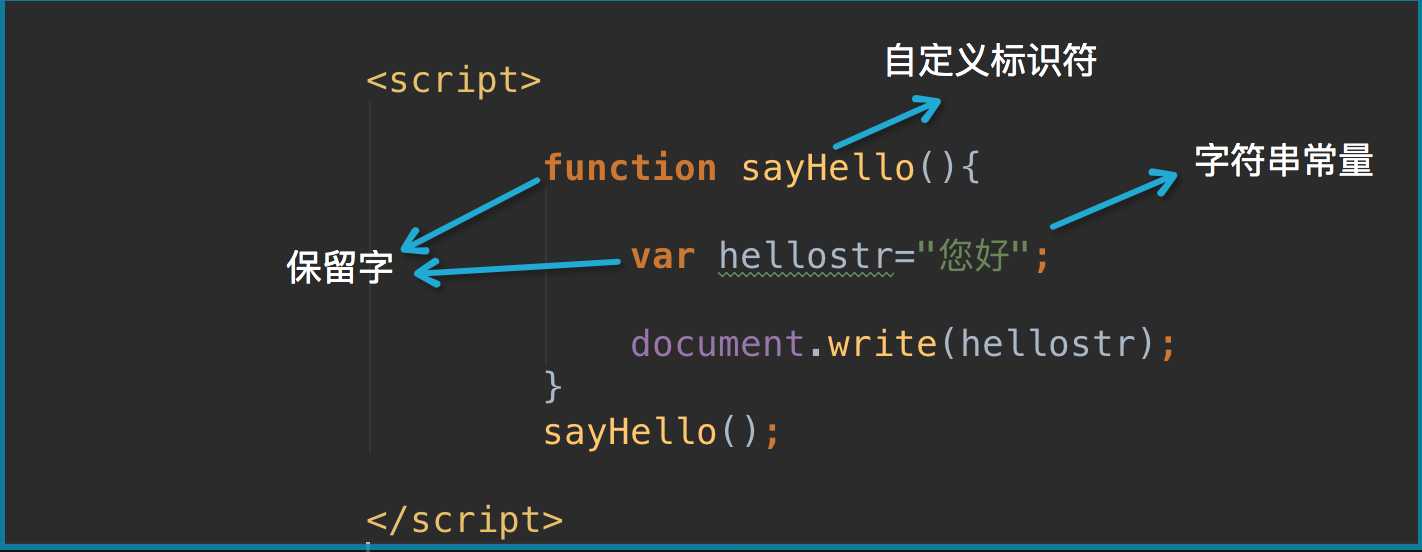
常量 :直接在程序中出现的数据值
标识符:




标签:body live style order strong 多行注释 bre 支持 dex
原文地址:http://www.cnblogs.com/nulige/p/6396602.html