标签:meta log 对不起 height logs ext ima firefox scroll
镇场诗:
清心感悟智慧语,不着世间名与利。学水处下纳百川,舍尽贡高我慢意。
学有小成返哺根,愿铸一良心博客。诚心于此写经验,愿见文者得启发。
——————————————————————————————————————————
code:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head> <!--不要边框-->
<frameset rows="60,*" frameborder="no">
<frame src="top.html" noresize="noresize" scrolling="no"><!--不调大小,不要滚动条-->
<!--框架嵌套框架-->
<frameset cols="180,*" frameborder="no">
<frame src="left.html" noresize="noresize" />
<frame src="right2.html" name="mainFrame" />
</frameset>
</frameset>
<noframes>对不起,你的浏览器不支持框架。</noframes>
</html>
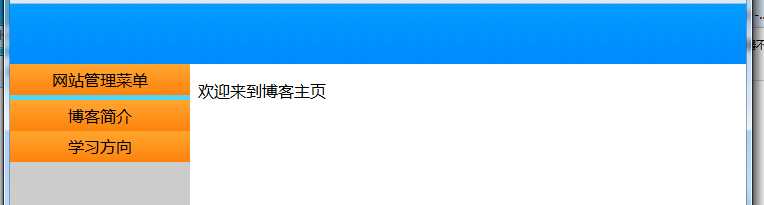
result:

top HTML code:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body background="images/top_bgp.png">
</body>
</html>
left HTML code:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style type="text/css">
body{
padding:0px;
margin:0px;
}/*用程序样式表去除body四周的间距*/
</style>
</head>
<!--body标记默认与框架有8个像素的间距的-->
<body bgcolor="#cccccc"><!--浅灰色-->
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr height="31" align="center"><!--行高是根据按钮背景图片来设置的-->
<td background="images/btn_bgp.png">网站管理菜单</td>
</tr>
<tr height="5"><!--当单元格内有内容时,行高只能大于字的高度-->
<td background="images/jiange.png"></td>
</tr>
<tr height="31" align="center"><!--行高,列宽-->
<td background="images/btn_bgp.png">博客简介</td>
</tr>
<tr height="31" align="center">
<td background="images/btn_bgp.png">学习方向</td>
</tr>
</table>
</body>
</html>
right2 HTML code:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<meta charset="utf-8" />
</head>
<body>
<p>
欢迎来到博客主页
</p>
</body>
</html>
——————————————————————————————————————————
博文的精髓,在技术部分,更在镇场一诗。编辑器 VS2015,浏览器 Firefox。
html+css+js,强,值得努力学习。我是跟着 传智播客的视频教程学习的,推荐。
我是一个新手,所以如果博文的内容有可以改进的地方,甚至有错误的地方,请留下评论,我一定努力改正,争取成就一个良心博客。
注:此文仅作为科研学习,如果我无意中侵犯了您的权益,请务必及时告知,我会做出改正。
html基础 frameset中嵌套frameset frameset不要边框 当浏览器不支持框架时,noframes进行提示
标签:meta log 对不起 height logs ext ima firefox scroll
原文地址:http://www.cnblogs.com/jinlingzi/p/6397332.html