标签:标准化 bsp iso 字符串 undefined 世界 方法 范围 logs
javascript介绍
javascript是一种属于网路的脚步语言,已经被广泛用于web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更加流畅美观的浏览效果。通常javsscript脚步是通过嵌入在html中来实现自身的功能的。
javascript历史
1992年Nombas开发出C-minus-minus(C--)的嵌入式脚本语言(最初绑定在CEnvi软件中).后将其改名ScriptEase.(客户端执行的语言)
Netscape(网景)接收Nombas的理念,(Brendan Eich)在其Netscape Navigator 2.0产品中开发出一套livescript的脚本语言.Sun和Netscape共同完成.后改名叫Javascript
微软随后模仿在其IE3.0的产品中搭载了一个JavaScript的克隆版叫Jscript.
为了统一三家,ECMA(欧洲计算机制造协会)定义了ECMA-262规范.国际标准化组织及国际电工委员会(ISO/IEC)也采纳 ECMAScript 作为标准(ISO/IEC-16262)。从此,Web 浏览器就开始努力(虽然有着不同的程度的成功和失败)将 ECMAScript 作为 JavaScript 实现的基础。EcmaScript是规范.
ECMAScript
尽管 ECMAScript 是一个重要的标准,但它并不是 JavaScript 唯一的部分,当然,也不是唯一被标准化的部分。实际上,一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:
核心(ECMAScript)
文档对象模型(DOM) Document object model (整合js,css,html)
浏览器对象模型(BOM) Broswer object model(整合js和浏览器)
Javascript 在开发中绝大多数情况是基于对象的.也是面向对象的.
简单地说,ECMAScript 描述了以下内容:
语法
类型
语句
关键字
保留字
运算符
对象(封装 继承 多态)基于对象的语言使用对象
javascript基础:
javascript的引入方式
#导入js文件 <script src="static/js/js_test.js"></script> #直接编写 <script> alert("hello world") < /script >
变量:
#声明变量时不用声明变量类型,全部使用关键字var
var name="jack"; //声明一个变量
#一行可以声明多个变量,并且可以是不同类型
var num="23", age="20", job="it"; //连续声明多个变量中间以,隔开
1.声明变量时 可以不用var. 如果不用var 那么它是全局变量.
2.变量名命令规则:
首字符只能是字母,下划线,$美元符 三选一,且区分大小写,x与X是两个变量
Camel 标记法 首字母是小写的,接下来的字母都以大写字符开头。例如: var myTestValue = 0, mySecondValue = "hi"; Pascal 标记法 首字母是大写的,接下来的字母都以大写字符开头。例如: Var MyTestValue = 0, MySecondValue = "hi"; 匈牙利类型标记法 在以 Pascal 标记法命名的变量前附加一个小写字母(或小写字母序列),说明该变量的类型。例如,i 表示整数,s 表示字符串,如下所示“ Var iMyTestValue = 0, sMySecondValue = "hi";
基础规范:
1 .每行代码以;进行结束符,如果没有;会以换行符作为每行的结束符。
2.注释:当行注释// 多行注释/* */
3.使用{}来封住代码
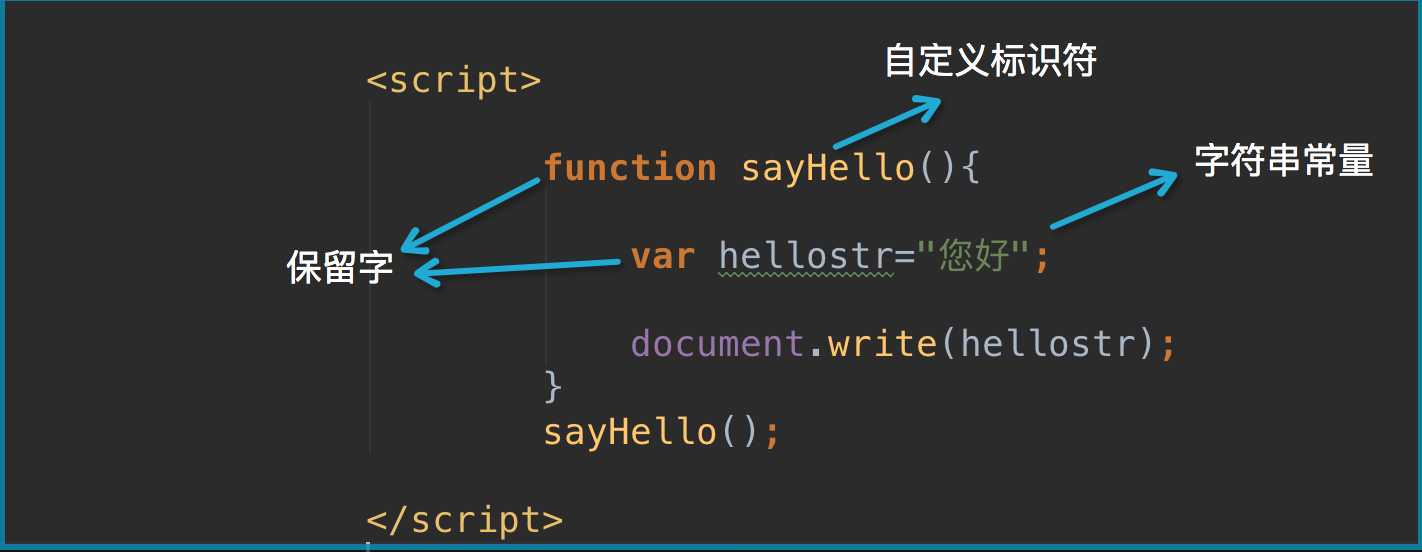
常量和标识符
常量:直接在程序中出现的数据值
标识符:
1.由不以数字开头的字母,数字,下划线,美元符号$组成
2.常用于表示函数、变量等的名称
3.例如:_abc,$abc,abc,abc123是标识符,而1abc不是
4.JavaScript语言中代表特定含义的词称为保留字,不允许程序再定义为标识符
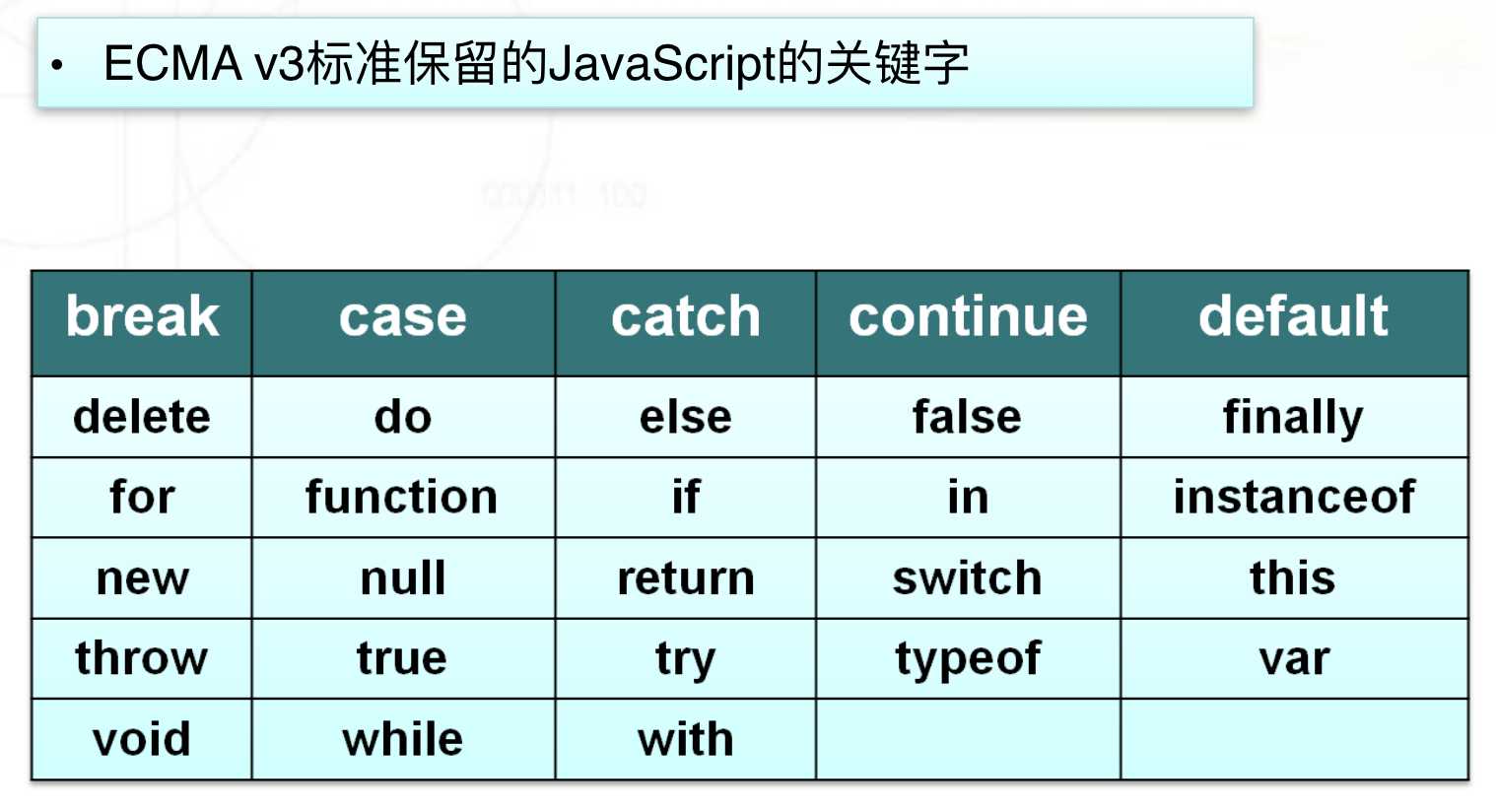
ECMA v3标准保留的javascript的关键字


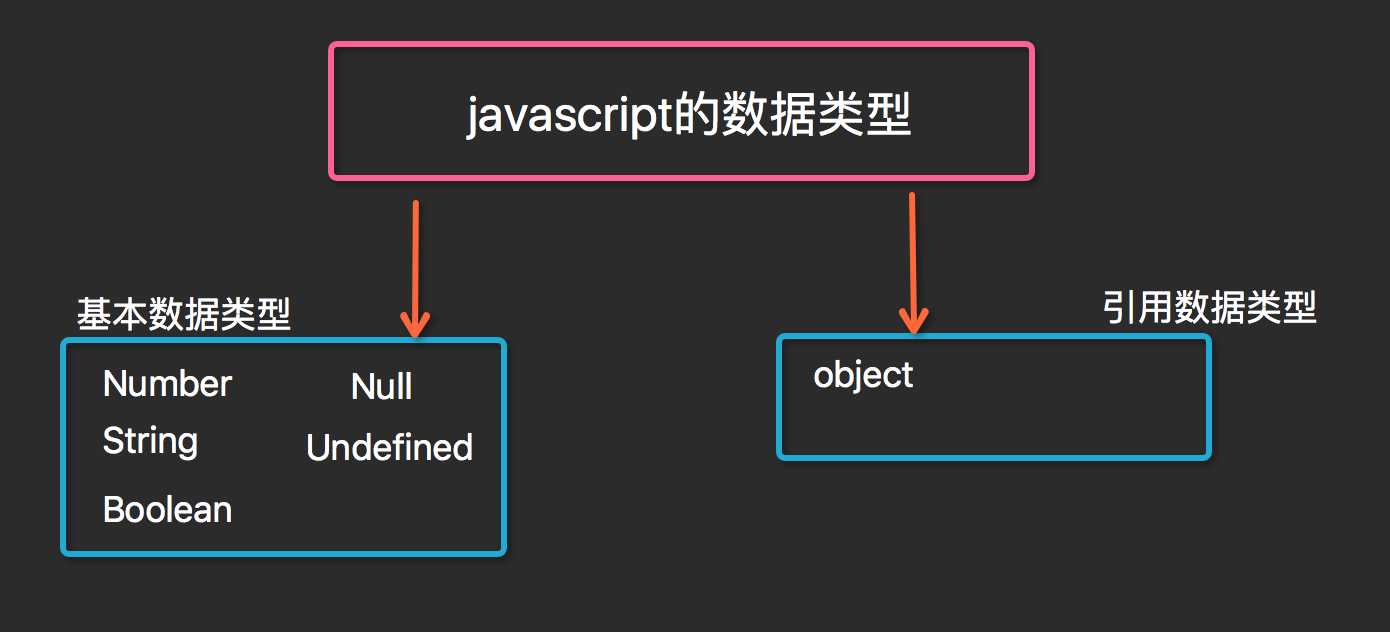
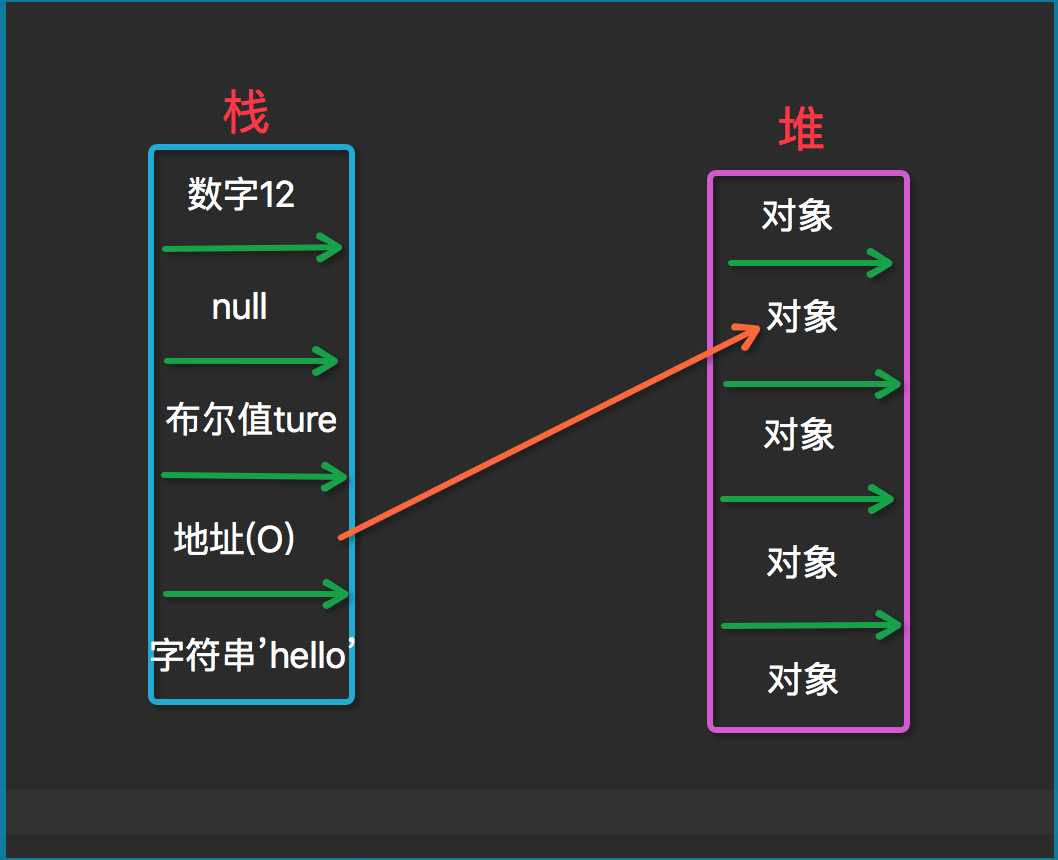
数据类型:


数字类型(Number):
最基本的数据类型 不区分整型数值和浮点型数值 所有数字都采用64位浮点格式存储,相当于Java和C语言中的double格式 能表示的最大值是±1.7976931348623157 x 10308 能表示的最小值是±5 x 10 -324
整数:
在JavaScript中10进制的整数由数字的序列组成
精确表达的范围是?-9007199254740992 (-253) 到 9007199254740992 (253)
超出范围的整数,精确度将受影响
浮点数:
使用小数点记录数据
例如:3.4,5.6
使用指数记录数据
例如:4.3e23 = 4.3 x 1023
16进制和8进制数的表达
16进制数据前面加上0x,八进制前面加0
16进制数是由0-9,A-F等16个字符组成
8进制数由0-7等8个数字组成
16进制和8进制与2进制的换算
1 # 2进制: 1111 0011 1101 0100 <-----> 16进制:0xF3D4 <-----> 10进制:62420 2 # 2进制: 1 111 001 111 010 100 <-----> 8进制:0171724
字符串(String)
1 简介 2 是由Unicode字符、数字、标点符号组成的序列 3 字符串常量首尾由单引号或双引号括起 4 JavaScript中没有字符类型 5 常用特殊字符在字符串中的表达 6 字符串中部分特殊字符必须加上右划线7 常用的转义字符 \n:换行 \‘:单引号 \":双引号 \\:右划线
string数据类型的使用:
特殊字符的使用方法和效果
Unicode的插入方法
1 <script> 2 var str="\u4f60\u597d\n欢迎来到\"JavaScript世界\""; 3 alert(str); 4 </script>
布尔型(Boolean)
1 Boolean类型仅有两个值:true和false,也代表1和0,实际运算中true=1,false=0 2 布尔值也可以看作on/off、yes/no、1/0对应true/false 3 Boolean值主要用于JavaScript的控制语句,例如 4 5 var x=1, y=2; 6 if (x==1){ 7 y=y+1 8 }else { 9 y=y-1 10 } 11 document.write(y);
Null&Undefined
标签:标准化 bsp iso 字符串 undefined 世界 方法 范围 logs
原文地址:http://www.cnblogs.com/YingLai/p/6400718.html