标签:logs osi ges alt str com transform 效果图 素材
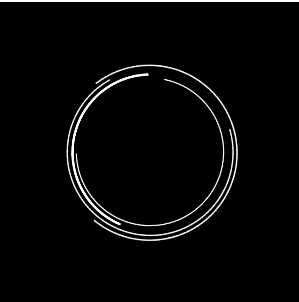
效果图:

html代码:
1 <div style=" background:#000; position: relative; width:300px; height:300px;"> 2 <img src="http://res1.eqh5.com/o_1b8g6r3aa1l0s1ap250p11bk51gq.png?imageMogr2/thumbnail/721x721>/strip" style="padding:9%;width: 82%; animation: rotateIn 3.5s ease 0s infinite both;"> 3 <img src="http://res1.eqh5.com/o_1b8g6r3aa1l0s1ap250p11bk51gq.png?imageMogr2/thumbnail/642x642>/strip" style="width: 73%; padding:13.5%; animation: rotateIn 4s ease 0s infinite both;"> 4 <img src="http://res1.eqh5.com/o_1b8g6q6om18tapg81ga4bvj3i8a.png?imageMogr2/thumbnail/642x642>/strip" style="width: 73%; padding:13.5%; animation: rotateIn 2s ease 0s infinite both;"> 5 <img src="http://res1.eqh5.com/o_1b8g6r3aa1l0s1ap250p11bk51gq.png?imageMogr2/thumbnail/761x761>/strip" style="width: 86.5%; padding:6.75%; animation: rotateIn 6.5s ease 0s infinite both;"> 6 </div>
CSS代码:
@-webkit-keyframes rotateIn{from{-webkit-transform:rotate(0)}to{-webkit-transform:rotate(360deg)}}
img{position: absolute;top:0px; left:0px;}
素材:


标签:logs osi ges alt str com transform 效果图 素材
原文地址:http://www.cnblogs.com/zhangzhijian/p/6400711.html