标签:ash uiwebview 制作 log 设置 gif foo from str
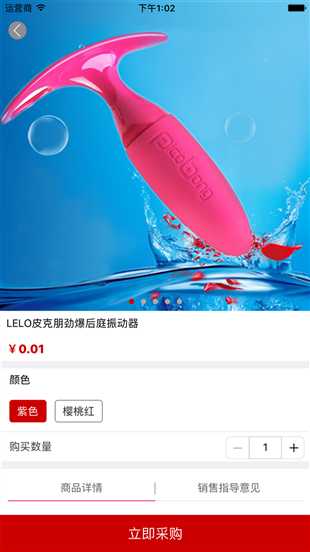
商品详情页面特殊制作,获取网页的高度,collectionView根据内容的变化其高度也随着变化,首先先看下效果图:
然后我来介绍一下这个界面的总体架构,整个页面上放置一个tableView,下面的网页是tableView的footerview,中间规格所在的区域是一个cell上放置一个collectionView,
问题点1:商品规格可能有很多种,比如颜色、重量。也可能没有规格,所以中间的cell的高度是根据规格的多少而变化的,那么collectionView创建完成以后要怎么通知tableView,让他的cell高度也随着变化呢?
问题点2:网页是tableView的footView,那么如何获取网页的高度来设置tableView的foot呢?
1.首先说下问题1,在collectionView设置完数据源以后会调用这个方法
[self.collectionView performBatchUpdates:^{
//更新collection的约束一定要写在reload完成之前,否则会导致crash
} completion:^(BOOL finished) {
//这里为了防止循环调用该方法,引入isNeedRefresh属性来做控制
NSLog(@"========%f",self.collectionView.collectionViewLayout.collectionViewContentSize.height);
if (!self.isNeedRefresh) {
self.isNeedRefresh = YES;
if (self.sandCollectionViewHeughtBlock) {
self.sandCollectionViewHeughtBlock([NSString stringWithFormat:@"%f",self.collectionView.collectionViewLayout.collectionViewContentSize.height]);
}
}
}];
在这个方法中可以返回collectionView的具体高度,拿到高度后通过block不断传值,把高度传给tableView界面。注意,在tableView界面拿到高度后一定要刷新界面或者刷新指定的cell,不然会导致collectionView上的cell点击后没有任何反应,因为不刷新就不会重新设置tableViewcell的高度。
2.设置网页的详情页。由于网页是放置在tableView的footview上,所以一定要等tableView创建完成后再去加载网页,网页加载完成后再去调用你和后台约定好的js方法来获取网页的高度
- (void)webViewDidFinishLoad:(UIWebView *)webView
{
[GiFHUD dismiss];
// 获取高度 bodyHeight是后台开发人员写的js方法,返回网页的高度
NSString *str = [webView stringByEvaluatingJavaScriptFromString:@"bodyHeight()"];
NSLog(@"JS返回值:%@",str);
self.webViewH = [str floatValue];
self.tableView.tableFooterView = [self setupTableViewFoot];
}
js方法,
function bodyHeight () {
console.log(document.body.scrollHeight);
return document.body.scrollHeight;
}
备注:其实商品详情页面这么做的用户体验也不是很好,类似于淘宝,京东的效果用户体验好,也比较容易实现,上面这种需求是客户的指定需求,没办法,只能这么搞了!
商品详情页面特殊制作,获取网页的高度,collectionView根据内容的变化其高度也随着变化
标签:ash uiwebview 制作 log 设置 gif foo from str
原文地址:http://www.cnblogs.com/darren-chen/p/6401014.html