标签:templates 开发 tps asp -- react 获取 pack https
dotnet new 命令使用模板快速生成单页应用,本文以Angular应用为例。
最新版.NET Core SDK RC4 最大改动是更新了 dotnet new 命令。
dotnet new 默认不再创建控制台应用,而是展示帮助,而且会根据当前目录内容展示不同帮助。
首先确保 .NET Core SDK RC4安装成功。
dotnet --version
输出如下:
1.0.0-rc4-004771
创建控制台项目并运行,命令如下:
dotnet new console
dotnet restore
dotnet run
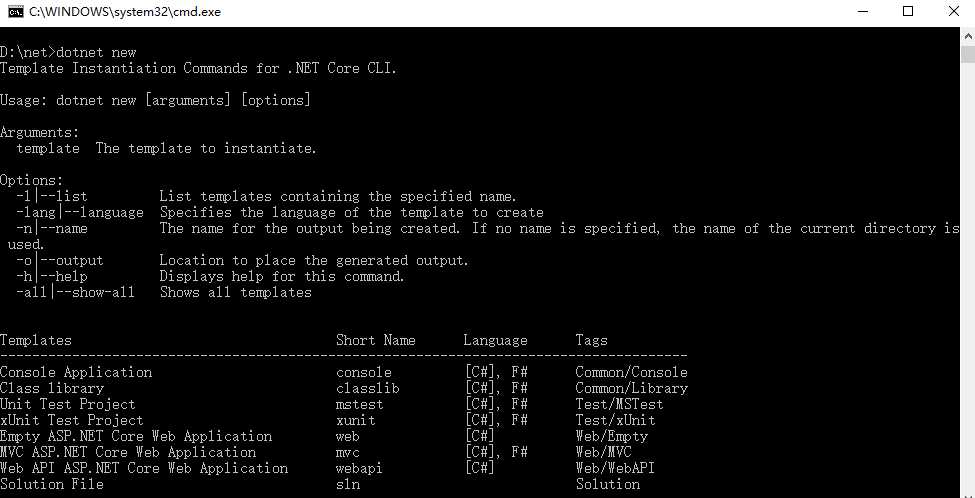
dotnet new 命令详情:

dotnet new 命令安装模板
安装单页应用SPA模板
dotnet new --install Microsoft.AspNetCore.SpaTemplates::*
*表示获取模板最新的版本,该模板是从NuGet中获取。
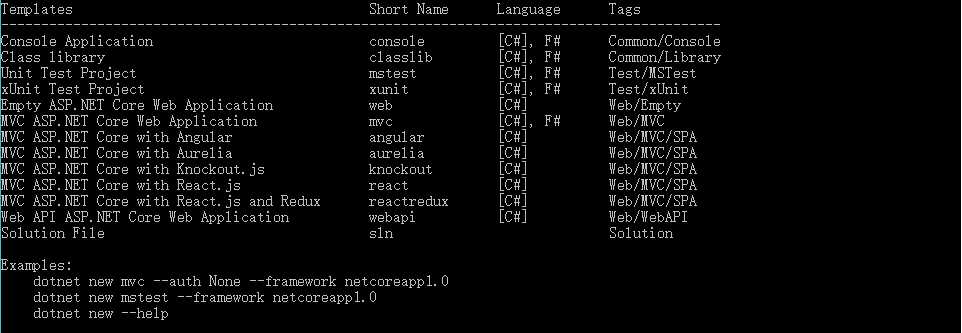
安装好以后接着执行dotnet new 命令,如下:

会发现多了一些Templates。
下面使用dotnet new angular 快速创建一个angular的项目。
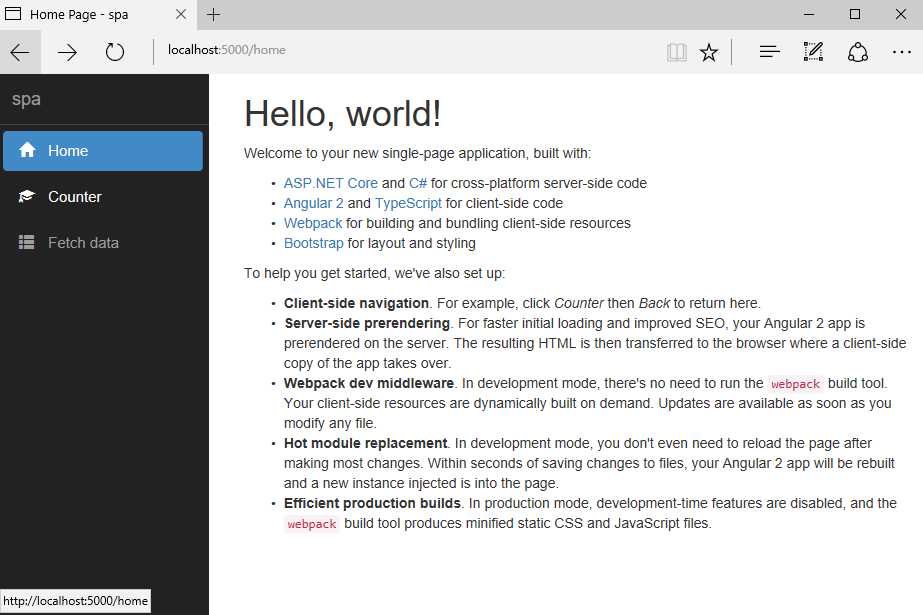
然后执行项目,效果如下:

整个命令如下:
dotnet new angular
dotnet restore
dotnet run
其中还有 react kncokout 等模板,这里不过多介绍。
如果要做对应的开发,需要安装对应js package ,使用 npm install ,nodejs 需要版本6 以上。
参考文档:https://blogs.msdn.microsoft.com/webdev/2017/02/14/building-single-page-applications-on-asp-net-core-with-javascriptservices/
如果你觉得本文对你有帮助,请点击“推荐”,谢谢。
标签:templates 开发 tps asp -- react 获取 pack https
原文地址:http://www.cnblogs.com/linezero/p/6400815.html