标签:.com module with modules logs https most webp conf
【Webpack Plugin】
Since Loaders only execute transforms on a per-file basis, plugins are most commonly used (but not limited to) performing actions and custom functionality on "compilations" or "chunks" of your bundled modules (and so much more).
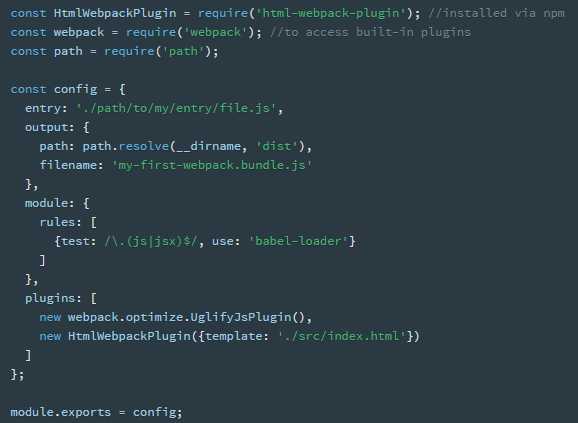
In order to use a plugin, you just need to require() it and add it to the plugins array.
Since you can use a plugin multiple times in a config for different purposes, you need to create an instance of it by calling it with new.

参考:
1、https://webpack.js.org/concepts/
标签:.com module with modules logs https most webp conf
原文地址:http://www.cnblogs.com/tekkaman/p/6404415.html