标签:one 文件 abort rtc foreach 事件 efi 方案 null
近来研究点对点的文件传输,想到一种方案FileReader+WebRtc。
当我看到FileReader的时候,哎呀,不错的东西啊,仔细一看属于File API,或者叫做Web API。
File API 官方的文档 File API
MDN的一些敞开 Web APIs|MDN
其主要由,FileList,Blob,File,FileReader等组成。
这里我们主要探讨一下FileReader,先看看官方网站的接口定义
[Constructor, Exposed=Window,Worker] interface FileReader: EventTarget { // async read methods void readAsArrayBuffer(Blob blob); void readAsText(Blob blob, optional DOMString label); void readAsDataURL(Blob blob); void abort(); // states const unsigned short EMPTY = 0; const unsigned short LOADING = 1; const unsigned short DONE = 2; readonly attribute unsigned short readyState; // File or Blob data readonly attribute (DOMString or ArrayBuffer)? result; readonly attribute DOMError? error; // event handler attributes attribute EventHandler onloadstart; attribute EventHandler onprogress; attribute EventHandler onload; attribute EventHandler onabort; attribute EventHandler onerror; attribute EventHandler onloadend; };
首先可以看出来,他继承的是EventTarget,这说明什么,哈哈,下面是主要的属性,方法,事件,最好是参考官网API文档。
主要的属性
readySate:状态,对应三个枚举值,EMPTY,LOADING,DONE
result : 读取完毕后的内容,一般onload后调用。
error: 错误,NotFoundError,SecurityError,NotReadableError
主要方法:
readAsArrayBuffer:
readAsText:
readAsDataUrl:
主要事件:
onloadstart:准备就绪,开始读取
onprogress:在读取或者解码
onload:读取完毕
onbort:终止,例如调用abort方法
onerror:发生错误
onloadend:读操作完毕,不管是读取成功还是失败
我就不多说,今天演练的是readAsText,我想到的场景就是在线文本比较,在线JSON格式化,在线文本编辑。
来吧,少年,在线JSON格式化,50行代码做个demo。
源码路径:https://github.com/xiangwenhu/BlogCodes
html代码:
<!DOCTYPE> <html> <head> <title>FileReader 之 readAsText</title> </head> <body style="margin: 2rem auto"> <div id="container" style="margin-left: 5rem"> <input type="file" id="file" onchange="handleFiles(this.files)" /> <div id="results"></div> </div> </body> <script src="js/readAsText.js"></script> </html>
js代码:
function handleFiles(files) { if (files.length) { let file = files[0], reader = new FileReader() reader.onload = () => { (new JSONParser(reader.result, ‘#results‘)).init() } reader.readAsText(file) } } class JSONParser { constructor(source, selector) { this.source = source this.selector = selector this.results = [] this.deep = 0 } init() { try { let json = JSON.parse(this.source) this.format(undefined, json) document.querySelector(this.selector).innerHTML = this.results.join(‘<br/>‘) } catch (e) { alert(e) } } format(key = ‘‘, value) { if (value instanceof Array) { this.results.push(this.generateLine(key, ‘[‘)) this.deep++ value.forEach((v, i) => { this.format(i, v) }) this.deep-- this.results.push(this.generateLine(undefined, ‘]‘)) } else if (value && typeof value == ‘object‘) { this.results.push(this.generateLine(key, ‘{‘)) Object.keys(value).forEach(k => { this.deep++ this.format(k, value[k]) this.deep-- }) this.results.push(this.generateLine(undefined, ‘}‘)) } else { this.results.push(this.generateLine(key, value)) } } generateLine(key, value) { let k = key === undefined || key === ‘‘ ? ‘‘ : `${key}:`, v = value === null ? ‘null‘ : value return ‘ ‘.repeat(this.deep) + `${k}${v}` } }
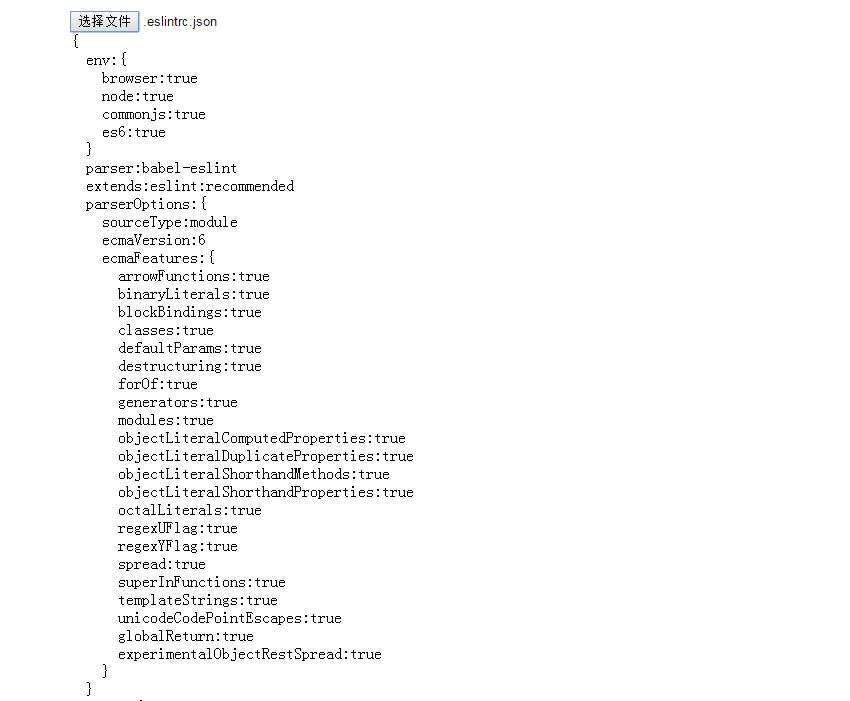
效果:

标签:one 文件 abort rtc foreach 事件 efi 方案 null
原文地址:http://www.cnblogs.com/cloud-/p/6404668.html