标签:html 博客 pre 教程 设置 margin image 效果 ges
镇场诗:
清心感悟智慧语,不着世间名与利。学水处下纳百川,舍尽贡高我慢意。
学有小成返哺根,愿铸一良心博客。诚心于此写经验,愿见文者得启发。
——————————————————————————————————————————
code:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style type="text/css">
body{
/*默认上下左右与网页距离8像素*/
border:1px solid #b6ff00;
}
div{
border:1px solid red;
margin:20px 40px 100px;/*就是与其他控件的距离*/
/* 上 右 下
左(有自动返回的效果)
*/
width:300px;
}
</style>
</head>
<body>
<div class="box1">
1欲做精金美玉的人品,定从烈火中煅来;思立掀天揭地的事功,须向薄冰上履过。
2一念错,便觉百行皆非,防之当如渡海浮囊,勿容一针之罅漏;万善全,始得一生无愧。修之当如凌云宝树,须假众木以撑持。
3忙处事为,常向闲中先检点,过举自稀。动时念想,预从静里密操持,非心自息。
4为善而欲自高胜人,施恩而欲要名结好,修业而欲惊世骇俗,植节而欲标异见奇,此皆是善念中戈矛,理路上荆棘,最易夹带,最难拔除者也。须是涤尽渣滓,斩绝萌芽,才见本来真体。
5能轻富贵,不能轻一轻富贵之心;能重名义,又复重一重名义之念。是事境之尘氛未扫,而心境之芥蒂未忘。此处拔除不净,恐石去而草复生矣。
6纷扰固溺志之场,而枯寂亦槁心之地。故学者当栖心元默,以宁吾真体。亦当适志恬愉,以养吾圆机。
7昨日之非不可留,留之则根烬复萌,而尘情终累乎理趣;今日之是不可执,执之则渣滓未化,而理趣反转为欲根。
8无事便思有闲杂念想否。有事便思有粗浮意气否。得意便思有骄矜辞色否。失意便思有怨望情怀否。时时检点,到得从多入少、从有入无处,才是学问的真消息。
9士人有百折不回之真心,才有万变不穷之妙用。
10立业建功,事事要从实地着脚,若少慕声闻,便成伪果;讲道修德,念念要从虚处立基,若稍计功效,便落尘情。
</div>
<div class="box2">
1欲做精金美玉的人品,定从烈火中煅来;思立掀天揭地的事功,须向薄冰上履过。
2一念错,便觉百行皆非,防之当如渡海浮囊,勿容一针之罅漏;万善全,始得一生无愧。修之当如凌云宝树,须假众木以撑持。
3忙处事为,常向闲中先检点,过举自稀。动时念想,预从静里密操持,非心自息。
4为善而欲自高胜人,施恩而欲要名结好,修业而欲惊世骇俗,植节而欲标异见奇,此皆是善念中戈矛,理路上荆棘,最易夹带,最难拔除者也。须是涤尽渣滓,斩绝萌芽,才见本来真体。
5能轻富贵,不能轻一轻富贵之心;能重名义,又复重一重名义之念。是事境之尘氛未扫,而心境之芥蒂未忘。此处拔除不净,恐石去而草复生矣。
6纷扰固溺志之场,而枯寂亦槁心之地。故学者当栖心元默,以宁吾真体。亦当适志恬愉,以养吾圆机。
7昨日之非不可留,留之则根烬复萌,而尘情终累乎理趣;今日之是不可执,执之则渣滓未化,而理趣反转为欲根。
8无事便思有闲杂念想否。有事便思有粗浮意气否。得意便思有骄矜辞色否。失意便思有怨望情怀否。时时检点,到得从多入少、从有入无处,才是学问的真消息。
9士人有百折不回之真心,才有万变不穷之妙用。
10立业建功,事事要从实地着脚,若少慕声闻,便成伪果;讲道修德,念念要从虚处立基,若稍计功效,便落尘情。
</div>
<div class="box3">
1欲做精金美玉的人品,定从烈火中煅来;思立掀天揭地的事功,须向薄冰上履过。
2一念错,便觉百行皆非,防之当如渡海浮囊,勿容一针之罅漏;万善全,始得一生无愧。修之当如凌云宝树,须假众木以撑持。
3忙处事为,常向闲中先检点,过举自稀。动时念想,预从静里密操持,非心自息。
4为善而欲自高胜人,施恩而欲要名结好,修业而欲惊世骇俗,植节而欲标异见奇,此皆是善念中戈矛,理路上荆棘,最易夹带,最难拔除者也。须是涤尽渣滓,斩绝萌芽,才见本来真体。
5能轻富贵,不能轻一轻富贵之心;能重名义,又复重一重名义之念。是事境之尘氛未扫,而心境之芥蒂未忘。此处拔除不净,恐石去而草复生矣。
6纷扰固溺志之场,而枯寂亦槁心之地。故学者当栖心元默,以宁吾真体。亦当适志恬愉,以养吾圆机。
7昨日之非不可留,留之则根烬复萌,而尘情终累乎理趣;今日之是不可执,执之则渣滓未化,而理趣反转为欲根。
8无事便思有闲杂念想否。有事便思有粗浮意气否。得意便思有骄矜辞色否。失意便思有怨望情怀否。时时检点,到得从多入少、从有入无处,才是学问的真消息。
9士人有百折不回之真心,才有万变不穷之妙用。
10立业建功,事事要从实地着脚,若少慕声闻,便成伪果;讲道修德,念念要从虚处立基,若稍计功效,便落尘情。
</div>
</body>
</html>
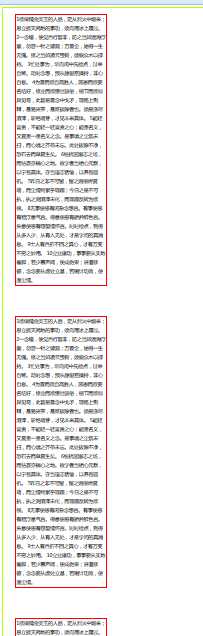
result:

——————————————————————————————————————————
博文的精髓,在技术部分,更在镇场一诗。编辑器 VS2015,浏览器 Firefox。
html+css+js,强,值得努力学习。我跟着传智播客的视频教程学习。
我是一个新手,所以如果博文的内容有可以改进的地方,甚至有错误的地方,请留下评论,我一定努力改正,争取成就一个良心博客。
注:此文仅作为科研学习,如果我无意中侵犯了您的权益,请务必及时告知,我会做出改正。
css基础 设置div块的上下左右外填充距离margin(缩写形式)
标签:html 博客 pre 教程 设置 margin image 效果 ges
原文地址:http://www.cnblogs.com/jinlingzi/p/6404665.html