标签:src .com highlight UI mon type png 分享 科研
镇场诗:
清心感悟智慧语,不着世间名与利。学水处下纳百川,舍尽贡高我慢意。
学有小成返哺根,愿铸一良心博客。诚心于此写经验,愿见文者得启发。
——————————————————————————————————————————
code:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style type="text/css">
.specialUl li{
list-style:none;/*去除无序列表前面的符号*/
}
</style>
</head>
<body>
<ul class="specialUl">
<li>论语</li>
<li>道德经</li>
<li>楞严经</li>
</ul>
<ul class="commonUl">
<li>北斗经</li>
<li>南华经</li>
<li>大洞经</li>
</ul>
</body>
</html>
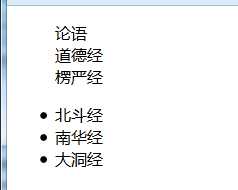
result:

——————————————————————————————————————————
博文的精髓,在技术部分,更在镇场一诗。编辑器 VS2015,浏览器 Firefox。
html+css+js,强,值得努力学习。我跟着传智播客的视频教程学习。
我是一个新手,所以如果博文的内容有可以改进的地方,甚至有错误的地方,请留下评论,我一定努力改正,争取成就一个良心博客。
注:此文仅作为科研学习,如果我无意中侵犯了您的权益,请务必及时告知,我会做出改正。
标签:src .com highlight UI mon type png 分享 科研
原文地址:http://www.cnblogs.com/jinlingzi/p/6404596.html