标签:管理系 php 内容 好的 连接 应用 功能 更新 位置
CMS是一个内容管理系统,主要是用来做企业站,也就是说我们在网上见到绝大部分的企业站都是用这个做的,有极少数的是用源生代码写的
如何安装?
1.从网站搜索下载安装包并解压


2.点击文件夹后显示一下两个

3.有两个文件夹,将install_package目录下所有文件上传到网站,并打开网http://你的域名/install/index.php。

4.点击开始安装,进入下一步环境检测,功能影响,只要是都是绿色的打勾就可以进行下一步安装了

5.全新安装包括phpsso(PHPSSO是用PHP开发的单点登录系统。在接入PHPSSO的多个应用系统中,用户只需要登录一次就可以访问所有相互信任的应用系统)。其他模块根据需要安装

6.列表中所有的目录都必须可写,检测成功点"下一步"继续

7.设置默认数据库连接和管理员账户

8.安装成功

9.查看安装后的网站首页

10.后台登陆页面

11.后台首页

全部完成后我们来初步了解下一些简单操作与认知
1. 我的面板

修改个人信息

修改密码

生成首页是指我换了首页或者修改了首页,点击后进行重新生成,相当于把之前的保存的页面删除
2. 设置界面

站点管理相当于服务器

也可以点击修改进行操作

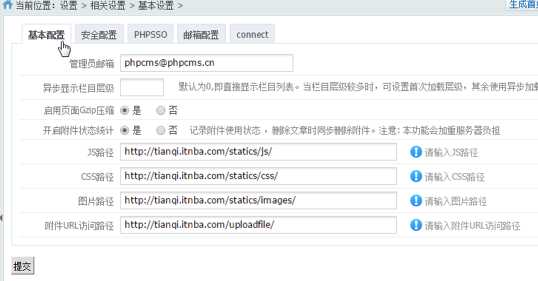
基本设置

要知道以后传输的路径存放在哪里
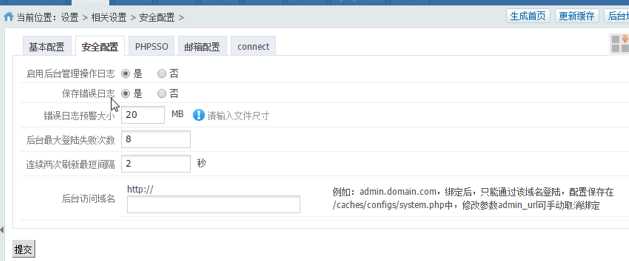
安全设置

主要控制系统的安全性
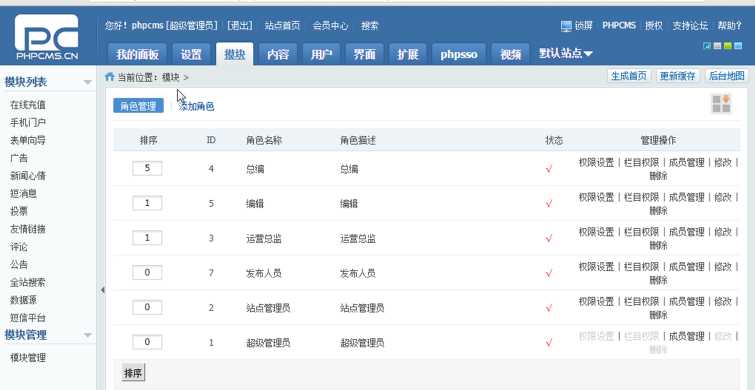
3. 模块

模块左侧都是网站里面所要使用的模块

4. 后台最重要的就是 内容

内容进行了修改会对前端的页面进行更改
先看一下内容相关设置
管理栏目

这里的栏目对应了前端的菜单导航
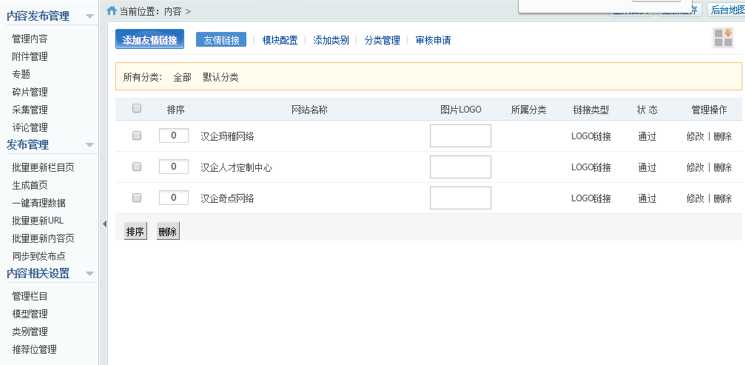
管理内容

管理内容里面把栏目都列出来了
点击产品

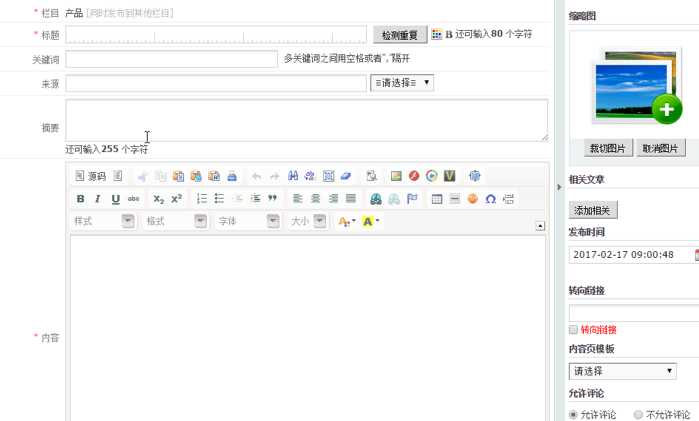
这是已有的,点击添加内容

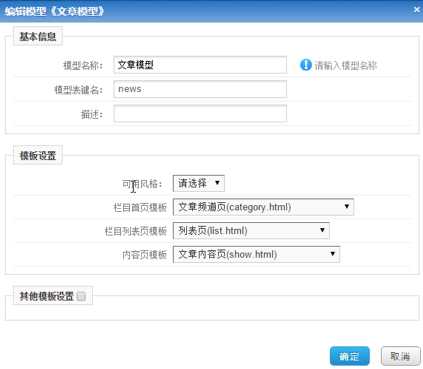
在添加栏目的时候可以选择模型

一般用的时候就选择文章模型

基本都定义好了,当然也可以修改,修改的时候就等于操作了数据库
上级栏目,如果做一级栏目就是没有上级
如果做2.3级栏目就要找上级栏目
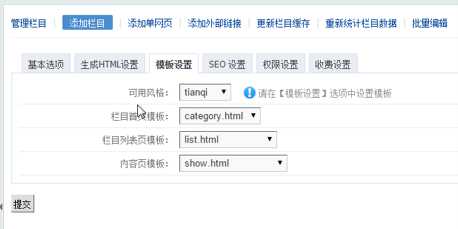
模板设置需要注意一下

栏目首页模板:category.html 这个代表的是栏目页面
栏目列表模板:list.html 只有一级栏目
内容页模板:show.html
用户:是关于网站会员的

如何换模板?

点击phpcms

里面有个default是一个默认模板在这里面新建一个文件夹
叫做测试的模板

打开default里面有很多文件夹

主要是用到content文件夹
所以在测试里面也新建一个文件夹叫content
就可以往里面扔模板文件了
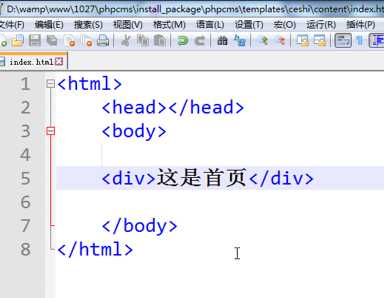
先扔个首页模板文件

打开里面先随便写点内容

从后台刷新一下,用自己的模板
如何修改模板分以下几步
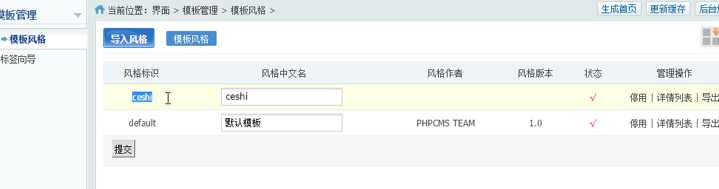
1. 点击界面,查看模板风格

看看我们刚刚添加的测试是不是处于启用状态,点击启用
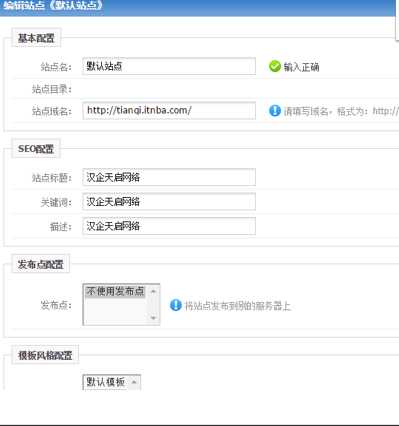
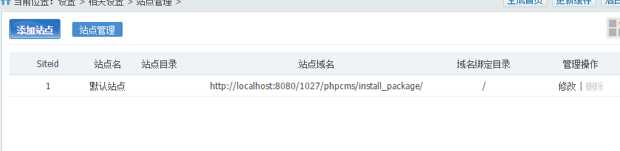
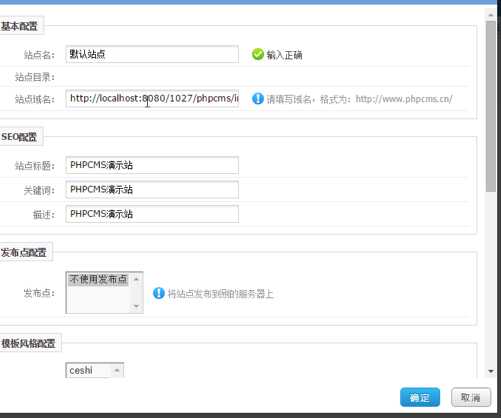
2. 点击设置,点击站点管理

点击修改

模板风格配置

选择点上ceshi点击确定
然后更新下缓存生成下首页点击站点首页就可以了

内容里面有很多都和模板有关系
模型管理
随便找一个修改

可用风格是可以选的
管理栏目

模板设置这里也可以选择风格
管理内容
随便找个内容

这里也可以选择都是有关联的
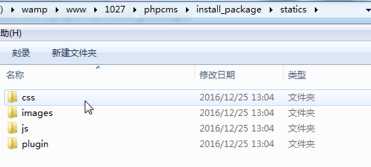
如果网页需要用到样式表,JS,图片文件需要把文件仍到哪个地方?
扔到 install_package文件夹里面的statics

这些都要放在相应的位置,放在这里也可以,就是用起来比较麻烦,替换的时候不好替换,如果放到规定好的地方,容易替换

这是一个规范,位置很重要,不能乱放
标签:管理系 php 内容 好的 连接 应用 功能 更新 位置
原文地址:http://www.cnblogs.com/zqseven/p/6409263.html