标签:local highlight ima type char 设置 tle div 当前系统时间
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>JS对象使用</title>
<script type="text/javascript">
//Date使用
var date = new Date();//当前系统时间
//获取年月日等
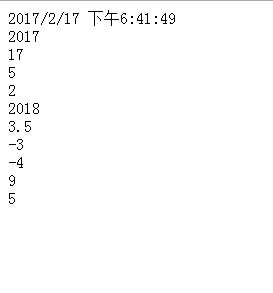
document.write(date.toLocaleString()+"<br/>");
document.write(date.getFullYear()+"<br/>");
document.write(date.getDate()+"<br/>");
document.write(date.getDay()+"<br/>");
document.write(date.getMonth()+1+"<br/>");
//有get,对应的就有set 设置各个值
date.setFullYear(date.getFullYear()+1);
document.write(date.getFullYear()+"<br/>");
//Math使用
document.write(Math.abs(-3.5)+"<br/>");//绝对值
document.write(Math.ceil(-3.5)+"<br/>");//-3 向上取整
document.write(Math.floor(-3.5)+"<br/>");//-4 向下取整
document.write(Math.max(-3,9)+"<br/>");//9最大值
document.write(Math.round(4.6)+"<br/>");//6 四舍五入
</script>
</head>
<body>
</body>
</html>

标签:local highlight ima type char 设置 tle div 当前系统时间
原文地址:http://www.cnblogs.com/john568300/p/6411162.html