标签:utf-8 copy node one png dom src tag creat
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>节点的增删改操作</title>
<script type="text/javascript">
function createNode(){
//创建一个li元素
var li = document.createElement("li");
li.innerHTML = "郑州";//添加内容
var ul = document.getElementById("city");
ul.appendChild(li);
}
function copyNode(){
//复制第一个li
var ul = document.getElementById("city");
var li1 = ul.firstChild.nextSibling;
var newli = li1.cloneNode(true);
ul.insertBefore(newli,li1);
}
function delNode(){
//删除最后一个li
var ul = document.getElementById("city");
var lastli = ul.getElementsByTagName("li");
if(lastli.length>0){
ul.removeChild(lastli[lastli.length-1]);
}
}
</script>
</head>
<body>
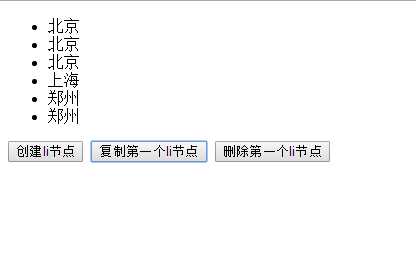
<ul id="city">
<li>北京</li>
<li>上海</li>
</ul>
<input type="button" value="创建li节点" onclick="createNode()"/>
<input type="button" value="复制第一个li节点" onclick="copyNode()"/>
<input type="button" value="删除第一个li节点" onclick="delNode()"/>
</body>
</html>

标签:utf-8 copy node one png dom src tag creat
原文地址:http://www.cnblogs.com/john568300/p/6411205.html