标签:size html res 分享 component elements png war vue

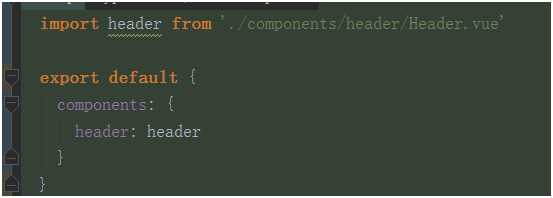
因为header在HTML5里面是个原生的标签,所以在开发的时候会提示错误,解决方法:修改components里面左边的header
[Vue warn]: Do not use built-in or reserved HTML elements as component id: header
标签:size html res 分享 component elements png war vue
原文地址:http://www.cnblogs.com/zhaobao1830/p/6411781.html