标签:art 皮肤 sea 应用 标准 sla tns 动态 name
不用每次写博客的时候繁琐的人工整理目录,又可以动态浮动在右下角,方便快速跳到感兴趣的位置同时也可以快速的对文章内容有一个大概的了解。
首先根据个人喜好,我习惯了用 h1 来做分类。所以本篇内容也主要是针对h1来提取目录。
如何提取出来h1呢?

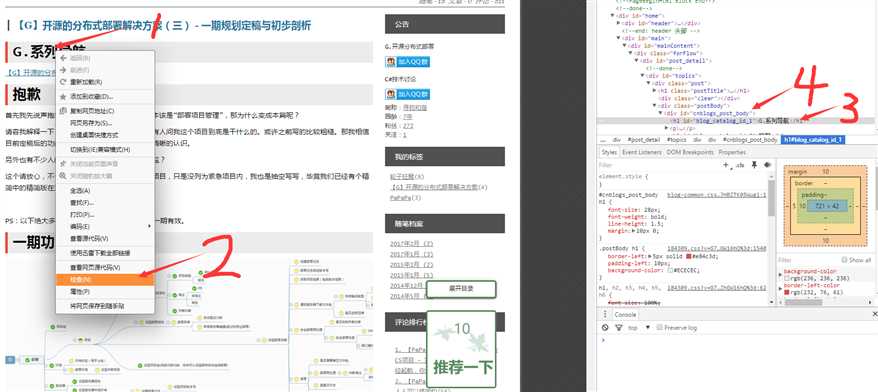
先来看这张图,以猎豹浏览器为例:
首先在博客内容第一行点击鼠标右键,然后选择检查。这时会弹出右边的框,直接定位到我的h1标签,就这么简单的找到了它的父级 cnblogs_post_body 。
然后使用 jquery 选择器 来获取到这些h1,对jquery选择器不熟的直接跳这个链接温习一下:http://www.w3school.com.cn/jquery/jquery_ref_selectors.asp
$(‘#cnblogs_post_body h1‘)
就这么简单的一个括号就完成了对 h1 的提取。
在遍历所有的h1,取出内容之前,我们需要一个目录的容器。
$(‘#cnblogs_post_body‘).append(‘<div id="blog_catalog" class="blog_catalog"><ul><li><a id="blog_catalog_close" class="blog_catalog_close">>折叠目录</a></li></ul></div>‘);
这句简单解释就是在博客内容最末尾插入了一个 div,里面包含ul和一个默认的li 用于折叠目录。
接下来就要提取h1的内容了,但在这个过程中我们还要做一件事,就是自动给h1增加一个id,作为一个标准的懒人,我肯定连h1的id都不想写的,自动生成神马的最好了。
var id = 1; $(‘#cnblogs_post_body h1‘).each(function(){ $(this).attr(‘id‘,‘blog_catalog_id_‘+id); $(‘#blog_catalog ul‘).append(‘<li><a href="#blog_catalog_id_‘+id+‘">‘+$(this).text()+‘</a></li>‘); id++; });
有了折叠,当然少不了展开。
$(‘#cnblogs_post_body‘).append(‘<div id="blog_catalog_open" class="blog_catalog_open">展开目录</div>‘);
最后一步,让展开目录和折叠目录联动起来
$(‘#blog_catalog_open‘).click(function(){ $(‘#blog_catalog‘).show(); $(‘#blog_catalog_open‘).hide(); }); $(‘#blog_catalog_close‘).click(function(){ $(‘#blog_catalog‘).hide(); $(‘#blog_catalog_open‘).show(); });
整个制作过程其实并不复杂,还有一些css样式应用上就完工了。
怎么自定义皮肤我就不多说了,一抓一大把。下面直接给你们代码。
css:

.blog_catalog { display: none; width: auto; height: auto; float: right; position: fixed; right: 180px; bottom: 200px; z-index: 9999; background-color: #fff; font-size: 12px; margin: 10px 0 0 0; padding: 5px; text-align: center; border: 3px solid #55895b; border-radius: 5px; -webkit-box-shadow: 0px 1px 3px 0px rgba(0,0,0,.73), 0px 0px 18px 0px rgba(0,0,0,.13); -moz-box-shadow: 0px 1px 3px 0px rgba(0,0,0,.73), 0px 0px 18px 0px rgba(0,0,0,.13); box-shadow: 0px 1px 3px 0px rgba(0,0,0,.73), 0px 0px 18px 0px rgba(0,0,0,.13); } .blog_catalog > li > a { background-color: #616975; background-image: -webkit-gradient(linear, left top, left bottom, from(rgb(114, 122, 134)),to(rgb(80, 88, 100))); background-image: -webkit-linear-gradient(top, rgb(114, 122, 134), rgb(80, 88, 100)); background-image: -moz-linear-gradient(top, rgb(114, 122, 134), rgb(80, 88, 100)); background-image: -o-linear-gradient(top, rgb(114, 122, 134), rgb(80, 88, 100)); background-image: -ms-linear-gradient(top, rgb(114, 122, 134), rgb(80, 88, 100)); background-image: linear-gradient(top, rgb(114, 122, 134), rgb(80, 88, 100)); filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,StartColorStr=‘#727a86‘, EndColorStr=‘#505864‘); -webkit-box-shadow: inset 0px 1px 0px 0px #878e98; -moz-box-shadow: inset 0px 1px 0px 0px #878e98; box-shadow: inset 0px 1px 0px 0px #878e98; width: 100%; height: 2.75em; line-height: 2.75em; text-indent: 2.75em; display: block; position: relative; font-family: "Helvetica Neue", Helvetica, Arial, sans-serif; font-weight: 600; color: #fff; text-shadow: 0px 1px 0px rgba(0,0,0,.5); } .blog_catalog ul li a { background: #fff; border-bottom: 1px solid #efeff0; width: 100%; height: 2.75em; line-height: 2.75em; display: block; position: relative; font-family: "Helvetica Neue", Helvetica, Arial, sans-serif; font-size: 0.923em; font-weight: 400; color: #878d95; } .blog_catalog ul li a:hover { cursor: pointer; } .blog_catalog > li > a:hover, .blog_catalog > li > a.active, .blog_catalog > li:target > a; /*add this*/ { background-color: #35afe3; background-image: -webkit-gradient(linear, left top, left bottom, from(rgb(69, 199, 235)),to(rgb(38, 152, 219))); background-image: -webkit-linear-gradient(top, rgb(69, 199, 235), rgb(38, 152, 219)); background-image: -moz-linear-gradient(top, rgb(69, 199, 235), rgb(38, 152, 219)); background-image: -o-linear-gradient(top, rgb(69, 199, 235), rgb(38, 152, 219)); background-image: -ms-linear-gradient(top, rgb(69, 199, 235), rgb(38, 152, 219)); background-image: linear-gradient(top, rgb(69, 199, 235), rgb(38, 152, 219)); filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,StartColorStr=‘#45c7eb‘, EndColorStr=‘#2698db‘); border-bottom: 1px solid #103c56; -webkit-box-shadow: inset 0px 1px 0px 0px #6ad2ef; -moz-box-shadow: inset 0px 1px 0px 0px #6ad2ef; box-shadow: inset 0px 1px 0px 0px #6ad2ef; } .blog_catalog > li > a.active { border-bottom: 1px solid #1a638f; } .blog_catalog > li > a:before { content: ‘‘; background-image: url(../images/sprite.png); background-repeat: no-repeat; font-size: 36px; height: 1em; width: 1em; position: absolute; left: 0; top: 50%; margin: -.5em 0 0 0; } .item1 > a:before { background-position: 0 0; } .item2 > a:before { background-position: -38px 0; } .item3 > a:before { background-position: 0 -38px; } .item4 > a:before { background-position: -38px -38px; } .item5 > a:before { background-position: -76px 0; } .blog_catalog > li > a span { font-size: 0.857em; display: inline-block; position: absolute; right: 1em; top: 50%; background: #48515c; line-height: 1em; height: 1em; padding: .4em .6em; margin: -.8em 0 0 0; color: #fff; text-indent: 0; text-align: center; -webkit-border-radius: .769em; -moz-border-radius: .769em; border-radius: .769em; -webkit-box-shadow: inset 0px 1px 3px 0px rgba(0, 0, 0, .26), 0px 1px 0px 0px rgba(255, 255, 255, .15); -moz-box-shadow: inset 0px 1px 3px 0px rgba(0, 0, 0, .26), 0px 1px 0px 0px rgba(255, 255, 255, .15); box-shadow: inset 0px 1px 3px 0px rgba(0, 0, 0, .26), 0px 1px 0px 0px rgba(255, 255, 255, .15); text-shadow: 0px 1px 0px rgba(0,0,0,.5); font-weight: 500; } .blog_catalog > li > a:hover span, .blog_catalog > li a.active span, .blog_catalog > li:target > a span /*add this*/ { background: #2173a1; } .blog_catalog > li > ul li a:before { font-size: 8px; color: #bcbcbf; position: absolute; width: 1em; height: 1em; top: 0; left: -2.7em; } .blog_catalog > li > ul li:hover a, .blog_catalog > li > ul li:hover a span, .blog_catalog > li > ul li:hover a:before { color: #32373D; } .blog_catalog ul > li > a span { font-size: 0.857em; display: inline-block; position: absolute; right: 1em; top: 50%; / background: #fff; border: 1px solid #d0d0d3; line-height: 1em; height: 1em; padding: .4em .7em; margin: -.9em 0 0 0; color: #878d95; text-indent: 0; text-align: center; -webkit-border-radius: .769em; -moz-border-radius: 769em; border-radius: 769em; text-shadow: 0px 0px 0px rgba(255,255,255,.01)); } /*additional*/ .blog_catalog > li > ul { height: 0; overflow: hidden; opacity: 0; filter: alpha(opacity=0); /* IE6-IE8 */ -webkit-transition: opacity 0.9s ease-in-out; -moz-transition: opacity 0.9s ease-in-out; -o-transition: opacity 0.9s ease-in-out; -ms-transition: opacity 0.9s ease-in-out; transition: opacity 0.9s ease-in-out; } .blog_catalog > li:target > ul { height: auto; /*using auto nullifies the height transitions, but it makes things flexible which is more important*/ border-bottom: 1px solid #51555a; opacity: 1; filter: alpha(opacity=100); /* IE6-IE8 */ } #cnblogs_post_body ul li { list-style-type: none; margin-left: -30px; } .blog_catalog_open { width: auto; height: auto; float: right; position: fixed; right: 180px; bottom: 200px; z-index: 9999; background-color: #fff; font-size: 12px; width: 125px; margin: 10px 0 0 0; padding: 5px; text-align: center; border: 3px solid #55895b; border-radius: 5px; -webkit-box-shadow: 0px 1px 3px 0px rgba(0,0,0,.73), 0px 0px 18px 0px rgba(0,0,0,.13); -moz-box-shadow: 0px 1px 3px 0px rgba(0,0,0,.73), 0px 0px 18px 0px rgba(0,0,0,.13); box-shadow: 0px 1px 3px 0px rgba(0,0,0,.73), 0px 0px 18px 0px rgba(0,0,0,.13); cursor: pointer; }
js:

$(‘#cnblogs_post_body‘).append(‘<div id="blog_catalog_open" class="blog_catalog_open">展开目录</div>‘); $(‘#cnblogs_post_body‘).append(‘<div id="blog_catalog" class="blog_catalog"><ul><li><a id="blog_catalog_close" class="blog_catalog_close">>折叠目录</a></li></ul></div>‘); var id = 1; $(‘#cnblogs_post_body h1‘).each(function(){ $(this).attr(‘id‘,‘blog_catalog_id_‘+id); $(‘#blog_catalog ul‘).append(‘<li><a href="#blog_catalog_id_‘+id+‘">‘+$(this).text()+‘</a></li>‘); id++; }); $(‘#blog_catalog_open‘).click(function(){ $(‘#blog_catalog‘).show(); $(‘#blog_catalog_open‘).hide(); }); $(‘#blog_catalog_close‘).click(function(){ $(‘#blog_catalog‘).hide(); $(‘#blog_catalog_open‘).show(); });
<h1>你可以随意设置你的标题</h1>
没错,就是这么简单,其他什么都不需要。
先声明,我这套皮肤是从别人那扒下来的一个雏形然后自己再改了不少地方。但是从哪里弄来的,忘了。。。很尴尬。
具体设置皮肤的也是一抓一大把就不多说了,上干货。
1.博客皮肤 选择 Custom
2.页面定制css代码

@charset "utf-8"; /* CSS Document */ /* By rhinoc.cnblogs.com*/ /*第一部分*/ #EntryTag { margin-top: 20px; font-size: 9pt; color: gray; } .topicListFooter { text-align: right; margin-right: 10px; margin-top: 10px; } #divRefreshComments { text-align: right; margin-right: 10px; margin-bottom: 5px; font-size: 9pt; } /*全局样式*/ { margin: 0; padding: 0; } html { height: 100%; } body { background-image: url(http://images0.cnblogs.com/blog2015/618672/201508/201613472223856.png); background-repeat: repeat; font-family: ‘Lucida Console‘,Georgia,‘Microsoft YaHei‘,Microsoft YaHei; \5B8B\4F53, sans-serif; font: ‘Lucida Console‘,Georgia,‘Microsoft YaHei‘,Microsoft YaHei; font-size: 11.5px; min-height: 101%; } table { border-collapse: collapse; border-spacing: 0; } fieldset, img { border: 0; } ul { word-break: break-all; } li { list-style: none; } h1, h2, h3, h4, h5, h6 { font-size: 100%; font-weight: normal; } a { outline: none; color: #21759b; } address, cite, dfn, em, var { font-style: normal; } code, kbd, pre, samp, tt { font-family: "Courier New", Courier,Microsoft Yahei, monospace; } .clear { clear: both; } /*第三部分*/ /*home和头部*/ #home { margin: 0 auto; width: 65%; min-width: 1000px; background-color: #fff; padding: 30px; margin-top: 50px; margin-bottom: 50px; box-shadow: 0px 1px 10px #999; -moz-box-shadow: 0px 1px 10px #999; -web-kit-shadow: 0px 1px 10px #999; } #header { padding-bottom: 5px; margin-top: 20px; } #blogTitle { height: 50px; clear: both; font-family: Georgia,Serif; } #InkBlogLogo { display: none; } /*博客名称*/ #blogTitle h1 { font-size: 28px; font-weight: bold; line-height: 0.2em; margin-top: 20px; } #blogTitle h1 a { color: #515151; } #blogTitle h1 a:hover { color: #21759b; } #blogTitle h2 { font-weight: normal; font-size: 14.5px; line-height: 0.3em; color: #515151; float: left; margin-left: 2em; margin-bottom: 2em; } #blogLogo { float: right; } /*导航栏*/ #navigator { text-decoration: none; font-size: 14px; font-family: ‘Lucida Console‘,Georgia,‘FZYaoTi‘,Microsoft YaHei; \5B8B\4F53, sans-serif; font: ‘Lucida Console‘,Georgia,‘FZYaoTi‘,Microsoft YaHei; border-bottom: 1px solid #515151; border-top: 1px solid #515151; height: 80px; clear: both; margin-top: 20px; } #navList { width: 1200px; min-height: 30px; float: left; } #navList .border { height: 28px; position: absolute; width: 5px; left: 0px; top: 0px; overflow: hidden; opacity: 0; background: #F90; -webkit-transition: 0.3s all ease; -moz-transition: 0.3s all ease; -ms-transition: 0.3s all ease; -o-transition: 0.3s all ease; -webkit-transition: .5s left ease; } #navList li { float: left; margin: 0px,40px,0px,0px; -webkit-transition: 0.3s all ease; -moz-transition: 0.3s all ease; -ms-transition: 0.3s all ease; -o-transition: 0.3s all ease; transition: 0.3s all ease; overflow: hidden; position: relative; } #navList li:hover { background: #000; box-shadow: 2px 2px 4px rgba(0, 0, 0, 0.4); } #navList li:hover .border { opacity: 1; left: 65px; } #navList li:hover a { color: #FFF; text-shadow: 1px 2px 4px #333; } #navList li:hover .menu { -webkit-animation-name: shake; -moz-animation-name: shake; } .menu { -webkit-animation: .5s .2s ease both; -moz-animation: 1s .2s ease both; } @-webkit-keyframes shake { 0%,100% { -webkit-transform: translateX(0); } 20%,60% { -webkit-transform: translateX(-10px); } 40%,80% { -webkit-transform: translateX(10px); } } @-moz-keyframes shake { 0%,100% { -moz-transform: translateX(0); } 20%,60% { -moz-transform: translateX(-10px); } 40%,80% { -moz-transform: translateX(10px); } } #navList a { text-decoration: none; display: block; width: 5em; height: 20px; float: left; text-align: center; font-weight: bold; padding-top: 8px; color: #515151; } .blogStats { float: right; font-style: italic; font-family: Georgia,‘FZYaoTi‘,Microsoft YaHei; \5B8B\4F53, sans-serif; color: #757575; margin-right: 1px; text-align: right; } /*主页文章列表*/ #main { width: 100%; text-align: left; margin-top: 10px; } #mainContent .forFlow { margin-left: 22em; float: none; width: auto; } #mainContent { min-height: 200px; padding: 0px 0px 10px 0; -o-text-overflow: ellipsis; text-overflow: ellipsis; overflow: hidden; word-break: break-all; float: left; margin-left: -22em; margin-top: 0; width: 100%; } /*日期*/ .day { text-decoration: none; background: #FFF; padding: 20px; margin-bottom: -1px; color: #515151; font-size: 21px; line-height: 1.5em; float: left; clear: right; } .day:hover { border: 1px solid #21759B; position: relative; z-index: 10; } .day:hover .postSeparator { border-top: 1px dashed #515151; } .dayTitle { text-decoration: none; } .dayTitle a { text-decoration: none; color: #515151; font-size: 13px; font-weight: bold; font-family: Georgia,Consolas,Microsoft YaHei, monospace; } /*文章标题*/ .postTitle { font-family: Georgia,‘Consolas‘,‘FZYaoTi‘,‘STHeiti‘,Microsoft YaHei; \5B8B\4F53, sans-serif; font: ‘Lucida Console‘,Georgia,‘Microsoft YaHei‘,Microsoft YaHei; margin-bottom: 10px; font-size: 20px; font-weight: bold; float: right; width: 100%; clear: both; } .postTitle a:link, .postTitle a:visited, .postTitle a:active { color: #21759b; font-weight: bold; transition: all 0.4s linear 0s; } .postTitle a:hover { text-decoration: none; margin-left: 30px; font-weight: bold; color: #45bcf9; } .postTitle2 { text-decoration: none; font-size: 20px; font-weight: bold; font-family: Georgia,‘Consolas‘,‘FZYaoTi‘,‘STHeiti‘,Microsoft YaHei; \5B8B\4F53, sans-serif; font: ‘Lucida Console‘,Georgia,‘Microsoft YaHei‘,Microsoft YaHei; padding-right: 64px; padding-left: 10px; border-left-style: solid; border-left-width: 3px; border-left-color: #515151; } .postCon { float: right; line-height: 1.5em; width: 100%; clear: both; padding: 10px 0; } .day .postTitle a { padding-left: 10px; } .postDesc { border-right: 3px solid #21759b; font-size: 12px; color: #21759b; float: right; width: 100%; clear: both; text-align: right; padding-left: 20px; padding-right: 5px; margin-top: 20px; line-height: 1.5; } .postDesc a:link, .postDesc a:visited, .postDesc a:active { color: #666; } .postDesc a:hover { color: #21759b; text-decoration: none; } .postSeparator { clear: both; height: 1px; width: 100%; clear: both; float: right; margin: 0 auto 15px auto; } /*侧边栏*/ #sideBar { margin-top: -15px; width: 240px; min-height: 200px; padding: 0px 0 0px 5px; float: right; -o-text-overflow: ellipsis; text-overflow: ellipsis; overflow: hidden; word-break: break-all; } #sideBar a { color: #757575; } #sideBar a:hover { color: #21759b; } .mySearch { background: #FFF; } .catListTitle { font-size: 16px; background-color: #169FE6; color: white; font-weight: normal; margin-bottom: 5px; } .catListEssay ul li { font-size: 12px; font-weight: normal; margin-left: -2.3em; } .liScore { font-family: Georgia,‘Consolas‘,‘FZYaoTi‘,‘STHeiti‘,Microsoft YaHei; font-size: 12px; font-weight: normal; margin-left: -2.3em; } .liRank { font-family: Georgia,‘Consolas‘,‘FZYaoTi‘,‘STHeiti‘,Microsoft YaHei; font-size: 12px; font-weight: normal; margin-left: -2.3em; } .catListTag { text-decoration: none; background: #FFF; margin-top: 10px; margin-bottom: 20px; } .catListTag ul { border-top: none; } .catListTag ul li { line-height: 44px; margin-left: -30px; color: #7e8c8d; } .catListPostArchive { background: #FFF; } .catListPostArchive ul { border-top: none; } .catListPostArchive ul li { line-height: 44px; color: #7e8c8d; margin-left: -30px; } .catListArticleCategory { width: 290px; padding-top: 20px; background: #FFF; margin-top: 20px; } .catListImageCategory { width: 290px; padding-top: 20px; background: #FFF; margin-top: 20px; } .catListComment { background: #FFF; margin-top: 20px; } #RecentCommentsBlock { padding: 10px; border: 1px solid #dedede; border-top: none; } .recent_comment_title { font-size: 15px; color: #7e8c8d; } .recent_comment_body, .recent_comment_author { border-bottom: 1px solid #E9E9E9; color: #9fa4a4; font-size: 13px; } .recent_comment_body { border-bottom: none; } .catListView { background: #FFF; margin-top: 20px; } #TopViewPostsBlock { padding: 10px; border: 1px solid #dedede; border-top: none; } .catListView ul li { border-bottom: 1px solid #E9E9E9; margin-left: -30px; margin-bottom: 5px; } .catListFeedback { background: #FFF; margin-top: 20px; } #TopFeedbackPostsBlock { padding: 10px; border-top: none; } .catListFeedback ul li { margin-left: -30px; } .catListLink { display: none; } .clearFix:after { clear: both; display: block; height: 0; line-height: 0; content: ""; visibility: hidden; } #myding { background: #99B16B; display: none; } #myadd:hover { opacity: 1; } #goto-top:hover { background: url(http://images.cnblogs.com/cnblogs_com/Li-Cheng/554829/o_goto-top.png) no-repeat 0 -36px; } /*日历控件样式*/ #blog-calendar { float: center; width: 238px; margin-top: 20px; padding-bottom: 5px; margin-bottom: 20px; box-shadow: 0 1px 1px #ccc; } #blog-calendar td { font-size: 12px; font-family: "Comic Sans MS"; } #blog-calendar th { font-size: 12px; } #calendar { width: 238px; padding-bottom: 5px; margin-bottom: 35px; box-shadow: 0 1px 1px #ccc; } #calendar .Cal { width: 100%; line-height: 1.5em; } #calendar td { font-family: "Comic Sans MS"; background: #FFFFFF; padding-top: 2px; } .Cal { border: none; color: #666; text-decoration: none; } #calendar table a:hover { color: white; text-decoration: none; } .CalTodayDay { background: #FFF !important; text-decoration: none; } .CalWeekendDay { padding-top: 4px; padding-bottom: 4px; text-decoration: none; } .CalOtherMonthDay { color: #ccc; padding-top: 4px; padding-bottom: 4px; text-decoration: none; } #calendar .CalNextPrev a:link, #calendar .CalNextPrev a:visited, #calendar .CalNextPrev a:active { font-weight: bold; padding-left: 10px; padding-right: 15px; text-decoration: none; } .CalDayHeader { background: #F8F8F8; font-weight: 100; color: #5E5F63; text-decoration: none; } .CalTitle { /**日历年月头部样式**/ background: #6293bb; width: 100%; height: 25px; text-align: center; font-size: 14px; font-weight: bold; padding: 5px 0; color: #FFF; text-decoration: none; } .CalTitle td { background: #F8F8F8 !important; border: 0px !important; color: #5E5F63; font-family: "Comic Sans MS"; text-decoration: none; } .catListTitle { font-size: 13px; padding: 10px 20px; background-color: #515151; color: white; font-weight: normal; } .catListComment { line-height: 1.5em; } .divRecentComment { text-indent: 2em; color: #494949; margin-bottom: 20px; } #sideBarMain ul { line-height: 1.5em; } #sideBarMain li { line-height: 1.8; } #widget_my_zzk { padding: 10px 0 0 15px; margin-bottom: 3px; } #widget_my_google { padding: 10px 0 15px 15px; margin: 0 !important; } .input_my_zzk { width: 122px; height: 35px; outline: none; line-height: 35px; font-size: 13px; padding: 0 5px; } input.btn_my_zzk { font-size: 13px; height: 37px; width: 70px; background: #515151; text-align: center; line-height: 37px; border: none; color: #FFF; font-family: "Microsoft Yahei", "Microsoft YaHei", Arial; } input.btn_my_zzk:hover { cursor: pointer; cursor: hand; } /*查看文章页面*/ #topics { width: 100%; min-height: 200px; padding: 0px 0px 10px 0; float: left; -o-text-overflow: ellipsis; text-overflow: ellipsis; overflow: hidden; word-break: break-all; } #topics .postTitle { border: 0px; font-size: 130%; font-weight: bold; float: left; line-height: 1.5em; width: 100%; padding-left: 5px; } #EntryTag { color: #666; } #EntryTag a { margin-left: 5px; height: 20px; line-height: 20px; color: #333333; padding: 3px 14px; border-radius: 10px; margin: 2px 5px 0; background: #e7e7e7; text-decoration: none; } #EntryTag a:link, #EntryTag a:visited, #EntryTag a:active { color: #666; } #EntryTag a:hover { color: #f5f5f5; background: #21759b; transition: all 0.4s linear 0s; } #BlogPostCategory { color: #666; } #BlogPostCategory a { margin-left: 5px; height: 20px; line-height: 20px; color: #333333; padding: 3px 14px; border-radius: 10px; margin: 2px 5px 0; background: #e7e7e7; text-decoration: none; } #BlogPostCategory a:link, #BlogPostCategory a:visited, #BlogPostCategory a:active { color: #666; } #BlogPostCategory a:hover { color: #f5f5f5; background: #21759b; } #topics .postDesc { padding-left: 0px; width: 100%; text-align: right; color: #666; margin-top: 5px; background: none; } .feedback_area_title { font: normal normal 16px/35px "Microsoft YaHei"; margin: 10px 0 30px; border-bottom: 2px solid #cccccc; } .louzhu { background: transparent url(http://images0.cnblogs.com/blog2015/618672/201508/201646262696155.png) no-repeat scroll right top; padding-right: 16px; } .feedbackListSubtitle { color: #A8A8A8; } .feedbackListSubtitle a:link, .feedbackListSubtitle a:visited, .feedbackListSubtitle a:active { color: #21759b; font-weight: bold; } .feedbackListSubtitle a:hover { color: #21759b; text-decoration: underline; } .feedbackListSubtitle b { color: #21759b; } .feedbackManage { width: 200px; text-align: right; float: right; } .feedbackCon { border-bottom: 1px solid #EEE; padding: 10px 20px 10px 5px; min-height: 35px; _height: 35px; margin-bottom: 1em; line-height: 1.5; } #divRefreshComments { text-align: right; margin-bottom: 10px; } .commenttb { padding: 8px; margin-bottom: 10px; width: 50%; color: #555; border: 1px solid #ddd; border-radius: 3px; -moz-border-radius: 3px; -webkit-border-radius: 3px; width: 320px; } .commenttb:hover { color: #333; border-color: rgba(82, 168, 236, 0.8); outline: 0; -webkit-box-shadow: inset 1px 1px 1px rgba(0, 0, 0, 0.075), 0 0 4px rgba(82, 168, 236, 0.6); -moz-box-shadow: inset 1px 1px 1px rgba(0, 0, 0, 0.075), 0 0 4px rgba(82, 168, 236, 0.6); box-shadow: inset 1px 1px 1px rgba(0, 0, 0, 0.075), 0 0 4px rgba(82, 168, 236, 0.6); transition: all 0.4s linear 0s; } .commentTextBox { width: 410px !important; margin-top: 10px; margin-bottom: 10px; } .commentTextBox:hover { color: #333; border-color: rgba(82, 168, 236, 0.8); outline: 0; -webkit-box-shadow: inset 1px 1px 1px rgba(0, 0, 0, 0.075), 0 0 4px rgba(82, 168, 236, 0.6); -moz-box-shadow: inset 1px 1px 1px rgba(0, 0, 0, 0.075), 0 0 4px rgba(82, 168, 236, 0.6); box-shadow: inset 1px 1px 1px rgba(0, 0, 0, 0.075), 0 0 4px rgba(82, 168, 236, 0.6); transition: all 0.4s linear 0s; } #AjaxHolder_PostComment_btnSubmit { padding: 8px 20px; text-align: center; font-size: 14px; color: #fff; border: none; background: #21759b; border-radius: 3px; -moz-border-radius: 3px; -webkit-border-radius: 3px; -webkit-transition: all 0.4s ease; -moz-transition: all 0.4s ease; -o-transition: all 0.4s ease; -ms-transition: all 0.4s ease; transition: all 0.4s ease; cursor: pointer; display: inline-block; vertical-align: middle; outline: none; text-decoration: none; } #AjaxHolder_PostComment_btnSubmit:hover { background: #333; } #AjaxHolder_PostComment_divCommnentArea tr { margin-top: 10px; margin-bottom: 10px; } /*评论框*/ .comment_vote { padding-right: 10px; } .comment_vote a { color: #999; } .comment_vote a:hover { color: #21759b; } #commentform_title { font: normal normal 16px/35px "Microsoft YaHei"; margin: 10px 0 30px; border-bottom: 2px solid #cccccc; background-image: none; padding: 0; } #comment_form_container .author { padding-left: 10px; color: #555; border: 1px solid #ddd; border-radius: 3px; -moz-border-radius: 3px; -webkit-border-radius: 3px; width: 320px; height: 20px; background-image: none; } #comment_form_container p { font-size: 14px; margin-bottom: 20px; } .commentbox_title_left { font-size: 14px; } .commentbox_title_right { float: left; } #comment_form_container .comment_textarea { width: 95%; height: 200px; font-size: 13px; padding: 8px; margin-bottom: 10px; color: #555; border: 1px solid #ddd; border-radius: 3px; -moz-border-radius: 3px; -webkit-border-radius: 3px; } #comment_form_container .comment_textarea:hover { border-color: rgba(82, 168, 236, 0.8); outline: 0; transition: all 0.4s linear 0s; } #comment_form_container .comment_textarea:focus { outline: 0; } .comment_btn { width: 100px; height: 38px; padding: 8px 20px; text-align: center; font-size: 14px; color: #fff; border: none; background: #21759b; border-radius: 3px; -moz-border-radius: 3px; -webkit-border-radius: 3px; -webkit-transition: all 0.4s ease; -moz-transition: all 0.4s ease; -o-transition: all 0.4s ease; -ms-transition: all 0.4s ease; transition: all 0.4s ease; cursor: pointer; display: inline-block; vertical-align: middle; outline: none; text-decoration: none; } .comment_btn:hover { background: #333; } #comment_form_container { } /*列表页面*/ .entrylistTitle, .PostListTitle, .thumbTitle { margin-bottom: 25px; height: 38px; line-height: 38px; font-size: 16px; border-bottom: 2px solid #e6e6e6; } color: #21759b; .entrylistDescription { color: #666; text-align: right; padding-top: 5px; padding-bottom: 5px; padding-right: 10px; margin-bottom: 10px; } .entrylistItem { min-height: 20px; _height: 20px; margin-bottom: 30px; padding-bottom: 50px; padding-top: 10px; width: 100%; } .entrylistPosttitle { padding-left: 15px; margin-bottom: 10px; border-left: 3px solid #21759b; font-size: 20px; width: 100%; } .entrylistPosttitle a:link, .entrylistPosttitle a:visited, .entrylistPosttitle a:active { color: #21759b; transition: all 0.4s linear 0s; } .entrylistPosttitle a:hover { margin-left: 30px; color: #0f3647; text-decoration: none; } .entrylistPostSummary { margin-top: 5px; margin-bottom: 5px; } .entrylistItemPostDesc { margin-top: 12px; text-align: right; color: #757575; padding-left: 5px; } .entrylistItemPostDesc a:link, .entrylistItemPostDesc a:visited, .entrylistItemPostDesc a:active { color: #666; } .entrylistItemPostDesc a:hover { color: #21759b; } .entrylist .postSeparator { clear: both; width: 100%; font-size: 0; line-height: 0; margin: 0; padding: 0; height: 0; border: none; } .divRecentCommentAticle a { color: #000; } .pager { text-align: right; margin-right: 10px; } .pager a { box-shadow: 0 1px 3px #3671a5; border: 1px solid #3671a5; background: #3671a5; color: white; transition: all 0.4s linear 0s; } .pager a:hover { background: #000; } .PostList { border-bottom: 1px solid #ccc; clear: both; min-height: 1.5em; _height: 1.5em; padding-top: 10px; margin-bottom: 20px; padding-bottom: 20px; } .postTitl2 { float: left; padding-top: 10px; padding-bottom: 10px; font-size: 14px; } .postDesc2 { color: #666; float: right; } .postText2 { clear: both; color: #757575; } /*留言*/ .pfl_feedback_area_title { text-align: right; line-height: 1.5em; font-weight: bold; margin-bottom: 10px; } .pfl_feedbackItem { border: 1px dashed #ccc; padding: 10px; border-radius: 3px; margin-bottom: 20px; } .pfl_feedbacksubtitle { width: 100%; height: 1.5em; } .pfl_feedbackname { float: left; } .pfl_feedbackname a { color: #21759b; font-weight: bold; } .pfl_feedbackManage { float: right; } .pfl_feedbackCon { color: black; padding-top: 5px; padding-bottom: 5px; } .pfl_feedbackAnswer { color: #F40; text-indent: 2em; } .tdSentMessage { text-align: right; } .errorMessage { width: 300px; float: left; } #Profile1_panelAdd input[type=text], #Profile1_txtContent { padding: 8px; margin-bottom: 10px; color: #555; border: 1px solid #ddd; border-radius: 3px; -moz-border-radius: 3px; -webkit-border-radius: 3px; } #Profile1_panelAdd input[type=text]:hover, #Profile1_txtContent:hover { color: #333; border-color: rgba(82, 168, 236, 0.8); outline: 0; -webkit-box-shadow: inset 1px 1px 1px rgba(0, 0, 0, 0.075), 0 0 4px rgba(82, 168, 236, 0.6); -moz-box-shadow: inset 1px 1px 1px rgba(0, 0, 0, 0.075), 0 0 4px rgba(82, 168, 236, 0.6); box-shadow: inset 1px 1px 1px rgba(0, 0, 0, 0.075), 0 0 4px rgba(82, 168, 236, 0.6); transition: all 0.4s linear 0s; } #Profile1_panelAdd input[type=text]:focus, #Profile1_txtContent:focus { outline: 0; border-color: rgba(82, 168, 236, 0.8); } #Profile1_panelAdd input[type=submit] { padding: 8px 20px; text-align: center; font-size: 14px; color: #fff; border: none; background: #21759b; border-radius: 3px; -moz-border-radius: 3px; -webkit-border-radius: 3px; -webkit-transition: all 0.4s ease; -moz-transition: all 0.4s ease; -o-transition: all 0.4s ease; -ms-transition: all 0.4s ease; transition: all 0.4s ease; cursor: pointer; display: inline-block; vertical-align: middle; outline: none; text-decoration: none; } #Profile1_panelAdd input[type=submit]:hover { background: #333; } .feedbackListSubtitle { clear: both; color: #A8A8A8; padding: 8px 5px; } .feedbackItem { margin-top: 30px; } .divPhoto { border: 1px solid #ccc; padding: 2px; margin-right: 10px; } .thumbDescription { color: #757575; text-align: right; padding-top: 5px; padding-bottom: 5px; padding-right: 10px; margin-bottom: 30px; } #footer { color: #686868; text-align: center; min-height: 15px; _height: 15px; border-top: 1px solid #ededed; margin-top: 50px; padding-top: 10px; margin-bottom: 10px; } /*留言查看页面的个人信息*/ .personInfo { margin-bottom: 20px; } /*留言分页区域*/ .pages { text-align: right; } #RSignature { border-top: #45bcf9 1px dashed; border-right: #45bcf9 1px dashed; border-bottom: #45bcf9 1px dashed; border-left: #45bcf9 1px dashed; padding-top: 12px; padding-right: 12px; padding-bottom: 12px; padding-left: 140px; color: #FFFFFF; font-family: 微软雅黑; font-size: 14px; background: url(http://images0.cnblogs.com/blog2015/618672/201508/201508126601957.png) #45bcf9 no-repeat 1% 30%; } #RSignature a { color: white; } #RSignature div { line-height: 25px; } /*第四部分:文章内容常用标签格式*/ /*文章内部常用标签格式*/ .postBody { color: #000; line-height: 1.7; font-size: 14px; } .postBody p, .postCon p { text-indent: 2em; margin: 0 auto 1em auto; } .postBody h2 { font-size: 150%; margin: 15px auto 2px auto; font-weight: bold; } .postBody h3 { font-size: 120%; margin: 15px auto 2px auto; font-weight: bold; } .postBody h4 { background-color: #515151; color: white; text-shadow: 0 1px rgba(33, 117, 188, 0.5); font-family: Consolas, Microsoft YaHei, ‘Andale Mono‘, monospace; direction: ltr; text-align: center; white-space: pre; word-spacing: normal; word-break: normal; line-height: 1.5; padding: 1em; margin: .5em 0; overflow: auto; border-radius: 0.5em; -moz-tab-size: 4; -o-tab-size: 4; tab-size: 4; -webkit-hyphens: none; -moz-hyphens: none; -ms-hyphens: none; hyphens: none; font-size: 16.5px; margin-top: 3em; } .postBody h5 { font-size: 100%; margin: 15px auto 2px auto; font-weight: bold; color: #333; } .postBody a:link, .postBody a:visited, .postBody a:active { text-decoration: underline; } .postCon a:link, .postCon a:visited, .postCon a:active { text-decoration: underline; } .postBody ul, .postCon ul { margin-left: 2em; } .postBody li, .postCon li { list-style-type: disc; } .postBody blockquote { background-repeat: no-repeat; quotes: "\201C""\201D""\2018""\2019"; } blockquote:before { color: #ccc; content: open-quote; font-size: 4em; line-height: .1em; vertical-align: -.4em; } blockquote p { display: inline; } .buryit { background: url(http://i1.tietuku.com/c1d363061fa080f2.png) no-repeat; } .burynum { display: none; } #author_profile { display: none; } #green_channel { float: left; } #div_digg { float: right; } .myposts_title { font-weight: bold; text-align: center; } #sideBar { font-size: 12px; } #sideBar h3 { font-size: 14px; } .c_b_p_desc { font-size: 14px; line-height: 1.7; } /*页脚下一页*/ #nav_next_page { line-height: 50px; } #nav_next_page a { background-color: #515151; height: 40px; line-height: 40px; color: #fff; display: inline-block; padding: 0 25px; text-decoration: none; } /*隐藏多余信息*/ #ad_text_under_commentbox, #ad_under_post_holder { display: none; } /*顶一下*/ .diggnum { font-size: 28px; color: #6DA47D; font-family: ‘Microsoft Yahei‘; } #div_digg { position: fixed; right: 180px; bottom: 20px; z-index: 9999; background-color: #fff; font-size: 12px; width: 125px; margin: 10px 0 0 0; padding: 5px; text-align: center; border: 3px solid #55895b; border-radius: 5px; } .diggit { float: left; width: 128px; height: 128px; background: url(‘http://images.cnblogs.com/cnblogs_com/libaoheng/305804/o_dig.gif‘) no-repeat; background-position: 0 0; text-align: center; cursor: pointer; } .diggit:hover { background-position: -128px 0; } .postBody h1 { border-left: 5px solid #e84c3d; padding-left: 10px; background-color: #ECECEC; } .postBody h2 { padding-left: 20px; border-bottom: 1px dashed #f00; color: transparent; background-color: black; text-shadow: rgba(255,255,255,0.5) 0 5px 6px, rgba(255,255,255,0.2) 1px 3px 3px; -webkit-background-clip: text; } .blog_catalog { display: none; width: auto; height: auto; float: right; position: fixed; right: 180px; bottom: 200px; z-index: 9999; background-color: #fff; font-size: 12px; margin: 10px 0 0 0; padding: 5px; text-align: center; border: 3px solid #55895b; border-radius: 5px; -webkit-box-shadow: 0px 1px 3px 0px rgba(0,0,0,.73), 0px 0px 18px 0px rgba(0,0,0,.13); -moz-box-shadow: 0px 1px 3px 0px rgba(0,0,0,.73), 0px 0px 18px 0px rgba(0,0,0,.13); box-shadow: 0px 1px 3px 0px rgba(0,0,0,.73), 0px 0px 18px 0px rgba(0,0,0,.13); } .blog_catalog > li > a { background-color: #616975; background-image: -webkit-gradient(linear, left top, left bottom, from(rgb(114, 122, 134)),to(rgb(80, 88, 100))); background-image: -webkit-linear-gradient(top, rgb(114, 122, 134), rgb(80, 88, 100)); background-image: -moz-linear-gradient(top, rgb(114, 122, 134), rgb(80, 88, 100)); background-image: -o-linear-gradient(top, rgb(114, 122, 134), rgb(80, 88, 100)); background-image: -ms-linear-gradient(top, rgb(114, 122, 134), rgb(80, 88, 100)); background-image: linear-gradient(top, rgb(114, 122, 134), rgb(80, 88, 100)); filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,StartColorStr=‘#727a86‘, EndColorStr=‘#505864‘); -webkit-box-shadow: inset 0px 1px 0px 0px #878e98; -moz-box-shadow: inset 0px 1px 0px 0px #878e98; box-shadow: inset 0px 1px 0px 0px #878e98; width: 100%; height: 2.75em; line-height: 2.75em; text-indent: 2.75em; display: block; position: relative; font-family: "Helvetica Neue", Helvetica, Arial, sans-serif; font-weight: 600; color: #fff; text-shadow: 0px 1px 0px rgba(0,0,0,.5); } .blog_catalog ul li a { background: #fff; border-bottom: 1px solid #efeff0; width: 100%; height: 2.75em; line-height: 2.75em; display: block; position: relative; font-family: "Helvetica Neue", Helvetica, Arial, sans-serif; font-size: 0.923em; font-weight: 400; color: #878d95; } .blog_catalog ul li a:hover { cursor: pointer; } .blog_catalog > li > a:hover, .blog_catalog > li > a.active, .blog_catalog > li:target > a; /*add this*/ { background-color: #35afe3; background-image: -webkit-gradient(linear, left top, left bottom, from(rgb(69, 199, 235)),to(rgb(38, 152, 219))); background-image: -webkit-linear-gradient(top, rgb(69, 199, 235), rgb(38, 152, 219)); background-image: -moz-linear-gradient(top, rgb(69, 199, 235), rgb(38, 152, 219)); background-image: -o-linear-gradient(top, rgb(69, 199, 235), rgb(38, 152, 219)); background-image: -ms-linear-gradient(top, rgb(69, 199, 235), rgb(38, 152, 219)); background-image: linear-gradient(top, rgb(69, 199, 235), rgb(38, 152, 219)); filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,StartColorStr=‘#45c7eb‘, EndColorStr=‘#2698db‘); border-bottom: 1px solid #103c56; -webkit-box-shadow: inset 0px 1px 0px 0px #6ad2ef; -moz-box-shadow: inset 0px 1px 0px 0px #6ad2ef; box-shadow: inset 0px 1px 0px 0px #6ad2ef; } .blog_catalog > li > a.active { border-bottom: 1px solid #1a638f; } .blog_catalog > li > a:before { content: ‘‘; background-image: url(../images/sprite.png); background-repeat: no-repeat; font-size: 36px; height: 1em; width: 1em; position: absolute; left: 0; top: 50%; margin: -.5em 0 0 0; } .item1 > a:before { background-position: 0 0; } .item2 > a:before { background-position: -38px 0; } .item3 > a:before { background-position: 0 -38px; } .item4 > a:before { background-position: -38px -38px; } .item5 > a:before { background-position: -76px 0; } .blog_catalog > li > a span { font-size: 0.857em; display: inline-block; position: absolute; right: 1em; top: 50%; background: #48515c; line-height: 1em; height: 1em; padding: .4em .6em; margin: -.8em 0 0 0; color: #fff; text-indent: 0; text-align: center; -webkit-border-radius: .769em; -moz-border-radius: .769em; border-radius: .769em; -webkit-box-shadow: inset 0px 1px 3px 0px rgba(0, 0, 0, .26), 0px 1px 0px 0px rgba(255, 255, 255, .15); -moz-box-shadow: inset 0px 1px 3px 0px rgba(0, 0, 0, .26), 0px 1px 0px 0px rgba(255, 255, 255, .15); box-shadow: inset 0px 1px 3px 0px rgba(0, 0, 0, .26), 0px 1px 0px 0px rgba(255, 255, 255, .15); text-shadow: 0px 1px 0px rgba(0,0,0,.5); font-weight: 500; } .blog_catalog > li > a:hover span, .blog_catalog > li a.active span, .blog_catalog > li:target > a span /*add this*/ { background: #2173a1; } .blog_catalog > li > ul li a:before { font-size: 8px; color: #bcbcbf; position: absolute; width: 1em; height: 1em; top: 0; left: -2.7em; } .blog_catalog > li > ul li:hover a, .blog_catalog > li > ul li:hover a span, .blog_catalog > li > ul li:hover a:before { color: #32373D; } .blog_catalog ul > li > a span { font-size: 0.857em; display: inline-block; position: absolute; right: 1em; top: 50%; / background: #fff; border: 1px solid #d0d0d3; line-height: 1em; height: 1em; padding: .4em .7em; margin: -.9em 0 0 0; color: #878d95; text-indent: 0; text-align: center; -webkit-border-radius: .769em; -moz-border-radius: 769em; border-radius: 769em; text-shadow: 0px 0px 0px rgba(255,255,255,.01)); } /*additional*/ .blog_catalog > li > ul { height: 0; overflow: hidden; opacity: 0; filter: alpha(opacity=0); /* IE6-IE8 */ -webkit-transition: opacity 0.9s ease-in-out; -moz-transition: opacity 0.9s ease-in-out; -o-transition: opacity 0.9s ease-in-out; -ms-transition: opacity 0.9s ease-in-out; transition: opacity 0.9s ease-in-out; } .blog_catalog > li:target > ul { height: auto; /*using auto nullifies the height transitions, but it makes things flexible which is more important*/ border-bottom: 1px solid #51555a; opacity: 1; filter: alpha(opacity=100); /* IE6-IE8 */ } #cnblogs_post_body ul li { list-style-type: none; margin-left: -30px; } .blog_catalog_open { width: auto; height: auto; float: right; position: fixed; right: 180px; bottom: 200px; z-index: 9999; background-color: #fff; font-size: 12px; width: 125px; margin: 10px 0 0 0; padding: 5px; text-align: center; border: 3px solid #55895b; border-radius: 5px; -webkit-box-shadow: 0px 1px 3px 0px rgba(0,0,0,.73), 0px 0px 18px 0px rgba(0,0,0,.13); -moz-box-shadow: 0px 1px 3px 0px rgba(0,0,0,.73), 0px 0px 18px 0px rgba(0,0,0,.13); box-shadow: 0px 1px 3px 0px rgba(0,0,0,.73), 0px 0px 18px 0px rgba(0,0,0,.13); cursor: pointer; }
3.页角html代码

<script> var digg = $(‘#mainContent‘);//the element I want to monitor digg.bind(‘DOMNodeInserted‘, function(e) { $(‘.buryit‘).remove(); }); $(‘#navList‘).children().each(function(){ $(this).prepend(‘<div class="border"></div>‘); }); $(‘#cnblogs_post_body‘).append(‘<div id="blog_catalog_open" class="blog_catalog_open">展开目录</div>‘); $(‘#cnblogs_post_body‘).append(‘<div id="blog_catalog" class="blog_catalog"><ul><li><a id="blog_catalog_close" class="blog_catalog_close">>折叠目录</a></li></ul></div>‘); var id = 1; $(‘#cnblogs_post_body h1‘).each(function(){ $(this).attr(‘id‘,‘blog_catalog_id_‘+id); $(‘#blog_catalog ul‘).append(‘<li><a href="#blog_catalog_id_‘+id+‘">‘+$(this).text()+‘</a></li>‘); id++; }); $(‘#blog_catalog_open‘).click(function(){ $(‘#blog_catalog‘).show(); $(‘#blog_catalog_open‘).hide(); }); $(‘#blog_catalog_close‘).click(function(){ $(‘#blog_catalog‘).hide(); $(‘#blog_catalog_open‘).show(); }); </script>
【轮子狂魔】手把手教你用JS给博客动态增加目录 - 超级懒人版
标签:art 皮肤 sea 应用 标准 sla tns 动态 name
原文地址:http://www.cnblogs.com/doddgu/p/lunzikuangmo_blog_catalog.html