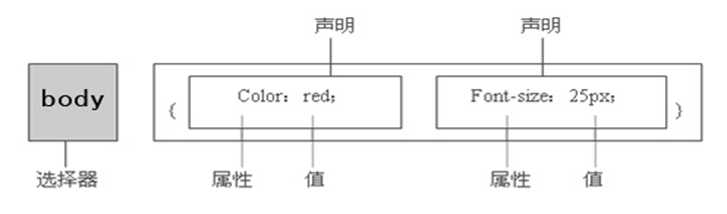
标签:宽度 border 分组 css 指定 range sel images text
css 中文解释:层叠样式表,把html比作木偶的话,css就是木偶的衣服,他的外在都能通过css来修饰,js则能是html动起来。产生用户交互。。。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!--外部样式:直接将css写入到css文件中,加载使用--> <link rel="stylesheet" href="css/top.css"> <style> /*内部样式:将样式写到head中的style中*/ #pg-index{ background-color: #00AA88; } </style> </head> <body> <!--行内样式:直接将css样式写入到标签内部--> <div id="pg-index" style="color: red"></div> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!--外部样式:直接将css写入到css文件中,加载使用--> <link rel="stylesheet" href="css/top.css"> <style> /*内部样式:将样式写到head中的style中*/ *{ /*通用选择器*/ font-family: "Microsoft YaHei", "Hiragino Sans GB"; } body{ /*标签选择器*/ margin: 0; } #pg-index{ /*id选择器*/ background-color: #00AA88; } .pg-index2{ /*类选择器(class选择器)*/ float: right; } #pg-index p{ /*层级选择器*/ font-size: 20px; } #pg-index,.pg-index2{ /*分组选择器*/ margin-left: 10px; } #pg-index p:hover{ /*伪类选择器*/ background-color: #00CC00; } </style> </head> <body> <!--行内样式:直接将css样式写入到标签内部--> <div id="pg-index" class="pg-index2" style="color: red"> <p>主体内容</p> </div> </body> </html>
:link 定义超链接默认样式
:visited 定义访问过的样式
:hover 定义鼠标经过的样式
:active 定义鼠标按下的样式
a:link { color:#ff0000; } /*默认样式,超链接文字为红色*/
a:visited { color:#00ff00; } /*访问过后,超链接文字为绿色*/
a:hover { color:#0000ff; } /*鼠标经过,超链接文字为蓝色*/
a:active { color:#ffff00; } /*鼠标按下时,超链接文字为黄色*/


<style type="text/css"> #show1{color:gold;} .show {color:pink;} h1 {color:red;} * {color:green;} </style> </head> <body> <h1 id="show1" class="show" style="color:gray;">这是选择器优先级测试</h1> </body>
body{
/*标签选择器*/
border: 1px solid red;
width: 100%;
text-align: center;
height: 50px;
line-height: 50px;
margin: 0;
}



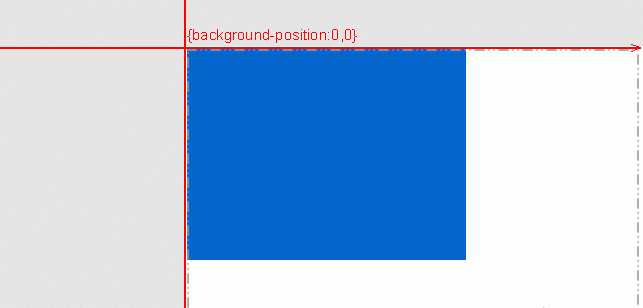
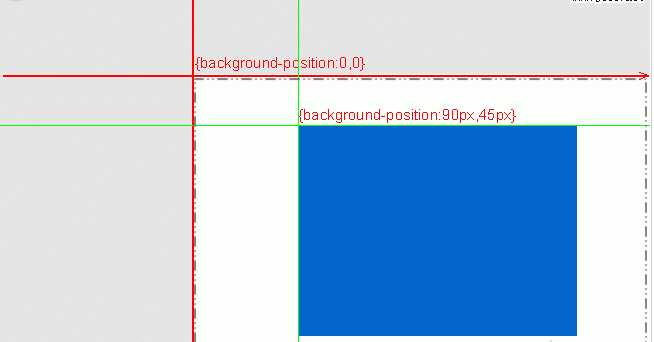
<style> #myimg{ border:1px solid red; height:18px; width:18px; background-image: url(‘2.png‘); background-position-y:138px; } </style> <body> <div id="myimg"> </div> </body>
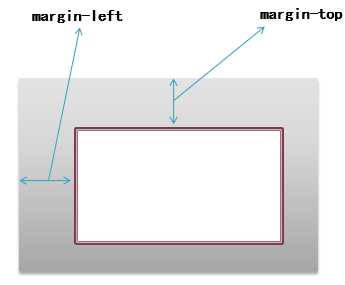
边距属性
margin是对外元素的距离,用来控制元素本身的浮动位置
四边距margin
上边距margin-top
下边距margin-bottom
左边距margin-left
右边距margin-right
margin 10px 20px 30px 40px;
提供一个,用于的四边;
提供两个,第一个用于上-下,第二个用于左-右;
如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
提供四个参数值,将按上-右-下-左的顺序作用于四边;
居中显示

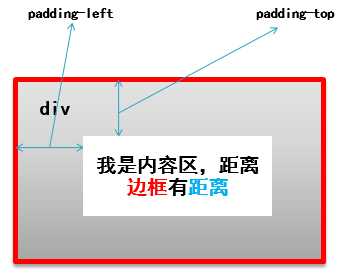
padding是对内元素,用来控制元素内部元素的位置
四边填充 padding
上填充 padding-top
下填充 padding-bottom
左填充 padding-left
右填充 padding-right
padding 10px 20px 30px 40px;
提供一个,用于的四边;
提供两个,第一个用于上-下,第二个用于左-右;
如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
提供四个参数值,将按上-右-下-左的顺序作用于四边;


Display显示属性: block:将元素变成块级标签,可以设置高度和宽度 Inline:将元素变成行内标签,不能设置高度和宽度 Inline-block:同时具有两种 none:标签消失 <span style="background-color: gray;height:70px;width:20px;">行内标签</span>








http://www.runoob.com/cssref/css-reference.html
标签:宽度 border 分组 css 指定 range sel images text
原文地址:http://www.cnblogs.com/zhanmeiliang/p/6417672.html