标签:判断 logs 数组 没有 个数 blog img alt log
一.函数重载问题:
由于js的函数传入的参数当做arguments对象(和数组类似,但不是Array的实例),传入的参数类型和数量没有限制,没有函数签名,所以如果要实现重载功能 的话,只能是不够完美得实现:
function doAdd(num1,num2){
if(arguments.length==1){
console.log(num1+10);
}
else if (arguments.length==2){
console.log(num1+num2);
}
}
这里可以通过传入的参数个数来判断对应实现的功能,如果要判断参数类型的话需要用到typeOf等其他判断类型的方法,还是可以实现重载的,只是需要加上判断参数的数量和类型比较麻烦。
而重载的好处:
所谓重载就是在一个类中可以定义多个相同的方法,但是方法的参数类型和参数的个数以及顺序要不同。重载的好处就是能够让我们很快的掌握该方法的功能,我们只要记住该方法就能很快的理解该方法的参数以及参数的作用,灵活运用。
二.传入参数
function sum(sum1,sum2){
console.log(arguments.length);
arguments[1]=10;
console.log("sum1 : "+ sum1);
console.log("sum2 : "+ sum2);
}
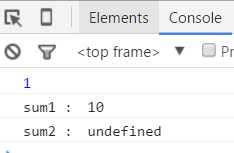
如果一开始只给sum1值,则sum2永远是undefined,而不是10:
sum(10);

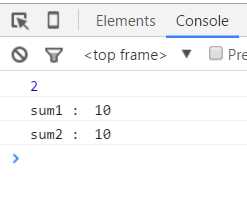
如果给了sum1和sum2值或者传多其他的参数,则sum2可以被修改为10:
sum(10,20);

这是因为一开始传入的参数的数量确定了arguments对象的长度,而一开始没有给值的参数就没有在arguments存起来,这时候这些返回undefined的参数变量是没有被储存的。
标签:判断 logs 数组 没有 个数 blog img alt log
原文地址:http://www.cnblogs.com/BoatGina/p/6418042.html