标签:document src this .com dom idt var 顺序 wrap
之前看html后对节点这个东西的盖帘一直很模糊,so在网上找了一本《DOM编程艺术》的PDF文档来看,编程试验了下
<body>
<div id="box" onclick="console.log(this)">
this
<h2 style="width: 200px" class="123" id="wrap">
here
<span class="1234">here</span> where
</h2>
that
</div>
</body>
<script type="text/javascript">
// var div = document.getElementById(‘box‘).childNodes[1].childNodes[0].nodeValue;
var div = document.getElementById(‘box‘).childNodes;
console.log(div);
</script>
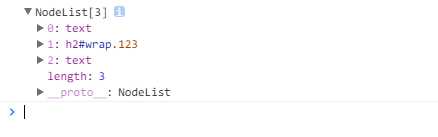
在chrome中运行

显示有6个节点,我们依次来看看这6个节点是什么
可以看出,childNodes是当前元素的第一代子节点,而且顺序是有以下几种节点组合
当.box中只纯在text时,或者为空时,也会有一个text节点,也就是第一种情况
当.box中存在一个element时,则在element前后都会存在一个text节点,不管text是否为空,也就是第二种情况
依次类推即可
标签:document src this .com dom idt var 顺序 wrap
原文地址:http://www.cnblogs.com/duyingxuan/p/6418823.html