标签:length image lis 功能 地址 lob text script 数据源
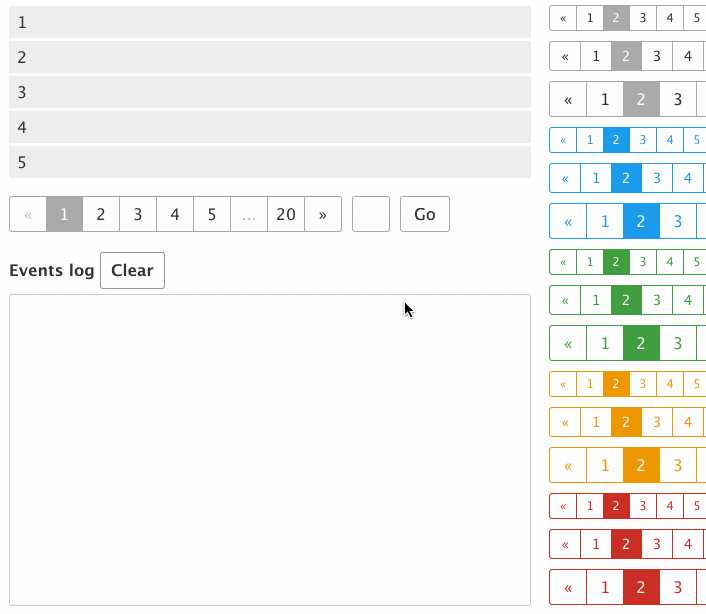
在项目中,很多时候需要分页控件,分页控件自己写也比较简单,但是要写一个功能丰富的分页控件话,就麻烦了,这里推荐一款不错的空间,页数太多的话,显示总页数,搜索指定页码。
github地址:https://github.com/superRaytin/paginationjs

简单demo代码:
<!DOCTYPE html> <html> <head> <title>Paginationjs example</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <link href="../dist/pagination.css" rel="stylesheet" type="text/css"> <style type="text/css"> ul, li { list-style: none; } #wrapper { width: 900px; margin: 20px auto; } .data-container { margin-top: 5px; } .data-container ul { padding: 0; margin: 0; } .data-container li { margin-bottom: 5px; padding: 5px 10px; background: #eee; color: #666; } </style> </head> <body> <div id="wrapper"> </div> <script src="http://code.jquery.com/jquery-1.8.2.min.js"></script> <script src="../src/pagination.js"></script> <script> var arr = []; for (var i=0;i<100;i++){ arr.push(i) } console.log(arr);
//arr.length 为100 说明分页需要的总数量为100 这个个人感觉没什么用,还不如直接给个具体数值 100好使呢。
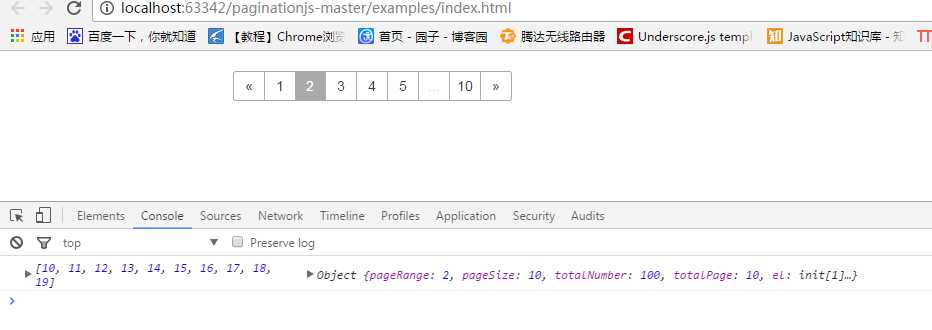
$(‘#wrapper‘).pagination({ dataSource: arr, callback: function(data, pagination) { //回调函数 当我们点击页数执行的方法 console.log(data,pagination) //pagination对象 有我们需要的当前选择页数。
} }) </script> </body> </html>
看图示:

pagination方法里的options仅仅给了一个回调函数,和数据源(即arr)。我们可以传递更多的参数,来定义我们需要的分页器,还有api控制我们的分页控件。
api文档可查看:
https://github.com/superRaytin/paginationjs/blob/master/docs/cn.md
标签:length image lis 功能 地址 lob text script 数据源
原文地址:http://www.cnblogs.com/iwang5566/p/6421805.html