标签:image 效果 技术 images com -- blank 教程 get
参照效果的网站----可点击哦(如果是你想要的效果请参照下面的教程哦)
@1 17集(三生三世) 正常的优酷网址
http://v.youku.com/v_show/id_XMjQ5OTkyNjU2NA==.html?spm=a2hww.20023042.m_223465.5~5~5~5~5~5~A&from=y1.3-idx-beta-1519-23042.223465.1-1
@2
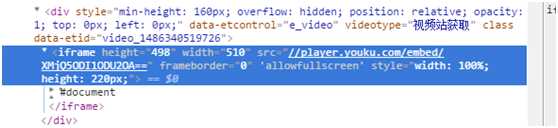
将视频截取当前的大小,然后的参考网址//player.youku.com/embed/XMjQ5ODI1ODU2OA==
所以,我现在的网址可以变成//player.youku.com/embed/XMjQ5OTkyNjU2NA==
@3使用iframe引入

希望你们成功呀!谢谢阅读!
标签:image 效果 技术 images com -- blank 教程 get
原文地址:http://www.cnblogs.com/mengcode/p/6423541.html