标签:技巧 着色器 lan style article 利用 appdata mil sla

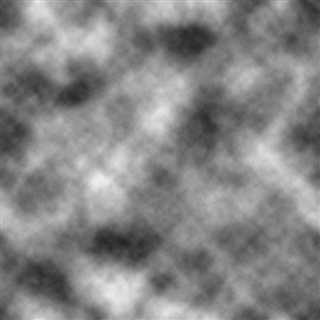
根据给定的噪声图,当噪声图中的R值小于指定的值,就舍弃当前的像素。
噪声在图形学内十分常见,可以认为是图形学里的随机数(这里我们不用真的随机数,是因为真的随机数太过“均匀”,形成的是白噪声,一点都不好用)。

(注:完整代码在最后贴出。)
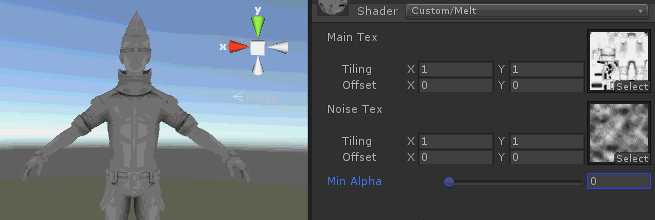
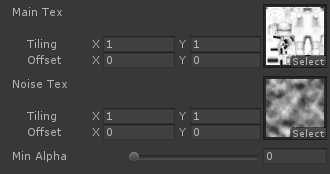
属性定义如下:

(1) Main Tex:物体的主要纹理贴图,决定了物体的主要外表
(2) Noise Tex:噪声贴图
(3) Min Alpha:最低的Alpha,当噪声贴图中的R值小于该值,则舍弃当前的像素
顶点着色器:只是传入位置和贴图坐标,十分简单,这里就不赘述了。
片元着色器:
当噪声贴图小于最低的Alpha,舍弃当前像素
float4 frag(v2f input) : SV_Target {
float4 mainColor = tex2D(_MainTex, input.texcoord); float4 noiseColor = tex2D(_Noise, input.texcoord); float alpha = noiseColor - _MinAlpha; clip(alpha); return mainColor; }
上面只是实现了消失的效果,为了有火烧的效果,可以在消失的边缘处改用黄色。
float4 frag(v2f input) : SV_Target {
float4 mainColor = tex2D(_MainTex, input.texcoord); float4 noiseColor = tex2D(_Noise, input.texcoord); float alpha = noiseColor - _MinAlpha; clip(alpha); if(alpha < 0.05) return float4(1,0.5,0,0) * alpha / 0.05; else return mainColor; }
完整的Shader代码:
Shader "Custom/Melt" { Properties { _MainTex("Main Tex", 2D) = "white" {} _Noise("Noise Tex", 2D) = "white" {} _MinAlpha("Min Alpha", Range(0, 1)) = 0.0 } SubShader { Pass { CGPROGRAM #pragma vertex vert #pragma fragment frag #include "UnityCG.cginc" sampler2D _Noise; sampler2D _MainTex; float _MinAlpha; struct appdata { float4 vertex : POSITION; float2 texcoord : TEXCOORD0; }; struct v2f { float4 position : SV_POSITION; float2 texcoord : TEXCOORD1; }; v2f vert(appdata input) { v2f o; o.position = mul(UNITY_MATRIX_MVP, input.vertex); o.texcoord = input.texcoord; return o; } float4 frag(v2f input) : SV_Target { float4 mainColor = tex2D(_MainTex, input.texcoord); float4 noiseColor = tex2D(_Noise, input.texcoord); float alpha = noiseColor.r - _MinAlpha; clip(alpha); if(alpha < 0.05) return float4(1,0.5,0,0) * alpha / 0.05; else return mainColor / 2;//除以2只是为了暗一点 } ENDCG } } }
简单地利用噪声图进行透明度测试,就能实现烧熔的效果。
http://gad.qq.com/program/translateview/7187984
http://gad.qq.com/article/detail/7190975
标签:技巧 着色器 lan style article 利用 appdata mil sla
原文地址:http://www.cnblogs.com/programmer-kaima/p/6426101.html