标签:return int splay div length 设置 保存 表示 img
在日常使用地图过程中,通常会遇到地图标签,提示点等显示不满足我们的需求,需要进行JavaScript代码编写。
例如:在使用地图过程中,会发现很多地名显示的位置偏离。这时候就需要使用JavaScript进行调控。以黑龙江和内蒙古为例,来介绍下如何在FineReport中利用JavaScript自定义地图标签。
新建地图
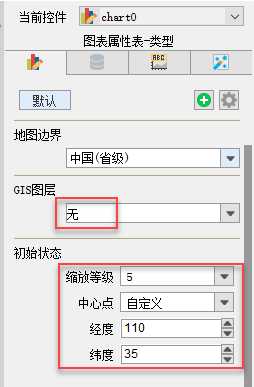
以区域地图为例,新建表单,拖入地图(新特性)组件,地图边界选择区域地图下的中国(省级):

数据准备
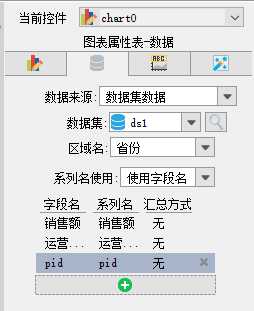
新建工作簿,添加数据集ds1,SELECT*FROM地图1,选中图表,选择图表属性表-数据,如下图所示:

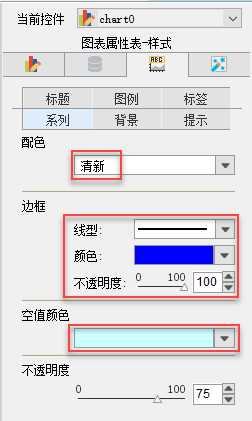
选择图表属性表-样式>系列,如下图设置,边框设为蓝色:

自定义JS显示标签
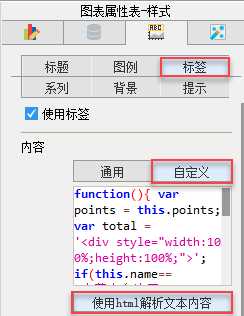
选择图表属性表-样式>标签,内容选择自定义,JS如下:

function(){ var points = this.points;
var total = ‘<div style="width:100%;height:100%;">‘;
if(this.name=="内蒙古自治区")
{total += ‘<div align=center style="margin-top:30px"><span style="font-size:25px;color:‘+FR.contentFormat(points[1].value, ‘‘)+‘">‘ +FR.contentFormat(points[2].value, ‘#0.00‘)+‘</span>‘+this.name+‘</div>‘;}
else if(this.name=="黑龙江省")
{total += ‘<div align=center style="margin-top:100px;"><span style="font-size:25px;color:‘+FR.contentFormat(points[1].value, ‘‘)+‘">‘+ FR.contentFormat(points[2].value, ‘#0.00‘)+‘</span>‘+this.name+‘</div>‘;}
else{total += ‘<div align=center ><span style="font-size:25px;color:‘+FR.contentFormat(points[1].value, ‘‘)+‘">‘+FR.contentFormat(points[2].value, ‘#0.00‘)+‘</span>‘+this.name+‘</div>‘;}
for(var i = 0, len = points.length-2; i < len; i++)
{total += (‘<div align=center>‘+FR.contentFormat(points[i].value, ‘#0.00‘)+‘</div>‘);}
total+=‘</div>‘; return total;}
div align=center style="margin-top当读取名字为内蒙古自治区时候,我们进行margin显示位置的调整,使其不显示偏离
FR.contentFormat(value, ‘#.##%‘)进行数值格式自定义,后面的‘#.##%‘可以根据实际需求进行更改;
this.points这个参数在地图中使用时表示同一个区域上的不同的系列的点
自定义JS显示提示点
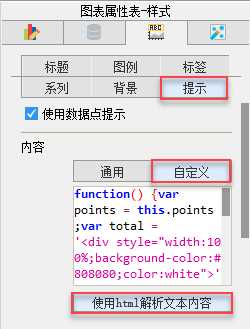
选择图表属性表-样式>提示,内容选择自定义,JS如下:

function(){var points = this.points ;
var total = ‘<div style="width:100%;
color:white">‘;
total +=‘<div align=left style="font-size:16px">‘+this.name+‘</div>‘;
for(var i = 0, len = points.length-1; i < len; i++)
{total +=‘<div align=left style="font-size:13px">●‘+points[i].seriesName+‘:‘+FR.contentFormat(points[i].value, ‘‘)+‘</div>‘;}
return total;}
此处做一个简单的循环,循环展示我们前端设置的参数,并对参数做单独的处理,包括控制字体大小,以及显示格式。
保存与预览
调整后效果如下,标签位置正确,提示采用了自定义格式:

FineReport中如何用JavaScript自定义地图标签
标签:return int splay div length 设置 保存 表示 img
原文地址:http://www.cnblogs.com/laoA188/p/6427619.html