标签:简单 相同 小白 absolute img css3 居中 方法 line
学习过程中遇到css居中问题 , 也查阅了资料,每个人的方法都不尽相同,而且当时看懂了,过后就记混淆了;so作为一个前端小白,也来写一下俗话说好脑子不如烂笔头,毕竟自己知道的也不多,其实是抱着学习和交流的态度啦.话不多说,直接来(注:本文中的属性都是在chrome浏览器下试验的);
一 : 一个父盒子,一个子盒子如何居中(高度已知)
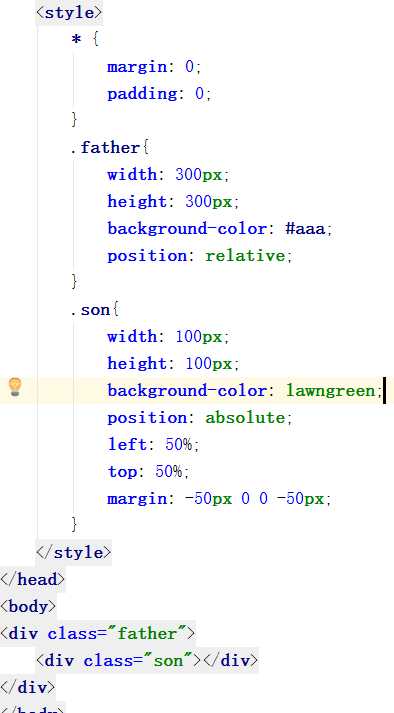
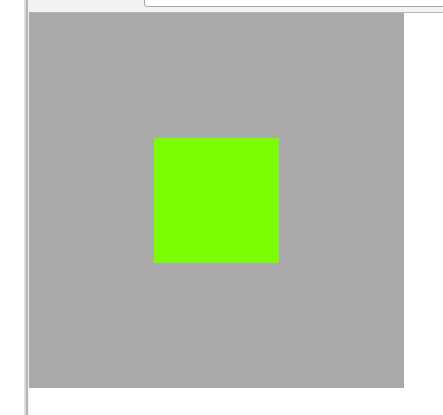
最简单的一种: 就是使用定位,父盒子relative,子盒子absolute,然后子盒子left和top值各50%;在设置margin值,left和top值是本身盒子(son)宽度高度的一半,不过要是负值;看代码(左边代码,右边结果)


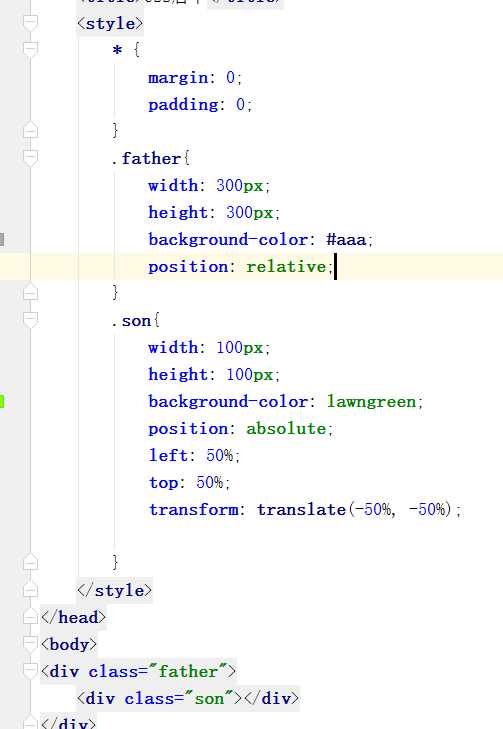
第二种:原理差不多看代码就能明白(只不过css3属性的应用)

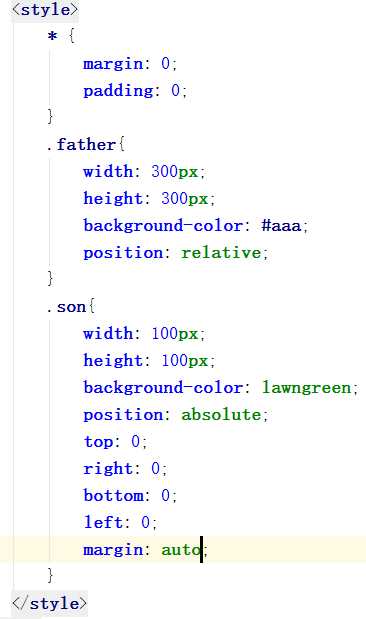
当然还有第三种方法

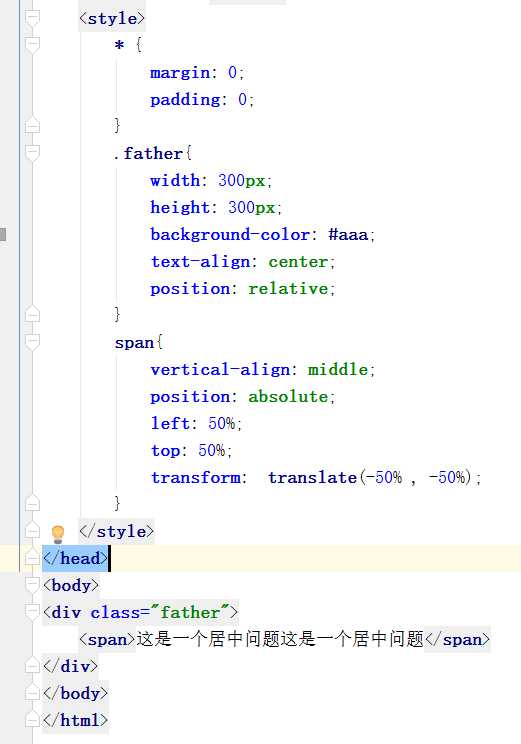
当然以上说的是块级元素,如果是行内元素的话,转为块级元素,用上面的第二种方法;第一种和第三种都不起作用;
下面演示一下


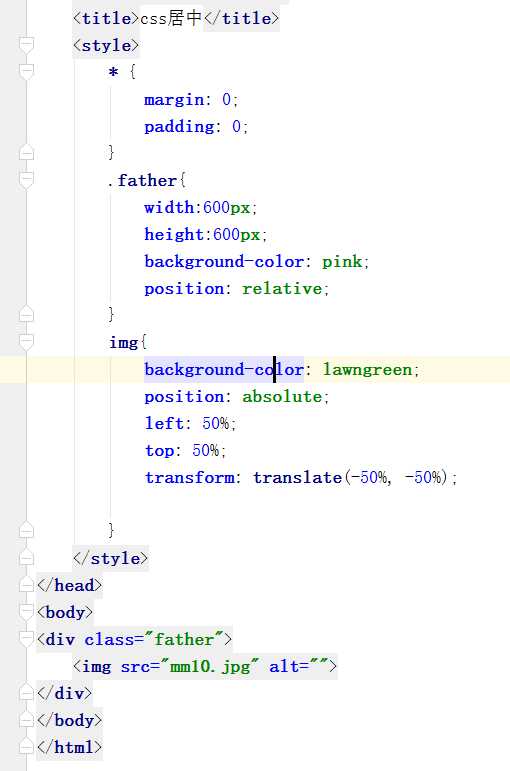
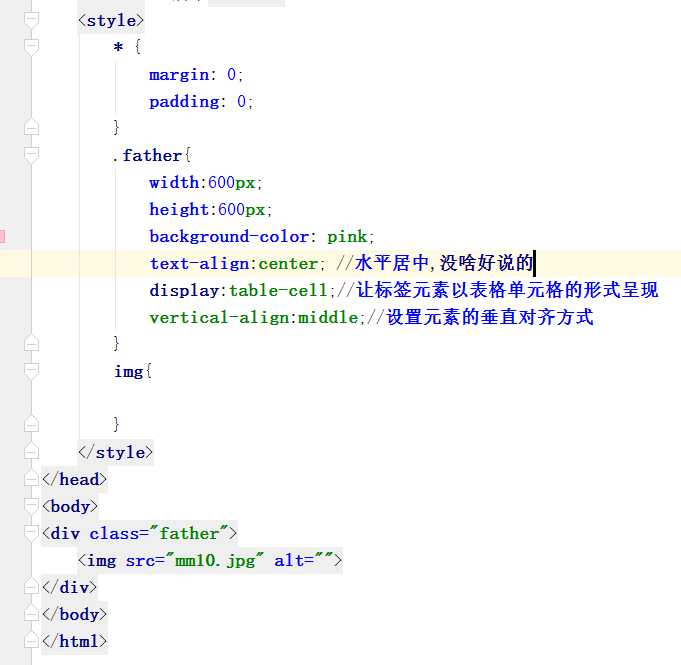
二.高度未知的情况下:(既然高度未知的话,那就呐一张图片来代替吧);
1,还是用的css3属性 ;既然用到两次,那就说说transform,就是变换,通过 translate() 方法,元素从其当前位置移动,根据给定的 left(x 坐标) 和 top(y 坐标);


2.网上通用的一种方法,暂时我是背下来的

暂时就先这么多吧,本着学习的心态;如果跟那位前辈的代码一样,请见谅,第一次写博客,吼吼
标签:简单 相同 小白 absolute img css3 居中 方法 line
原文地址:http://www.cnblogs.com/wfqjcq/p/6427896.html