标签:高度 影响 round clear log content float blog height
带有float属性的元素,脱离文档流,具有block元素特征。
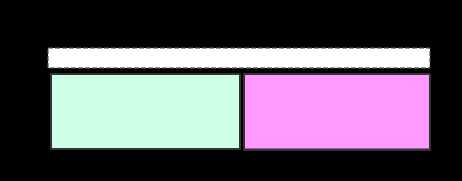
<ul class="wrapper"> <li class="a"></li> <li class="b"></li> </ul>
.wrapper{ background-color: #e5e5e5; } .a{ background-color: #ccffe6; width: 200px; height: 100px; float: left; } .b{ background-color: #ff99ff; width: 200px; height: 100px; float: left; }
a,b元素都设置为float,脱离文档流,wrapper的高度为0。

浮动元素影响其它元素的左侧或右侧行框的宽度,使行框元素围绕在浮动元素周围。
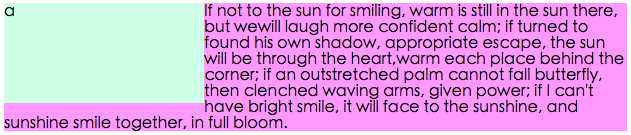
.wrapper{ background-color: #e5e5e5; } .a{ background-color: #ccffe6; width: 200px; height: 100px; float: left; } .b{ background-color: #ff99ff; }
a元素设置为float,b元素的宽度仍为wrapper的宽度,但浮动元素右侧的b元素的行框宽度缩短,使文字从浮动元素的左侧开始。

使用clear清除浮动
给受浮动影响的元素添加clear属性,清除浮动的影响。clear有left、right、both属性,left表示清除元素左侧浮动的影响,right表示清除元素右侧浮动元素的影响。
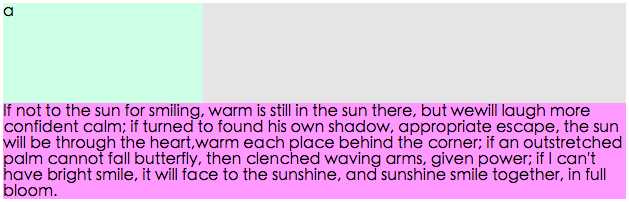
.wrapper{ background-color: #e5e5e5; } .a{ background-color: #ccffe6; width: 200px; height: 100px; float: left; } .b{ background-color: #ff99ff; clear: left; }
b元素使用clear属性,属性值为left,表示清除左侧浮动元素a的影响,因此b元素的前面几行受浮动元素的行框,排在a元素的下面,避免了浮动元素a的影响。

使用clear属性使浮动元素撑开父元素
<ul class="wrapper"> <li class="a">a</li> <li class="b">b</li> </ul>
.wrapper{ background-color: #e5e5e5; } .a{ background-color: #ccffe6; width: 200px; height: 100px; float: left; } .b{ background-color: #ff99ff; width: 200px; height: 100px; float: left; } .wrapper:after{ content: ‘‘; display: block; height: 0; width: 0; clear: both; visibility: hidden; }
在b元素后面添加一个伪元素,伪元素使用clear属性,值为both。使伪元素的左右两侧不受浮动元素的影响,因此伪元素相对于a、b元素令起一行。浮动元素在伪元素的上面,因此wapper的高度被float元素撑开。

标签:高度 影响 round clear log content float blog height
原文地址:http://www.cnblogs.com/fe-huahai/p/6428171.html