标签:use .com logs blog round 基础 特效 制作网页 com
1.基础事件
分为三个事件
1.1 window事件
所谓window事件,就是当用户执行某些会影响浏览器的操作时,而触发的事件.
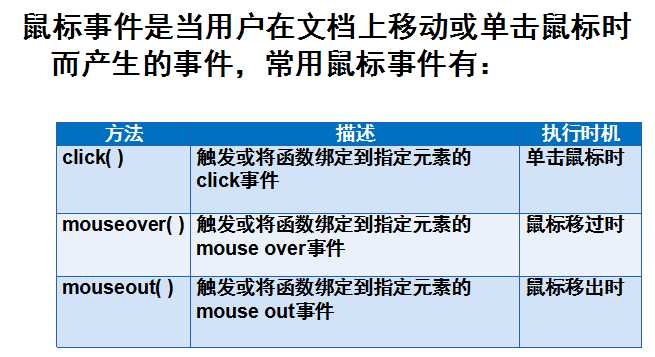
1.2 鼠标事件
鼠标事件顾名思义就是当用户在文档上移动或单击鼠标时而产生的事件.

1.click事件: 单击鼠标时触发
$(‘p‘).click(function(){});
2.mouseover事件:
list.mouseover(function(){ $(this).css("background","pink"); });
3.mouseout事件:
list.mouseout(function(){ $(this).css("background",""); });
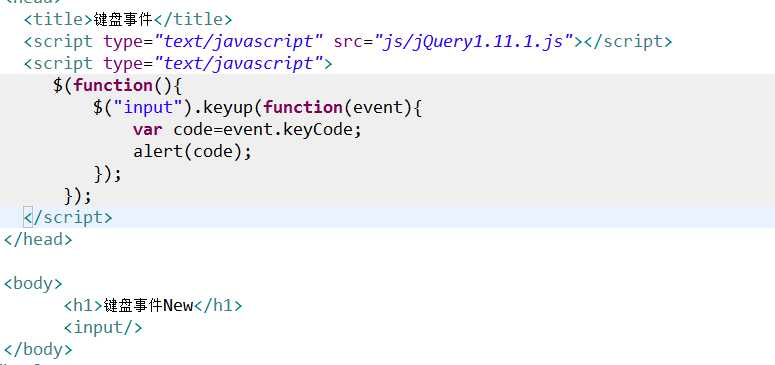
1.3键盘事件

使用jQuery快速高效制作网页特效-----------------------------之jQuery事件与动画
标签:use .com logs blog round 基础 特效 制作网页 com
原文地址:http://www.cnblogs.com/hhda/p/6429953.html