标签:css log index dex mil new function class style
在webpackDemo 文件夹中新建 style.css,index.html
style.css 中将背景色设为红色。
body{ background-color: red; }
he‘llWorld.js
require(‘./test.js‘);
require(‘./style.css‘); function hello(){ console.log("Hello, Webpack!"); } hello();
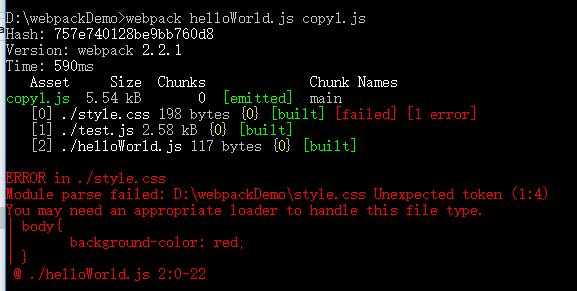
运行命令,会报错,如下图:

这是因为没有 css解析器的原因,需要安装 style-loader、css-loader.
命令如下
npm install css-loader style-loader --save-dev
然后,将require语句改成
require(‘style-loader!css-loader!./style.css‘);
重新运行即可
标签:css log index dex mil new function class style
原文地址:http://www.cnblogs.com/xianrongbin/p/6426707.html