标签:自定义 orm style 模式 log 项目目录 技术分享 支持 而且
项目完结 做个总结:
公司网站重构,整站都需要重写,终于有机会接触下 less,gulp和requireJs,因为以前的工作就是写几个活动页,并没有机会用这些工具,废话不多说,先看下完成后的项目目录:

上图是 less 文件目录,根据功能分的很细,有头部,底部,弹出框,按钮,颜色.....等等,这样写的好处很多,后期比较容易维护,易于修改,而且结构清晰。
我先写几个常用的less的功能,想了解更多可以去官网,很简单。
由于是演示,我就先不用gulp工具了,我用的Webstorm有自动编译功能。
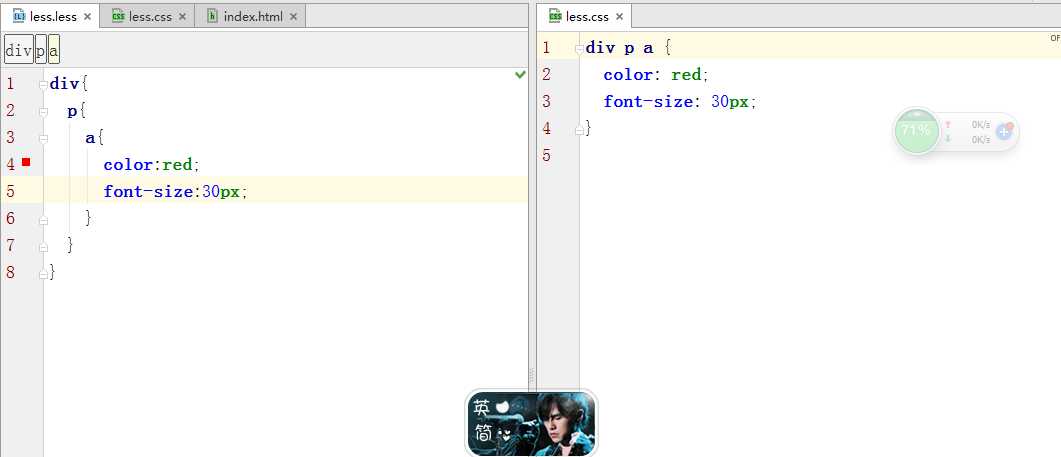
1.嵌套 : 可以节省大量时间
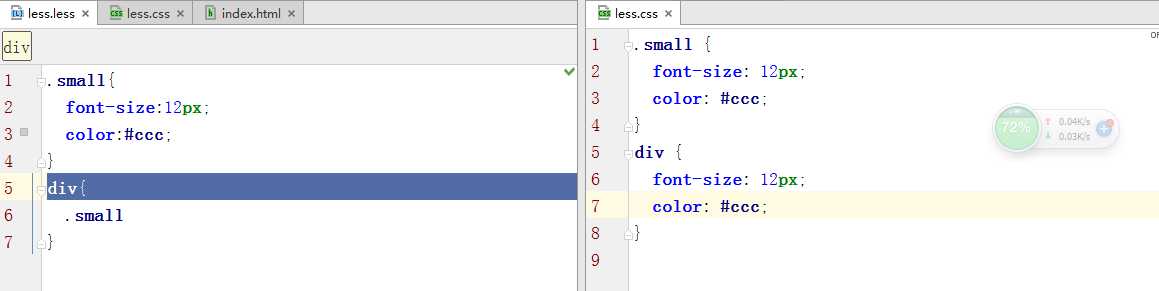
less支持嵌套样式类(下图2)
图1:

图2:

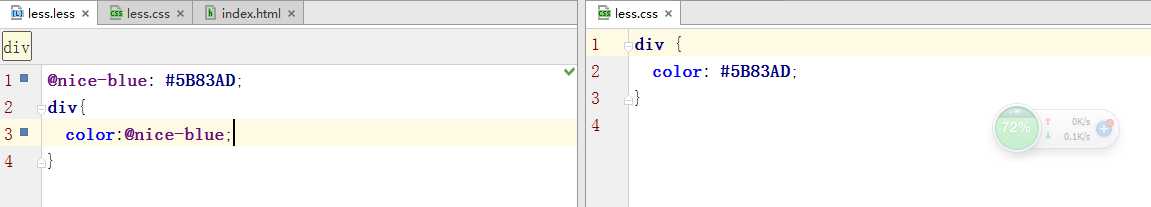
2.变量
常用在定义全局变量如颜色等;
图3:

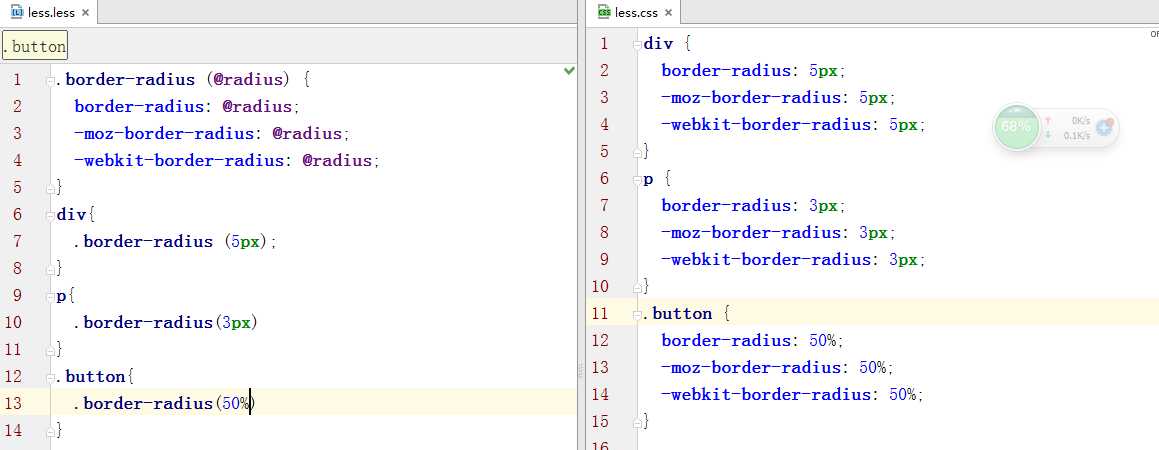
3.参数
图4:

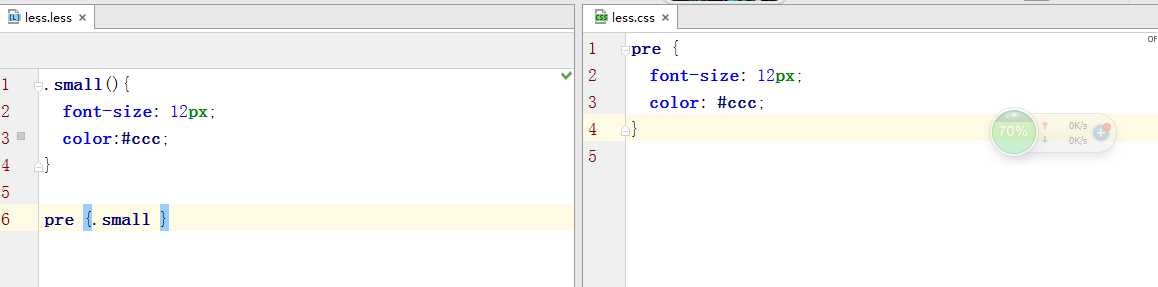
4.不带参数的嵌套 (注意和图2的不同)
图5:

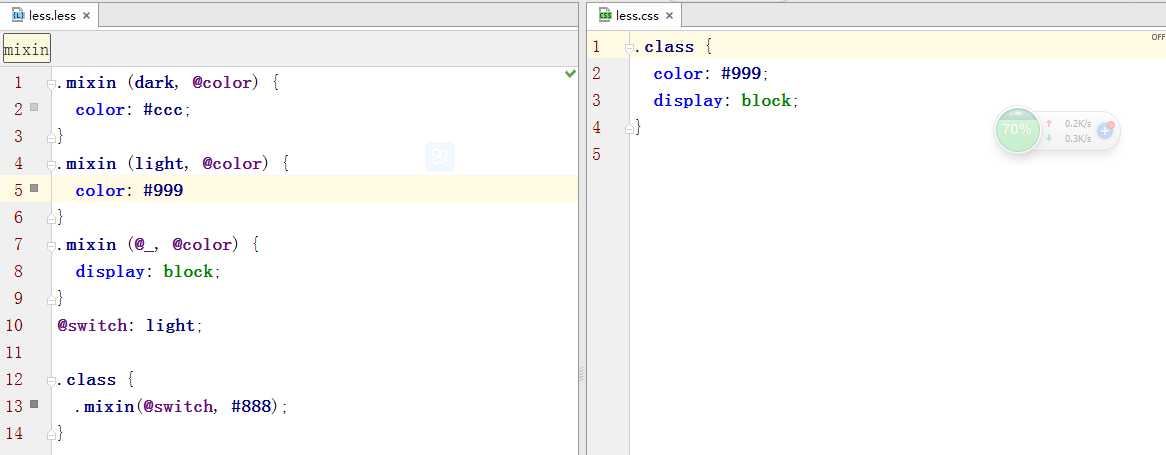
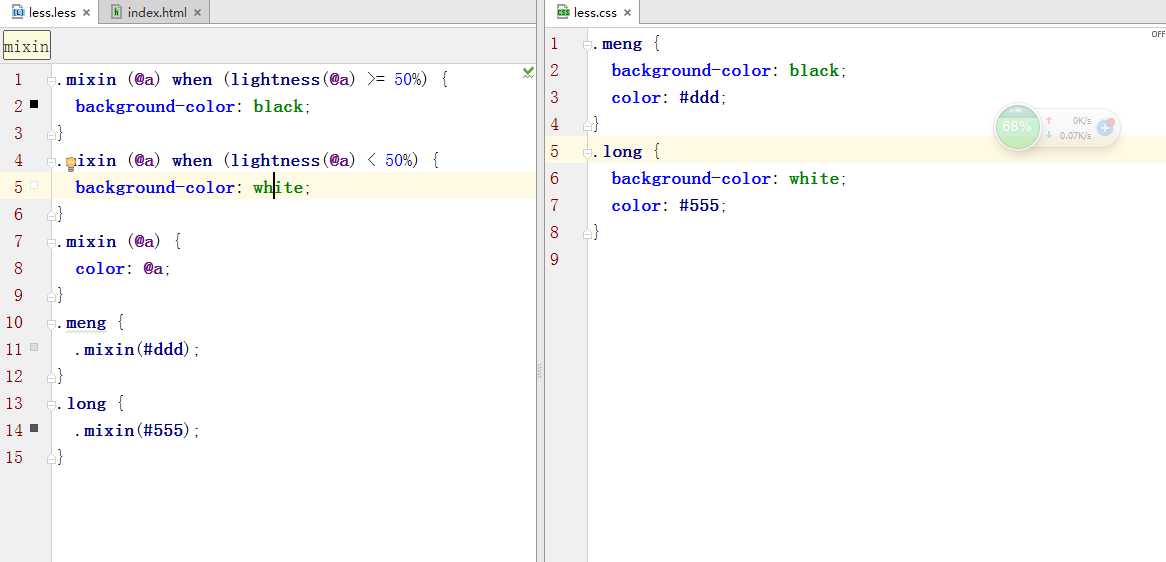
5.模式匹配和导引表达式
有些情况下,我们想根据传入的参数来改变混合的默认呈现,比如下面这个例子:
图6:
 :
:
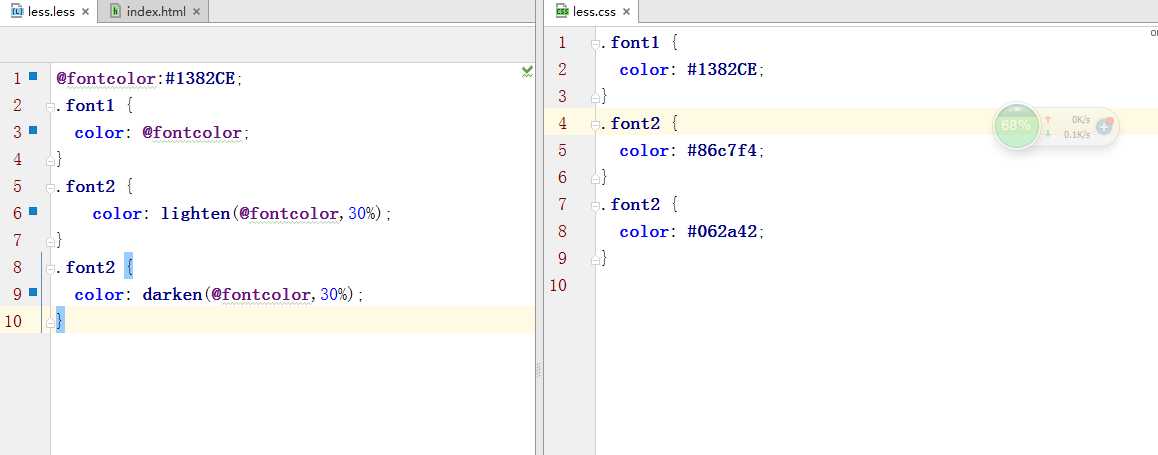
6 less 自定义函数 :lighten darken fadein fadeout…等等

7.when (lightness(@a)返回颜色的亮度百分比)

具体的功能区官网看啦 讲得很详细~~
先去吃饭 ,回来继续
(一)用less+gulp+requireJs 搭建项目(了解less)
标签:自定义 orm style 模式 log 项目目录 技术分享 支持 而且
原文地址:http://www.cnblogs.com/yaokunlun/p/6433220.html