标签:index key copy src return bar -o 解决 区别
ECMAScript 6已经逐渐普及,经过二十多年的改进,很多功能也有了更成熟的语句,比如 for 循环
这篇博客将介绍一下从最初的 for 循环,到 ES6 的 for-of 等四种遍历方法
先定义一个数组:
const myArray = [1, 5, 9]; myArray.name = ‘wise‘
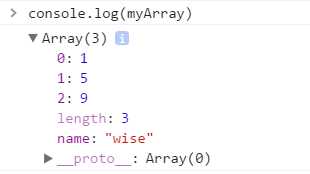
在控制台中打印这个数组,会看到这个数组的全貌:

一、 for
相信大部分开发工作者,最初遍历数组的方法都是使用 for 循环:
for ( let i = 0; i < myArray.length; i++ ) {
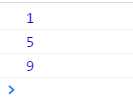
console.log(myArray[i]);
}

作为初代循环语句,for 语句仅仅解决了遍历这一功能,但冗长的代码还是显得过于笨重
二、 for-in
相比 for 语句,for-in 就轻巧得多,但是 for-in 通常用来遍历对象,如果遍历数组的话...
for ( let key in myArray ) {
console.log(key);
}

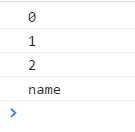
直接遍历的话,会打印数组的 index,而 index 是 string 类型
如果编程的时候不注意,很可能在无意中进行了字符串的计算: "1"+"1"="11"
所以使用 for-in 遍历数组的正确姿势应该是:
for ( let key in myArray) {
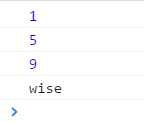
console.log(myArray[key]);
}

和 for 循环不同,for-in 语句还将自定义属性 "name" 的值 "wise" 打印了出来
所以用 for-in 遍历数组这种事,还是别在开发的时候干了
三、 forEach
ES5 发布之后,js 新增了内建方法 forEach,这确实是一个遍历数组的好方法:
myArray.forEach(function (value) {
console.log(value);
});

但是 forEach 的本质还是一个方法,并不是语句
所以它并不能响应 break、continue 和 return 语句
四、 for-of
仔细分析一下上面三种方法,如果仅限于遍历数组的话,似乎最初的 for 语句反而最合适
直到 ES6 横空出世,新的循环语句 for-of 开始崭露头角
for ( let key of myArray ) {
console.log(key);
}

没错,for-of 就是最直接最清爽的遍历数组的办法
如果用一句话概括 for-in 与 for-of 的区别的话,那就是:
for-in 循环用来遍历对象属性,for-of 循环用来遍历数据
五、 for-of 不仅如此
作为一个 ES6 新增的语句,for-of 和其他 ES6 语法的结合,才是它的强大之处
遍历 Set 类型:
const mySet = new Set(‘wwiissee‘);
for ( let value of mySet ) {
console.log(value);
}

遍历 Map 类型:
const myMap = new Map([
[‘name‘, ‘wise‘],
[‘info‘, ‘wrong‘],
[‘home‘, ‘cnblogs‘]
]);
for ( let [key, value] of myMap ) {
console.log(key + ‘ is ‘ + value);
}

标签:index key copy src return bar -o 解决 区别
原文地址:http://www.cnblogs.com/zhou195/p/6435125.html