标签:primary orm attr zepto show 网页开发 bsp user ace
WeUI 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页开发量身设计,可以令用户的使用感知更加统一。在微信网页开发中使用 WeUI,有如下优势:
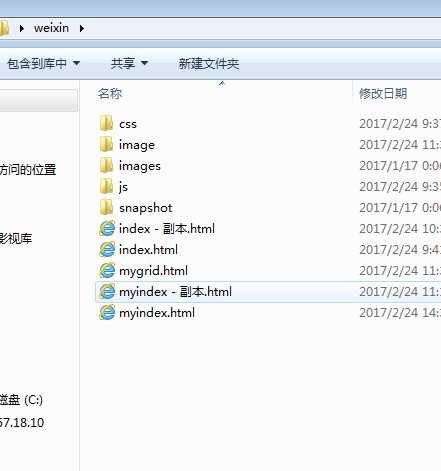
下载后,在文件夹中导入,如下图所示

2)
3)
1)新建html,导入如下代码:
<meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0"> <title>WeUI</title> <link rel="stylesheet" href="css/weui.css"/> <link rel="stylesheet" href="css/example.css"/> <script src="js/zepto.min.js"></script> <script type="text/javascript" src="js/jweixin-1.0.0.js"></script> <script src="js/weui.min.js"></script> <script src="js/example.js"></script>
2)body
body中需要加ontouchstart,
需要空div 其中class为container,<script type="tpl_home"></script>写主页面代码
<body ontouchstart style="width:100%;max-width:800px;margin:0 auto; background:#eeeeee;top:0px; bottom:0px; left:0px; right:0px; min-width:320px;"> <div class="container" id="container"></div> <script type="text/html" id="tpl_home"> 。。。。 </script>
整体页面需要在<div class=”page">中写
<div class="page__hd">
<h1 class="page__title">
<img src="./image/guojiadianwang.jpg" alt="WeUI" width="100%" max-width="800px" style="margin: 0 auto" />
</h1>
</div>
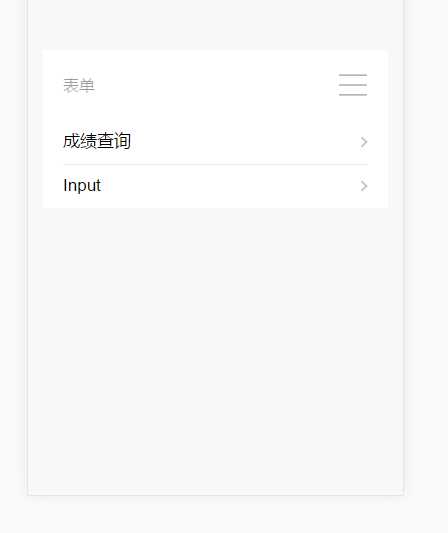
<div class="page__bd page__bd_spacing"> <ul> <li> <div class="weui-flex js_category"> <p class="weui-flex__item">表单</p> <img src="./images/icon_nav_form.png" alt="form"> </div> <div class="page__category js_categoryInner"> <div class="weui-cells page__category-content"> <a href="javacript:;" class="weui-cell weui-cell_access js_item" data-id="button"> <div class="weui-cell__bd"> <p>成绩查询</p> </div> <div class="weui-cell__ft"></div> </a> <a class="weui-cell weui-cell_access js_item" data-id="input" href="javascript:;"> <div class="weui-cell__bd"> <p>Input</p> </div> <div class="weui-cell__ft"></div> </a> </div> </div> </li> </ul> </div>
<script type="text/javascript"> $(function(){ var winH = $(window).height(); var categorySpace = 10; $(‘.js_item‘).on(‘click‘, function(){ var id = $(this).data(‘id‘); window.pageManager.go(id); }); $(‘.js_category‘).on(‘click‘, function(){ var $this = $(this), $inner = $this.next(‘.js_categoryInner‘), $page = $this.parents(‘.page‘), $parent = $(this).parent(‘li‘); var innerH = $inner.data(‘height‘); bear = $page; if(!innerH){ $inner.css(‘height‘, ‘auto‘); innerH = $inner.height(); $inner.removeAttr(‘style‘); $inner.data(‘height‘, innerH); } if($parent.hasClass(‘js_show‘)){ $parent.removeClass(‘js_show‘); }else{ $parent.siblings().removeClass(‘js_show‘); $parent.addClass(‘js_show‘); if(this.offsetTop + this.offsetHeight + innerH > $page.scrollTop() + winH){ var scrollTop = this.offsetTop + this.offsetHeight + innerH - winH + categorySpace; if(scrollTop > this.offsetTop){ scrollTop = this.offsetTop - categorySpace; } $page.scrollTop(scrollTop); } } }); }); </script>
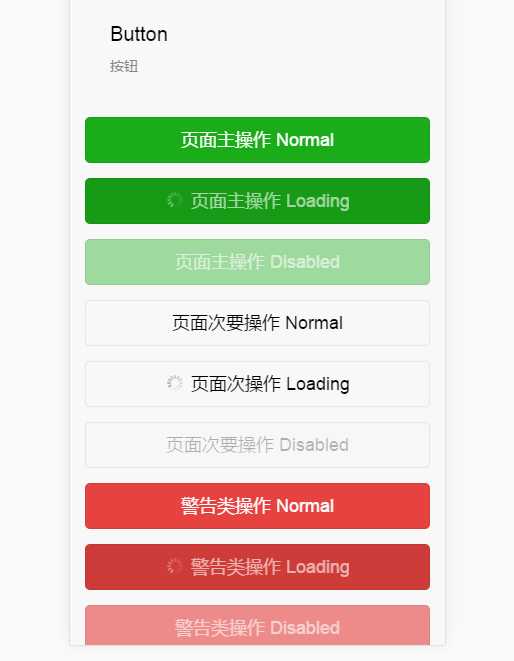
<script type="text/html" id="tpl_button"> <div class="page"> <div class="page__hd"> <h1 class="page__title">Button</h1> <p class="page__desc">按钮</p> </div> <div class="page__bd page__bd_spacing"> <a href="javascript:;" class="weui-btn weui-btn_primary">页面主操作 Normal</a> <a href="javascript:;" class="weui-btn weui-btn_primary weui-btn_loading"><i class="weui-loading"></i>页面主操作 Loading</a> <a href="javascript:;" class="weui-btn weui-btn_disabled weui-btn_primary">页面主操作 Disabled</a> <a href="javascript:;" class="weui-btn weui-btn_default">页面次要操作 Normal</a> <a href="javascript:;" class="weui-btn weui-btn_default weui-btn_loading"><i class="weui-loading"></i>页面次操作 Loading</a> <a href="javascript:;" class="weui-btn weui-btn_disabled weui-btn_default">页面次要操作 Disabled</a> <a href="javascript:;" class="weui-btn weui-btn_warn">警告类操作 Normal</a> <a href="javascript:;" class="weui-btn weui-btn_warn weui-btn_loading"><i class="weui-loading"></i>警告类操作 Loading</a> <a href="javascript:;" class="weui-btn weui-btn_disabled weui-btn_warn">警告类操作 Disabled</a> <div class="button-sp-area"> <a href="javascript:;" class="weui-btn weui-btn_plain-default">按钮</a> <a href="javascript:;" class="weui-btn weui-btn_plain-default weui-btn_plain-disabled">按钮</a> <a href="javascript:;" class="weui-btn weui-btn_plain-primary">按钮</a> <a href="javascript:;" class="weui-btn weui-btn_plain-primary weui-btn_plain-disabled">按钮</a> <a href="javascript:;" class="weui-btn weui-btn_mini weui-btn_primary">按钮</a> <a href="javascript:;" class="weui-btn weui-btn_mini weui-btn_default">按钮</a> <a href="javascript:;" class="weui-btn weui-btn_mini weui-btn_warn">按钮</a> </div> </div> <div class="page__ft"> <a href="javascript:home()"><img src="./images/icon_footer_link.png" /></a> </div> </div> </script>
<!DOCTYPE html> <html lang="zh-cmn-Hans"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0"> <title>安全培训系统代码</title> <link rel="stylesheet" href="css/weui.css"/> <link rel="stylesheet" href="css/example.css"/> <script src="js/zepto.min.js"></script> <script type="text/javascript" src="js/jweixin-1.0.0.js"></script> <script src="js/weui.min.js"></script> <script src="js/example.js"></script> </head> <body ontouchstart style="width:100%;max-width:800px;margin:0 auto; background:#eeeeee;top:0px; bottom:0px; left:0px; right:0px; min-width:320px;"> <div class="container" id="container"></div> <script type="text/html" id="tpl_home"> <div class="page"> <div class="page__hd"> <h1 class="page__title"> <img src="./image/guojiadianwang.jpg" alt="WeUI" width="100%" max-width="800px" style="margin: 0 auto" /> </h1> </div> <div class="page__bd page__bd_spacing"> <ul> <li> <div class="weui-flex js_category"> <p class="weui-flex__item">表单</p> <img src="./images/icon_nav_form.png" alt="form"> </div> <div class="page__category js_categoryInner"> <div class="weui-cells page__category-content"> <a href="javacript:;" class="weui-cell weui-cell_access js_item" data-id="button"> <div class="weui-cell__bd"> <p>成绩查询</p> </div> <div class="weui-cell__ft"></div> </a> <a class="weui-cell weui-cell_access js_item" data-id="input" href="javascript:;"> <div class="weui-cell__bd"> <p>Input</p> </div> <div class="weui-cell__ft"></div> </a> </div> </div> </li> </ul> </div> </div> </body> </html> <script type="text/javascript"> $(function(){ var winH = $(window).height(); var categorySpace = 10; $(‘.js_item‘).on(‘click‘, function(){ var id = $(this).data(‘id‘); window.pageManager.go(id); }); $(‘.js_category‘).on(‘click‘, function(){ var $this = $(this), $inner = $this.next(‘.js_categoryInner‘), $page = $this.parents(‘.page‘), $parent = $(this).parent(‘li‘); var innerH = $inner.data(‘height‘); bear = $page; if(!innerH){ $inner.css(‘height‘, ‘auto‘); innerH = $inner.height(); $inner.removeAttr(‘style‘); $inner.data(‘height‘, innerH); } if($parent.hasClass(‘js_show‘)){ $parent.removeClass(‘js_show‘); }else{ $parent.siblings().removeClass(‘js_show‘); $parent.addClass(‘js_show‘); if(this.offsetTop + this.offsetHeight + innerH > $page.scrollTop() + winH){ var scrollTop = this.offsetTop + this.offsetHeight + innerH - winH + categorySpace; if(scrollTop > this.offsetTop){ scrollTop = this.offsetTop - categorySpace; } $page.scrollTop(scrollTop); } } }); }); </script> <!--button页面--> <script type="text/html" id="tpl_button"> <div class="page"> <div class="page__hd"> <h1 class="page__title">Button</h1> <p class="page__desc">按钮</p> </div> <div class="page__bd page__bd_spacing"> <a href="javascript:;" class="weui-btn weui-btn_primary">页面主操作 Normal</a> <a href="javascript:;" class="weui-btn weui-btn_primary weui-btn_loading"><i class="weui-loading"></i>页面主操作 Loading</a> <a href="javascript:;" class="weui-btn weui-btn_disabled weui-btn_primary">页面主操作 Disabled</a> <a href="javascript:;" class="weui-btn weui-btn_default">页面次要操作 Normal</a> <a href="javascript:;" class="weui-btn weui-btn_default weui-btn_loading"><i class="weui-loading"></i>页面次操作 Loading</a> <a href="javascript:;" class="weui-btn weui-btn_disabled weui-btn_default">页面次要操作 Disabled</a> <a href="javascript:;" class="weui-btn weui-btn_warn">警告类操作 Normal</a> <a href="javascript:;" class="weui-btn weui-btn_warn weui-btn_loading"><i class="weui-loading"></i>警告类操作 Loading</a> <a href="javascript:;" class="weui-btn weui-btn_disabled weui-btn_warn">警告类操作 Disabled</a> <div class="button-sp-area"> <a href="javascript:;" class="weui-btn weui-btn_plain-default">按钮</a> <a href="javascript:;" class="weui-btn weui-btn_plain-default weui-btn_plain-disabled">按钮</a> <a href="javascript:;" class="weui-btn weui-btn_plain-primary">按钮</a> <a href="javascript:;" class="weui-btn weui-btn_plain-primary weui-btn_plain-disabled">按钮</a> <a href="javascript:;" class="weui-btn weui-btn_mini weui-btn_primary">按钮</a> <a href="javascript:;" class="weui-btn weui-btn_mini weui-btn_default">按钮</a> <a href="javascript:;" class="weui-btn weui-btn_mini weui-btn_warn">按钮</a> </div> </div> <div class="page__ft"> <a href="javascript:home()"><img src="./images/icon_footer_link.png" /></a> </div> </div> </script>
最后效果:



标签:primary orm attr zepto show 网页开发 bsp user ace
原文地址:http://www.cnblogs.com/snowwang/p/6438595.html