标签:webkit 没有 select image bsp 修改 背景 背景图 input
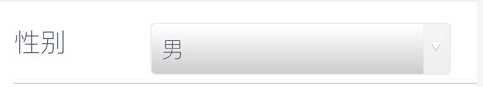
在做页面的时候发现,给 select 加样式的时候

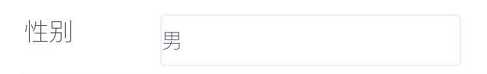
而我想要的是

ios 是有自己的默认样式的。
通过查资料知道
-webkit-appearance:none;
加上这行代码之后

虽然还不是很完美,但是小箭头可以通过背景图片来搞。
但是没有加之前 在微信开发者工具中是正常的, 安卓也是正常的。
标签:webkit 没有 select image bsp 修改 背景 背景图 input
原文地址:http://www.cnblogs.com/xizhilang/p/6439777.html