标签:rip 看到了 ges chrome 页面 分享 alt 右键 输入
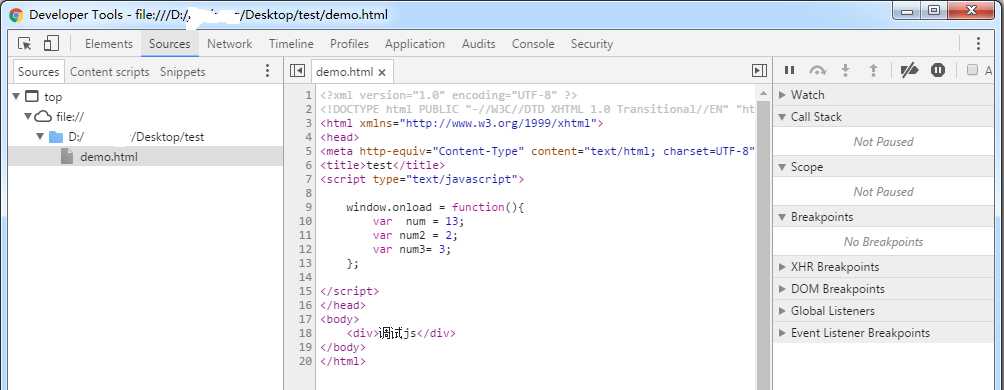
1. 一个超级简单的html文件拉入chrome浏览器
2. 右键-->检查

3. 点击Sources

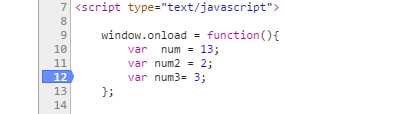
4. html的12行加个断点

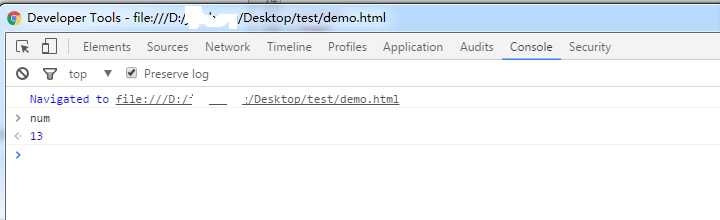
5. 刷新页面,点开Console面板,输入变量num,我们看到了此时num的值

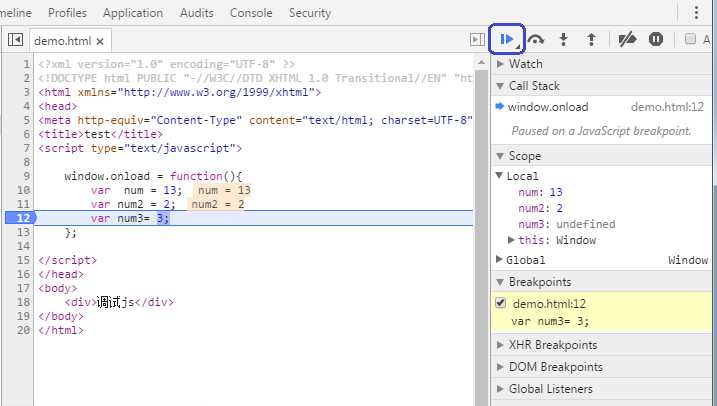
6. 右侧一排工具,可以前进跳过,取消断点等等

标签:rip 看到了 ges chrome 页面 分享 alt 右键 输入
原文地址:http://www.cnblogs.com/zj0208/p/6439808.html