标签:通过 hidden 框架 20px cti top prim css 避免
w
对框架的掌握、改进。
0-存在重复代码,需要改正,js timepicker框架传入类名;
1-大量的点击块,怎样避免对每个块重复写modal?
<style> .w > td { width: 24.6px; background-color: #fff; overflow: hidden; font-size: 80%; word-wrap: break-word; padding: 0; } #w, #w + tr, .w > td { border: 1px solid #000000; } </style>
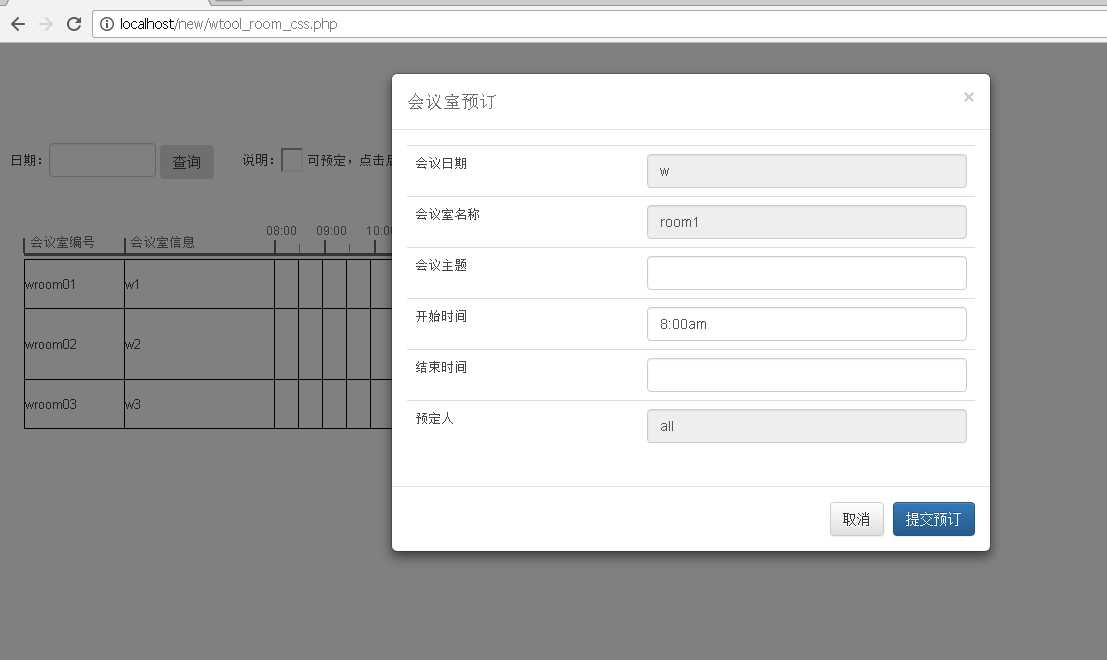
<div class="modal fade" id="ww8301" tabindex="-1" role="dialog" aria-labelledby="wtw8301" aria-hidden="true"> <div class="modal-dialog"> <form method="post" action=""> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true"> × </button> <h4 class="modal-title" id="wtw8301"> 会议室预订 </h4> </div> <div class="modal-body"> <table class="table"> <tr> <td>会议日期</td> <td id="wdw8301"><input class="form-control jqueryui-datepicker" type="text" name="wd" Tid="jqueryui-datepickerw8301" value="w" disabled="true"> </td> </tr> <tr> <td>会议室名称</td> <td id="wrw8301"><input class="form-control" type="text" id="wrw8301" value="room1" disabled="true"> <input type="hidden" name="wrid" value="1"> </td> </tr> <tr> <td>会议主题</td> <td><input class="form-control" type="text" name="wtheme" id="wtw8301"> </td> </tr> <tr> <td class="">开始时间</td> <td><input class="form-control" id="jq_timepickerw8301s" type="text" name="wts" value="8:30"> </td> </tr> <tr> <td>结束时间</td> <td><input class="form-control" id="jq_timepickerw8301e" type="text" name="wte"> </td> </tr> <tr> <td>预定人</td> <td><input class="form-control" type="text" id="wuw8301" value="all" disabled="true"> </tr> </table> <script> $(‘#jq_timepickerw8301s‘).timepicker({ ‘minTime‘: ‘8:00am‘, ‘maxTime‘: ‘9:00pm‘, ‘showDuration‘: false, ‘step‘: 30 }); $(‘#jq_timepickerw8301e‘).timepicker({ ‘minTime‘: ‘8:00am‘, ‘maxTime‘: ‘9:00pm‘, ‘showDuration‘: false, ‘step‘: 30 }); $(function () { $("#jqueryui-datepickerw8301").datepicker({ dateFormat: "yy-mm-dd" }); }); </script> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">取消 </button> <button type="submit" class="btn btn-primary" name="wsu" id="wow8301"> 提交预订 </button> </div> </div> </form> </div> </div>
<table id="w" style="table-layout:fixed;margin-top: -10px;;margin-left: 14px;;Twidth: 933px;;margin-top: 20px;"> <tr class="w"> <td style="width: 98px;"> wroom01</td> <td style="width: 146px;">w1</td> <td id="w8001" data-toggle="modal" data-target="#ww8001"><br><br><br></td> <td id="w8301" data-toggle="modal" data-target="#ww8301"><br><br><br></td> <td id="w9001" data-toggle="modal" data-target="#ww9001"><br><br><br></td> <td id="w9301" data-toggle="modal" data-target="#ww9301"><br><br><br></td> <td id="w10001" data-toggle="modal" data-target="#ww10001"><br><br><br></td> <td id="w10301" data-toggle="modal" data-target="#ww10301"><br><br><br></td> <td id="w11001" data-toggle="modal" data-target="#ww11001"><br><br><br></td> <td id="w11301" data-toggle="modal" data-target="#ww11301"><br><br><br></td> <td id="w12001" data-toggle="modal" data-target="#ww12001"><br><br><br></td> <td id="w12301" data-toggle="modal" data-target="#ww12301"><br><br><br></td> <td id="w13001" data-toggle="modal" data-target="#ww13001"><br><br><br></td> <td id="w13301" data-toggle="modal" data-target="#ww13301"><br><br><br></td> <td id="w14001" data-toggle="modal" data-target="#ww14001"><br><br><br></td> <td id="w14301" data-toggle="modal" data-target="#ww14301"><br><br><br></td> <td id="w15001" data-toggle="modal" data-target="#ww15001"><br><br><br></td> <td id="w15301" data-toggle="modal" data-target="#ww15301"><br><br><br></td> <td id="w16001" data-toggle="modal" data-target="#ww16001"><br><br><br></td> <td id="w16301" data-toggle="modal" data-target="#ww16301"><br><br><br></td> <td id="w17001" data-toggle="modal" data-target="#ww17001"><br><br><br></td> <td id="w17301" data-toggle="modal" data-target="#ww17301"><br><br><br></td> <td id="w18001" data-toggle="modal" data-target="#ww18001"><br><br><br></td> <td id="w18301" data-toggle="modal" data-target="#ww18301"><br><br><br></td> <td id="w19001" data-toggle="modal" data-target="#ww19001"><br><br><br></td> <td id="w19301" data-toggle="modal" data-target="#ww19301"><br><br><br></td> <td id="w20001" data-toggle="modal" data-target="#ww20001"><br><br><br></td> <td id="w20301" data-toggle="modal" data-target="#ww20301"><br><br><br></td> </tr> <tr class="w"> <td style="width: 98px;"> wroom02</td> <td style="width: 146px;">w2</td> <td id="w8002" data-toggle="modal" data-target="#ww8002"><br><br><br></td> <td id="w8302" data-toggle="modal" data-target="#ww8302"><br><br><br></td> <td id="w9002" data-toggle="modal" data-target="#ww9002"><br><br><br></td> <td id="w9302" data-toggle="modal" data-target="#ww9302"><br><br><br></td> <td id="w10002" data-toggle="modal" data-target="#ww10002"><br><br><br></td> <td id="w10302" data-toggle="modal" data-target="#ww10302"><br><br><br></td> <td id="w11002" data-toggle="modal" data-target="#ww11002"><br><br><br></td> <td id="w11302" data-toggle="modal" data-target="#ww11302"><br><br><br></td> <td id="w12002" data-toggle="modal" data-target="#ww12002"><br><br><br></td> <td id="w12302" data-toggle="modal" data-target="#ww12302"><br><br><br></td> <td id="w13002" data-toggle="modal" data-target="#ww13002"><br><br><br></td> <td id="w13302" data-toggle="modal" data-target="#ww13302"><br><br><br></td> <td id="w14002" data-toggle="modal" data-target="#ww14002"><br><br><br></td> <td id="w14302" data-toggle="modal" data-target="#ww14302"><br><br><br></td> <td id="w15002" data-toggle="modal" data-target="#ww15002"><br><br><br></td> <td id="w15302" data-toggle="modal" data-target="#ww15302"><br><br><br></td> <td id="w16002" data-toggle="modal" data-target="#ww16002"><br><br><br></td> <td id="w16302" data-toggle="modal" data-target="#ww16302"><br><br><br></td> <td id="w17002" data-toggle="modal" data-target="#ww17002"><br><br><br></td> <td id="w17302" data-toggle="modal" data-target="#ww17302"><br><br><br></td> <td id="w18002" data-toggle="modal" data-target="#ww18002"><br><br><br></td> <td id="w18302" data-toggle="modal" data-target="#ww18302"><br><br><br></td> <td id="w19002" data-toggle="modal" data-target="#ww19002"><br><br><br></td> <td id="w19302" data-toggle="modal" data-target="#ww19302"><br><br><br></td> <td style="background-color: #FF6600" id="w20002">all<br><br><br> <form method="POST" action=""> <button type="submit" class=" " name="del" value="142" style="float:right;">×</button> </form> </td> <td style="background-color: #FF6600" id="w20302" data-toggle="modal" data-target="#ww20302"><br><br><br></td> </tr> <tr class="w"> <td style="width: 98px;"> wroom03</td> <td style="width: 146px;">w3</td> <td id="w8003" data-toggle="modal" data-target="#ww8003"><br><br><br></td> <td id="w8303" data-toggle="modal" data-target="#ww8303"><br><br><br></td> <td id="w9003" data-toggle="modal" data-target="#ww9003"><br><br><br></td> <td id="w9303" data-toggle="modal" data-target="#ww9303"><br><br><br></td> <td id="w10003" data-toggle="modal" data-target="#ww10003"><br><br><br></td> <td id="w10303" data-toggle="modal" data-target="#ww10303"><br><br><br></td> <td id="w11003" data-toggle="modal" data-target="#ww11003"><br><br><br></td> <td id="w11303" data-toggle="modal" data-target="#ww11303"><br><br><br></td> <td id="w12003" data-toggle="modal" data-target="#ww12003"><br><br><br></td> <td id="w12303" data-toggle="modal" data-target="#ww12303"><br><br><br></td> <td id="w13003" data-toggle="modal" data-target="#ww13003"><br><br><br></td> <td id="w13303" data-toggle="modal" data-target="#ww13303"><br><br><br></td> <td id="w14003" data-toggle="modal" data-target="#ww14003"><br><br><br></td> <td id="w14303" data-toggle="modal" data-target="#ww14303"><br><br><br></td> <td id="w15003" data-toggle="modal" data-target="#ww15003"><br><br><br></td> <td id="w15303" data-toggle="modal" data-target="#ww15303"><br><br><br></td> <td id="w16003" data-toggle="modal" data-target="#ww16003"><br><br><br></td> <td id="w16303" data-toggle="modal" data-target="#ww16303"><br><br><br></td> <td id="w17003" data-toggle="modal" data-target="#ww17003"><br><br><br></td> <td id="w17303" data-toggle="modal" data-target="#ww17303"><br><br><br></td> <td id="w18003" data-toggle="modal" data-target="#ww18003"><br><br><br></td> <td id="w18303" data-toggle="modal" data-target="#ww18303"><br><br><br></td> <td id="w19003" data-toggle="modal" data-target="#ww19003"><br><br><br></td> <td id="w19303" data-toggle="modal" data-target="#ww19303"><br><br><br></td> <td id="w20003" data-toggle="modal" data-target="#ww20003"><br><br><br></td> <td id="w20303" data-toggle="modal" data-target="#ww20303"><br><br><br></td> </tr> </table>

污染Bootstrap modal 通过 css选择器 避免
标签:通过 hidden 框架 20px cti top prim css 避免
原文地址:http://www.cnblogs.com/yuanjiangw/p/6440133.html