标签:meta news htm 插入 math app nic 这不 启动
现在的前端项目中基本上都会用到angularjs框架,之前并不了解这个框架,也是因为最近接手的项目,所以打算好好的学习下它。之前都是搞pc端,现在接手的是移动端的项目,移动端UI框架用的是ionic+vordova,没有用bootstrap,主要做的是ios+安卓的app界面,ionic这个框架也不太了解,也需要花时间好好熟悉下。angularjs学习小白一枚,欢迎大神指正。
AngularJs是什么?
简单来说,即javascript的一个框架,通过script标签添加到网页中。即我们使用angularjs时,需要引入下面的代码。
<script src="http://code.angularjs.org/angular-1.0.1.min.js"></script>
通常建议把脚本放在<body>元素的底部,作用是:提高网页加载速度。因为html加载不受制于脚本加载。
AngularJs的作用?
AngularJS 使得开发现代的单一页面应用程序(SPAs:Single Page Applications)变得更加容易。
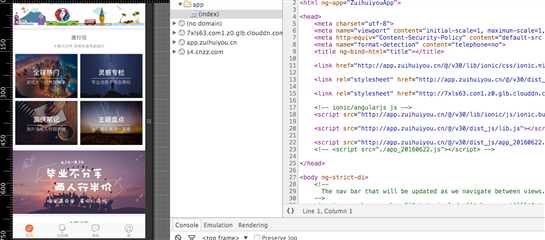
像现在移动端基本上使用单页面的比较,就是利用angular的路由转换进行的。像我们现在这个项目也是使用的单页面。即在主页面里面,即跳转的页面都在主页面里面进行。截图如下:

AngularJs表达式
AngularJS 表达式写在双大括号内:{{ expression }}。
AngularJS 表达式把数据绑定到 HTML,这与 ng-bind 指令有异曲同工之妙。
AngularJS 将在表达式书写的位置"输出"数据。
AngularJS 表达式 很像 JavaScript 表达式:它们可以包含文字、运算符和变量。
<!doctype html>
<!-- 标记angularjs处理整个html页并引导应用 -->
<html ng-app>
<head>
<meta charset="utf-8">
<script src="http://code.angularjs.org/angular-1.0.1.min.js"></script>
</head>
<body>
<p>name:{{"ting"+"feng"}}</p>
<p>number:{{5+5}}</p>
<div ng-init="person={name:‘tingfeng‘,age:‘13‘}">
<p>name:{{person.name}} age:{{person.age}}</p>
</div>
</body>
</html>
AngularJs在html中的应用
主要通过ng-directive扩展html,angularjs指令是以ng作为前缀的html属性,包含有四大特性:mvc,模块化,指令系统(directive),databinding
ng-init:该指令初始化angularjs应用程序变量。比如下面的列子:
<!doctype html>
<!-- 标记angularjs处理整个html页并引导应用 -->
<html ng-app>
<head>
<meta charset="utf-8">
<script src="http://code.angularjs.org/angular-1.0.1.min.js"></script>
</head>
<body>
<div ng-init="name=‘tingfeng‘">
<p>name is:<span ng-bind="name"></span></p>
</div>
</body>
</html>
ng-app:该指令表示定义一个angularjs应用程序。通常放在html后面,也可以在局部使用ng-app指令,比如<div ng-app>则angularjs脚本仅在该div中运行,即表明从此处开始,所有内容均为angularjs进行管理。
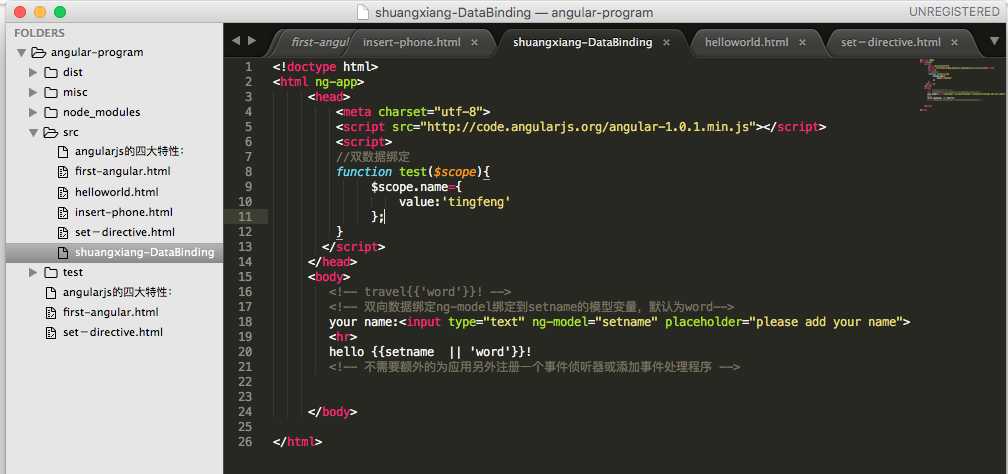
ng-model:该指令是指把元素值(比如输入框的值)绑定到应用程序中。
ng-bind:该指令是把应用程序数据绑定到html视图中。使用相应的指令,即可利用angularjs操作html页面。具体怎么使用,我们来看看代码。

此时利用ng-model绑定到setname模型变量上,当在输入框中输入值时,相应的setname也会变化。可自行贴码测试。
关于$scope解释
$scope是什么?有什么作用?如何使用它?
简单来说,scope是一个pojo(plainoldjavascriptobject),类似于一个对象,有属性和方法,scope是一个pojo(plainoldjavascriptobject),类似于一个对象,有属性和方法,scope提供了watch()和watch()和apply()工具方法。angularjs的mvc全部借助于$scope进行的。
特性:1.是表达式的执行环境(或者作用域)
2.scope是一个树型结构,与dom标签平行,其上含有一个scope是一个树型结构,与dom标签平行,其上含有一个rootscope处于最顶层。
3.scope会继承父scope会继承父rootscope的属性和方法。
4.$scope可以传播事件,类似于dom,可以向上传播也可以向下。
5.$scope不仅是mvc的基础,也是后面实现双向绑定的基础。
AngularJs的组成部分
模板:即编写的html和css的文件,展现应用的视图。angularjs可以在html中构建自己的html标记!
控制器:与ajax不同,不需要另外编写侦听器或dom控制器,因为它已经内置到angularjs中。 好处:便于编写,测试,维护和理解。
模型数据:模型是从angularjs做用域对象的属性引申的。模型的数据可能是js对象,数组或基本类型,但都属于angularjs作用域对象。
如何理解angularjs中的作用域?
即一个作用域可以视作模板,模型和控制器协同工作的粘接器,angularjs使用作用域,同时还有模板中的信息,数据模型和控制器。这些可以帮助模型和视图分离,但他们两者确实时同步的!任何对于模型的更改都会即时反映到视图上,任何视图的更改都会被立刻体现在模型中。
视图:在angularjs中,一个视图是模型通过html模板渲染之后的映射。即不论模型什么时候发生变化,angularjs会实时更新结合点,随之更新视图。
还是贴码来看,更加直观!
<!doctype html>
<html ng-app="HelloAngular">
<head>
<meta charset="utf-8">
<script src="http://code.angularjs.org/angular-1.0.1.min.js"></script>
<script>
//模块化
var myModule = angular.module("HelloAngular", []); --控制模板HelloAngular
myModule.controller("helloAngular", [‘$scope‘,
function HelloAngular($scope) {
$scope.value = {
name: ‘jiangting‘
};
}
]);
</script>
</head>
<body>
<!-- mvc看angular-->
<div ng-controller="helloAngular"> --控制器为helloAngular
<p>{{value.name}},hello!</p>
</div>
<!-- angular 模块化 -->
</body>
</html>
我们来看看controller的应用,即控制器,即控制器通过操作数据,将其进行绑定,展现在html页面上。
AngularJS 模块(Module) 定义了 AngularJS 应用。
AngularJS 控制器(Controller) 用于控制 AngularJS 应用。
ng-app指令定义了应用, ng-controller 定义了控制器。我们用上面的列子来看:
AngularJS模块定义应用:
var myModule = angular.module("HelloAngular", []); --控制模板HelloAngular
angularjs控制器控制应用:
myModule.controller("helloAngular", [‘$scope‘,
function HelloAngular($scope) {
$scope.value = {
name: ‘jiangting‘
};
}
]);
了解前端mvc
关于controller特性:
1.不要试图去复用controller,一个控制器一般只负责一个小块视图
2.不要直接在controller中操作dom,这不是其职责
3.不要在controller里面做数据过滤的操作,ng有filter服务4.不要在controller里面做数据格式化,ng有很好用的表单控件5.controller是不会互相调用,控制器之间的交互会通过事件进行,通过filter服务4.不要在controller里面做数据格式化,ng有很好用的表单控件5.controller是不会互相调用,控制器之间的交互会通过事件进行,通过scope进行调用。
下面看下如何自定义指令系统,代码如下:
<!doctype html>
<html ng-app>
<head>
<meta charset="utf-8">
<script src="http://code.angularjs.org/angular-1.0.1.min.js"></script>
<script>
//指令系统
var myModule = angular.module("MyModule", []);
myModule.directive("hello", function() {
return {
restrict: ‘E‘,
template: ‘<div>Hi everyone!</div>‘, --这里我们插入一段html标签
replace: true
}
});
</script>
</head>
<body>
<hello></hello>
</body>
</html>
directive中,后面返回有三个参数,其中template中指所插入的html标签。现在我门自己来写一段html代码,看看如何将其变为angularjs的写法。
原静态html代码如下:
<ul>
<li>
<span>new1</span>
<p>just a test page1</p>
</li>
<li>
<span>new2</span>
<p>just a test page2</p>
</li>
</ul>
将其改版为angularjs的写法如下:
<!doctype html>
<html ng-app>
<head>
<meta charset="utf-8">
<script src="http://code.angularjs.org/angular-1.0.1.min.js"></script>
<script>
//$scope为控制器的作用域,
//angularjs作用域:可以视作模板,当应用启动之后,会有一个根作用域被创建出来,而控制器的作用域是根作用域的一个典型后继。
function newsCtrl($scope){
$scope.news=[
{"content":"new1",
"introduce":"just a test page1"},
{"content":"new2",
"introduce":"just a test page2"}
];
$scope.phones={
length:"4"
// 单个的属性不能加分号,多个属性用逗号分隔
};
}
</script>
</head>
<body ng-controller="newsCtrl">
<ul>
<li ng-repeat="new in news">
{{new.content}}
<p>{{new.introduce}}</p>
</li>
</ul>
</body>
</html>
这里说下ng-repeat指令,即相当于angularjs迭代器,当使用ng-repeat执行命令时,从数组中获取数据。
作者:向婷风
出处:http://www.cnblogs.com/jtjds/p/5688214.html
标签:meta news htm 插入 math app nic 这不 启动
原文地址:http://www.cnblogs.com/zhou195/p/6440194.html