标签:创建项目 命令 运行 .json angular sass 修改 png nbsp
如果你创建工程项目用angular-cli 你的样式文件想使用scss, 并且让ng serve自动编译它们
你可以在创建项目的时候用 ng new sassy-project --style=sass
或者通过ng set defaults.styleExt scss 来修改你现有的项目
然后修改.angular-cli.json的
"styles": [
"styles.css" // "styles.scss"
]
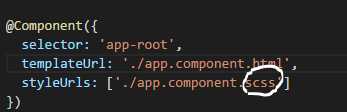
和component里面使用到的scss

重新运行ng serve命令,这时scss文件就可以直接用到我们的angular项目里了
标签:创建项目 命令 运行 .json angular sass 修改 png nbsp
原文地址:http://www.cnblogs.com/sgciviolence/p/6441497.html