标签:com 使用 script head 动态 水平 logs 基本 javascrip
一个好的网页,需要用到html、css和javascript。
html是承载网页的内容(就是为了放内容)
css是对网页内容的样式(为了美观)
javascript是网页的行为(实现网页的动态性)
下面是一个基本的html结构:
<!DOCTYPE HTML> //告诉浏览器使用了hmtl的哪个版本
<html>
<head> //这一部分主要是给浏览器看的
<meta charset="UTF-8" /> //编码集
<title>Document</title> //网站的选项卡标题
</head>
<body>
//这里面的内容就是程序员的主战场
</body>
</html>
首先先介绍一下head标签中的子标签:
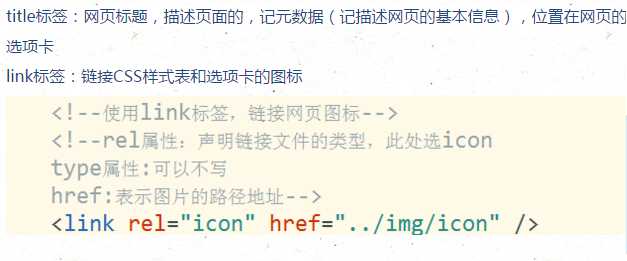
第一个title标签:

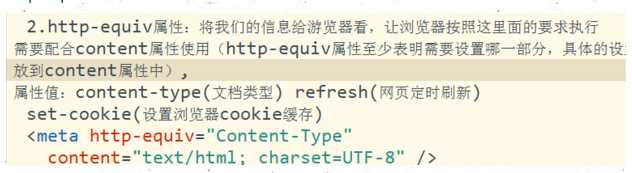
第二个meta标签:



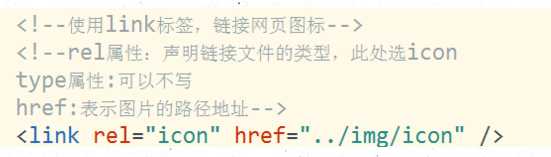
第三个link标签:

下面就是body中的标签,也就是程序员的主战场


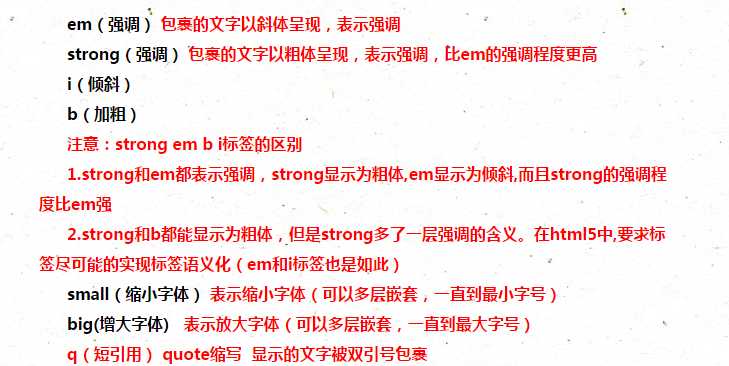
4.常见的行级标签:


标签:com 使用 script head 动态 水平 logs 基本 javascrip
原文地址:http://www.cnblogs.com/shangxinfeng/p/6442138.html