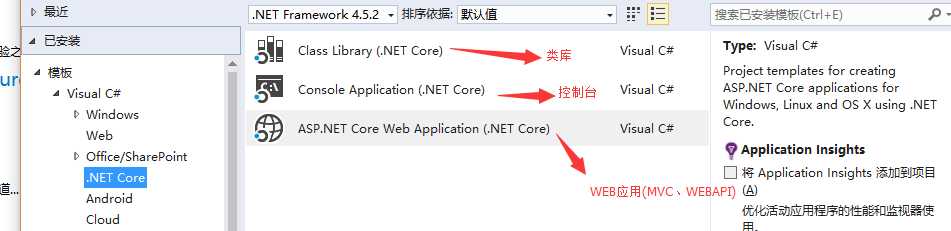
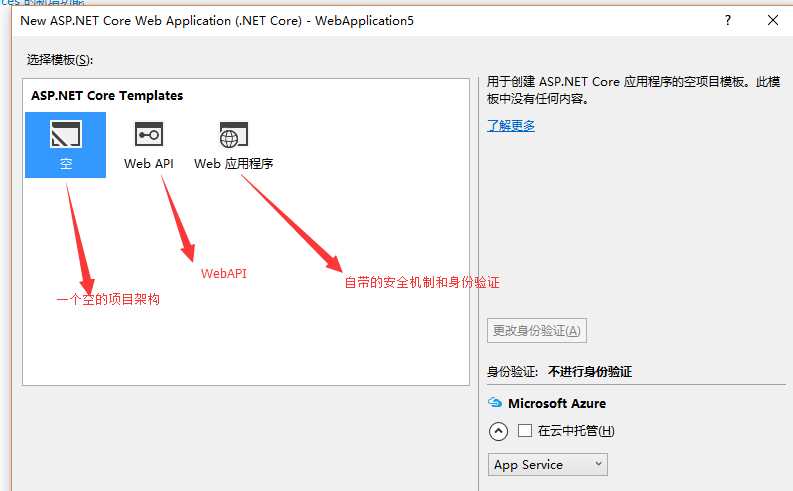
a ASP.NET Core是一个全新的框架,我们在使用Visual Studio 2015创建.NET Core项目如下图所示,我们在创建的时候选择一个空的项目架构之后,然后在空的项目架构基础上在进行开发。
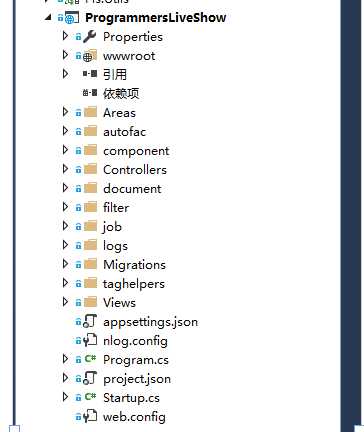
b 当项目创建完成之后,我们发现项目文件夹的依赖和以前的只有一点不同,如下所示:大家基本都能够理解这些文件夹下的信息,如图所示,下面我对系统架构做一个简单的介绍
b.1 Repository解决方案文件夹下的接口和实现类库为仓储,主要实现的功能就是对数据库进行基本操作的封装(增删改查)以及扩展的操作数据库实现。
b.2 Service解决方案文件夹下的接口和实现类库为服务,主要实现的功能就是对业务功能的封装,所有的业务功能都在这一层,不允许在仓储和控制器中处理业务,为了以后更方便的开放接口,如下图所示:
b.3 Pls.Entity类库是实体类库,所有生成数据库的类库以及映射文件都在此类库下面,用于生成数据库(codefirst),以及接口的接收参数和相应参数实体都在其此类库下。
b.4 Pls.UnitOfWor类库为工作单元的实现,主要是简单封装了一下工作单元的实现,使其实现统一的事务管理
b.5 Pls.Utils类库为公共类的实现,主要是简单封装了公共类、读取配置文件、邮件发送、七牛云的和redis的封装方法实现。
b.6 ProgrammersLiveShow为主项目,主要是.NET Core的MVC架构,因为现在整个项目前端和后端的管理都是在一个配置文件下,没有做读写分离,所以整个架构就如上图所示(这里计划在后期的时候如果做读写分离,我们可以在创建一个ProgrammersLiveShowWebApi的项目提供服务)。
3.初心源商城项目主项目说明
a 上面我们简单介绍了本项目的框架结构,下面我们介绍一下主项目的简单架构,使大家能够简单熟悉项目文件夹以及文件的作用,下面简单说明一下几个不同的配置
a.1 launchSettings.json 此文件在Properties下,主要作用是ASP.NET Core的应用配置,用于应用启动准备工作,包括环境变量,开发端口以及启用某些验证等,在此配置文件中修改和开发者使用右键属性修改之后提交的内容基本一致,支持同步更新。
a.2 wwwroot文件夹下为一个存放静态内容的文件夹,例如css、js、img等文件。这样做的好处就是做动态分离的时候非常方便,而且外部JS以及CSS的引用都可以使用bower.json实现,但是本项目很遗憾的配置bower.json未成功,这是因为在配置之后,手动配置引用JS的版本在加载的时候非常的慢,而且每台机器加载的版本也有问题,不知道是什么原因,如果大家知道,欢迎留言告诉我,所以在这里我基本使用的是免费的CDN网站提供的JS路径以及所有的包环境部署在项目中。
a.3 autofac 依赖注入我们没有使用.NET Core自带的依赖注入,而是使用了AutoFac,对于依赖注入的选择我选择了AutoFac来注入。
a.4 component组件配置,创建类并且继承自ViewComponent,我非常喜欢这个功能,因为可以组件化配置,封装很多公用的页面模块来使用。
a.5 document 本项目文件配置说明,包括项目规范和数据库文件以及开发项目必读等信息。
a.6 filter 自己写的一些拦截器,做了权限控制的拦截等信息
a.7 job 定时任务,我们使用的是Pomelo.AspNetCore.TimedJob定时插件来实现购买之后7天内未回复评价以及未支付订单定时删除实现。
a.8 Startup.cs文件为.NET Core的启动入口文件,项目启动运行的时候编译器会在程序集中自动查找Startup.cs文件读取启动配置,除了构造函数之外,他还可以定义Configure和ConfigureServices方法。
a.9 nlog 日志配置文件,我们使用NLog.Extensions.Logging插件来实现服务的配置
a.10 appsettings.json 公共配置信息的书写,可以配置Sql连接字符串以及其它公共信息。
b 项目中使用了很多的技术性的东西,上面只是简单地列举以及说明,后面如果有机会我将会再次深入的阐述内部所实现的作用。
4.初心源商城暂留疑问
疑问1:我在使用bower.json管理JS文件的时候,在配置文件中配置了各种JS的版本之后,在本机器的依赖项中动态生成,在其它不同的机器获取代码之后动态生成JS之后会发现有时候依赖的版本不对,解决了好长的时间,不知道什么原因?
疑问2:配置文件的使用非常不方便,在以前的appsetting配置中我们可以很容易的调用到配置的信息,而在.NET Core中配置文件中配置之后,我们在其它类库需要调用很麻烦,有没有什么更简单的方法呢?
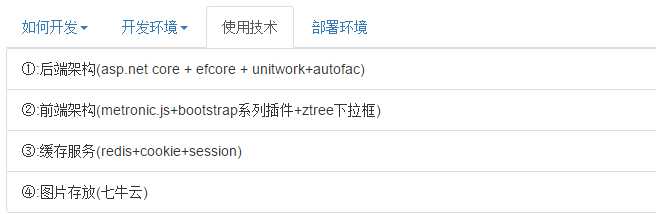
5.初心源商城使用的技术和部署的环境
a 在项目一期开发中我们使用都了以上这些技术,后面二期三期我们会使用更多的技术来完善系统,关于以上技术如果谁有任何疑问或者学习可以加我QQ我们一起交流。
b 源码管理我们使用的Git进行管理,部署在开源中国,方便多人共同开发
下篇博客我将阐述如何将.NET Core项目部署到linux(Centos系统下)。