标签:height 程序 账户 下拉 ges 图片 站点 检索 字符
-html概念:hyper Text Markup Language (超文本标记语言)
Html标签分类: 1 双标签 2 单标签
Html标签之间的关系: 1 嵌套关系 2 并列关系
Html单标记:
横线标记 <hr> 换行标记<br>
注释标记<!– 注释文本--> ctrl+/
Html双标记
-标题标记 <hn></hn> n 取值1-6
-段落标记<p></p>
-文字格式化标记:
<font></font> 控制网页文字颜色,大小,字体。
<strong></strong> 与 <b></b> 文字加粗
<em></em> 与 <i></i> 文字斜体
<ins></ins> 与 <u></u> 文字下划线
<del></del> 与 <s></s> 文字删除线
<sub> <sup> 下标字 / 上标字
<Img src=”图像URL” alt=”图像不能显示时的替换文本” title=”鼠标悬浮时显示的内容” width/height=”XX” / >
<a hrf=”跳转目标” target = “目标窗口弹出方式_self / _blank”> 文本或图像 </a>
<a href=”#”>此处为空链</a>
锚点:
定义<a id=“md”></a>
<a href = “#id”>链接文本</a>
注意需要英文的 ; 结尾才生效
|
特殊字符 |
描述 |
字符的代码 |
|
|
空格符 |
 ; |
|
< |
小于号 |
<; |
|
> |
大于号 |
>; |
|
& |
和号 |
&; |
|
¥ |
人民币 |
&; |
|
? |
版权 |
©; |
|
? |
注册商标 |
®; |
|
° |
摄氏度 |
°; |
|
± |
正负号 |
± ; |
|
× |
乘号 |
×; |
|
÷ |
除号 |
÷ ; |
|
2 |
平方2(上标2) |
²; |
|
3 |
立方3(上标3) |
³; |
列表(list)分为 :
无序列表UL
有序列表ol
自定义列表 dl
无序列表ul:
<UL>
<li> 列表项目1</li>
</ul>
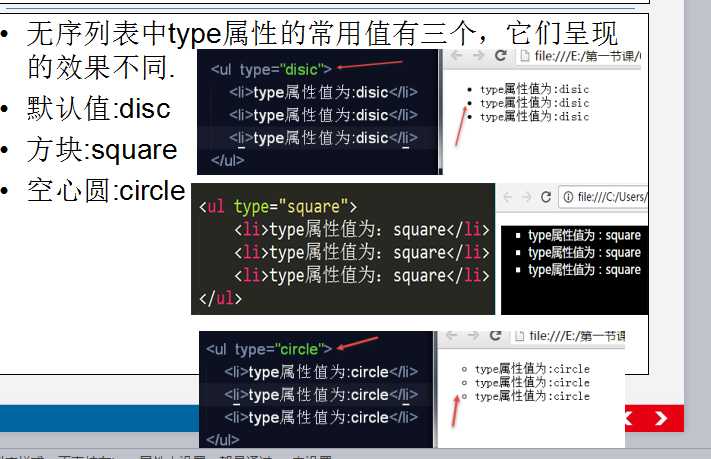
list-style:none;取消列表样式 disc/square/circle/
下图

有序列表ol
< ol type = 1/ a / A / i / I / start=” 2 / b / B / ii / II / ”>
< li > </li>
</ol>
自定义列表dl
<dl>
<dt>123</dt>
<dt>weqwe</dt>
<dt>qweq</dt>
</dl>
Meta 标签介绍
Meta属性有两种:name和http-equiv 。
<meta name = “generator” content = ““”> 用以说明生成工具
<meta name = “keywords” content = “ ”> 向搜索引擎说明自身网页关键词
<meta name = “description” content =” “> 告诉搜索引擎本站点主要内容
<meta name = “Author” content = “你的名字”> 告诉其制作者的名字
<meta name = “Robots” content = “all/none/index/noindex/follow/nofollow”>
设定为all:文件将被检索,且页面上的链接可以被查询;
设定为none:文件将不被检索,且页面上的链接不可以被查询;
设定为index:文件将被检索;
设定为follow:页面上的链接可以被查询;
设定为noindex:文件将不被检索,但页面上的链接可以被查询;
设定为nofollow:文件将不被检索,页面上的链接可以被查询。
http-equiv属性
<meta http-equiv=”content-Type” content = “text/html”; charset=gb_2312”>
描述网页属性 编码
<meta http-equiv=”refresh” content=”5 ; URL=http://www.123.com”/>
网页跳转
link标签
1:用来引用外部css
2:用来引用title图片(icon) <link rel = “icon” href = “ 1.icon ”>
字符集 charset
utf-8是目前最常用的字符集编码方式,常用的字符集编码方式还有gbk和gb2312
gb2312 简单中文
GBK包含全部中文字符 繁体
BIG5 繁体中文
UTF-8则包含全世界所有国家需要用到的字符

表格 table
最简单的表格 <table>
<caption>表格的名字</caption>
< tr >
<th>加粗居中</th>
<td> 普通 </td>
</tr>
</table>
< table border = “0” > 边框
< table cellspacing = “0” > 单元格与单元格之间的距离
< table cellpadding = “0” > 文字与单元格之间的距离
< table width= “0” > 宽度
< table height= “0” > 高度
< table align= “ lift / right / center ” > 对齐方式
< table bgcolor= “ white/ red/...” > 背景色
表格的结构
在使用表格进行布局时,可以将表格划分为头部、主体和页脚,具体 如下所示:
<thead></thead>:用于定义表格的头部,必须位于<table></table>标记中,一般包含网页的 logo和导航等头部信息。
<tfoot></ tfoot >:用于定义表格的页脚,位于<table></table>标记中<thead></thead>标记之 后,一般包含网页底部的企业信息等。
<tbody></tbody>:用于定义表格的主体,位于<table></table>标记中<tfoot></ tfoot >标记之 后,一般包含网页中除头部和底部之外的其他内容。
Colspan 合并同一行 rowspan 合并同一列
表单 form
表单控件:包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、 重置按钮等。
提示信息:一个表单中通常还需要包含一些说明性的文字,提示用户进行填写和操作。
表单域:他相当于一个容器,用来容纳所有的表单控件和提示信息,可以通过他定义处理表 单数据所用程序的url地址,以及数据提交到服务器的方法。如果不定义表单 域,表单中的数据就无法传送到后台服务器。
<from name = “from_name” action = “url” method = “get/post”> ...</form>
Name :定义表单的名称
Method : 传送方式 默认get
Action : 指定表单处理程序的位置(服务器端脚本处理程序)
Fieldset : 把表单分组
Legend :分组名称
Input控件
< Input type = “控件类型”>
|
控件语法 |
含义 |
|
<input type=”text” name=“”> |
文本输入框 |
|
<input type=“password”> |
密码输入框 |
|
<input type=“radio” name=“gender”> |
单选框 |
|
<input type=“checkbox”> |
复选框(多选框) |
|
<input type=“file”> |
文件上传控件 |
|
<input type=“button”> |
普通按钮 value 设置显示文字 |

Textarea 控件
textarea控件可以轻松地创建多行文本输入框
<textera cols = “每行显示的字符数” rows = “ 显示的行数” > 文本提示</textera>
Select 控件
用来制作下拉菜单

<select size = “ 指定下拉菜单的可见选项 ” multiple = “multiple”>
<option > 选项1</option>
<option selected = “selected”> 选项2</option>
</select>

<fieldset>
<!-- 表格名字 -->
<legend>账户信息</legend>
<!-- 表格的内容 -->
<font color="red" size="2">*</font>用户名:<input type="text"><br><br>
<font color="red" size="2">*</font>密 码:<input type="password">
<br><input type="radio" checked="checked">男 <br>
<input type="radio">女
</fieldset>
<fieldset>
标签:height 程序 账户 下拉 ges 图片 站点 检索 字符
原文地址:http://www.cnblogs.com/mingm/p/6442187.html