现有需求
每个项目中都存在许多列表数据展示页面,而且通常包含一些筛选条件以及分页。
并且,点击表格中的某一列需要进行路由跳转进入到详情/添加/编辑页面。
比较好的用户体验就是,从详情/添加/编辑页面返回之后希望列表页保留上次离开时的筛选条件和页码。但是正常情况下路由跳转之后实例已经被销毁。
可选的解决方案
利用state存储状态,如筛选的品牌,时间范围,分页。在路由跳转到详情/添加/编辑的时候存储到state(vuex)中,如果跳转到其它路由就重置。
缺点:每个列表的筛选条件有差别,还要在每个列表实例创建时读取状态(麻烦),但是也可以使用computed属性返回状态。
keep-alive,在路由跳转时并没有销毁实例。
keep-alive
使用原理:
1.包裹动态组件时会缓存组件实例,而不是销毁
2.keep-alive内路由切换时会调用activated和deactivated这两个钩子
使用方法:
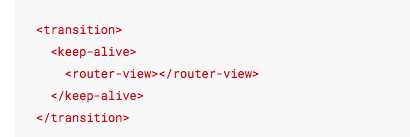
- 套在router-view外面,受到影响的范围就是router-view 里面的路由跳转。
- vue 2.1.0版本新增include和exclude属性以选择性的缓存哪些组件(感觉使用范围比较窄,有需要的自己看)
使用条件:
什么是函数式组件?
render函数中创建模版内容(一般我们用不上,所以这个条件基本上没影响)
使用需要注意问题:
1.要用在transition里面(具体原因不清楚)
2.一旦根路由组件外面用到keep-alive,里面的所有路由跳转都会受到影响
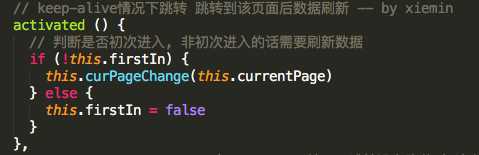
- 针对需要保留状态的列表页,在activated钩子里面执行想要更新的操作,比如更新列表数据:
场景需求:
mounted或者created钩子里面获取列表数据
路由离开之后跳转回来,mounted或者created钩子不会被调用,但是我需要更新数据。
解决方法:
1.定义firstIn属性,初始化为true,表示是否第一次进入该路由。且在第一次执行activated钩子的时候将该值置为false。
2.把mounted或者created钩子中的数据初始化操作转移到activated钩子中。
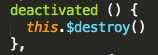
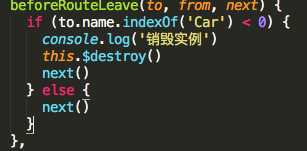
- 针对不需要保留状态的其它页面,直接添加deactivated钩子并销毁实例就可以了。
3.发生菜单级别的跳转是否需要重新渲染
注意每一个条件分支一定要执行next,否则实例被销毁了页面就不会被重新渲染。
其它问题:
1.非keep-alive包围的路由组件的activated和deactivated钩子是不会被触发的。举个例子:

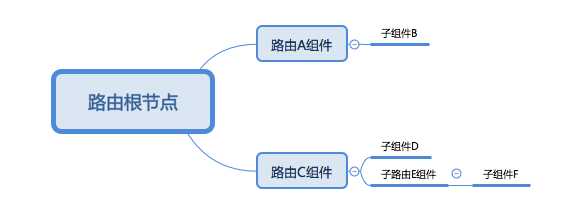
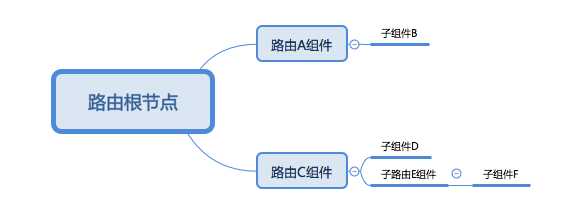
假设路由跟节点有keep-alive包裹:
- AC两个组件都可以被触发activated和deactivated钩子
- BD不会被触发activated和deactivated钩子,因为BD组件不是路由组件
- F也不会被触发,即使F是路由组件,但是,如果keep-alive有包裹E组件中的router-view,则F也可以被触发