标签:image geometry als 图片 深度 its hub 可见 bit
背景:最近有一个需求,将框选范围内的tif文件(主要是扫描的地形图)动态显示到页面。整个项目实施基于ArcGIS API for Javascript,大体尝试了以下几种思路。
思路一:将tif文件发布成服务,在框选范围内的则显示
(1)将tif文件利用ArcGIS发布成服务,动态地图服务即可。将其加载至map,但不显示图层。
layer.setVisibility(false);
(2)用户框选,返回geometry,根据geometry进行识别,得到所有涉及到的layerId,根据layerId修改其是否可见
layer.setVisibleLayers(me._visibleLayerIds);
思路二:从服务器端将tif文件加载至前端显示
(1)将tif文件的文件名及范围存储,根据框选范围,利用SQL语句得到在范围内的tif文件
(2)将服务器上对应的tif文件在前端显示。
① 查找ArcGIS API,找到了MapImageLayer和MapImage,可用于添加图片并创建相应的层。
仔细查看后发现,其支持的图片类型为gif | jpg | png | bmp,并不包括tif,所以觉得需要另辟蹊径。
② 进行搜索后发现了很趣的讨论https://geonet.esri.com/thread/80844——How to overlay a georefrenced image (geotiff) to the webmap?
如楼主所说,他最后采用了 reader.readAsArrayBuffer(input.files[0]);
依照提供的两个链接(如下),我进行了学习和尝试。
https://github.com/seikichi/tiff.js
https://github.com/xlhomme/GeotiffParser.js
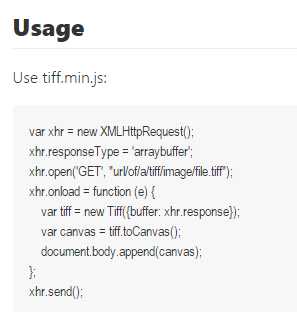
对于tiff.js的学习,可以看到,通过Ajax请求,获取了服务器上"url/of/a/tiff/image/file.tiff"

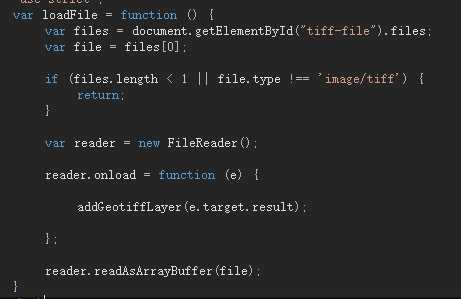
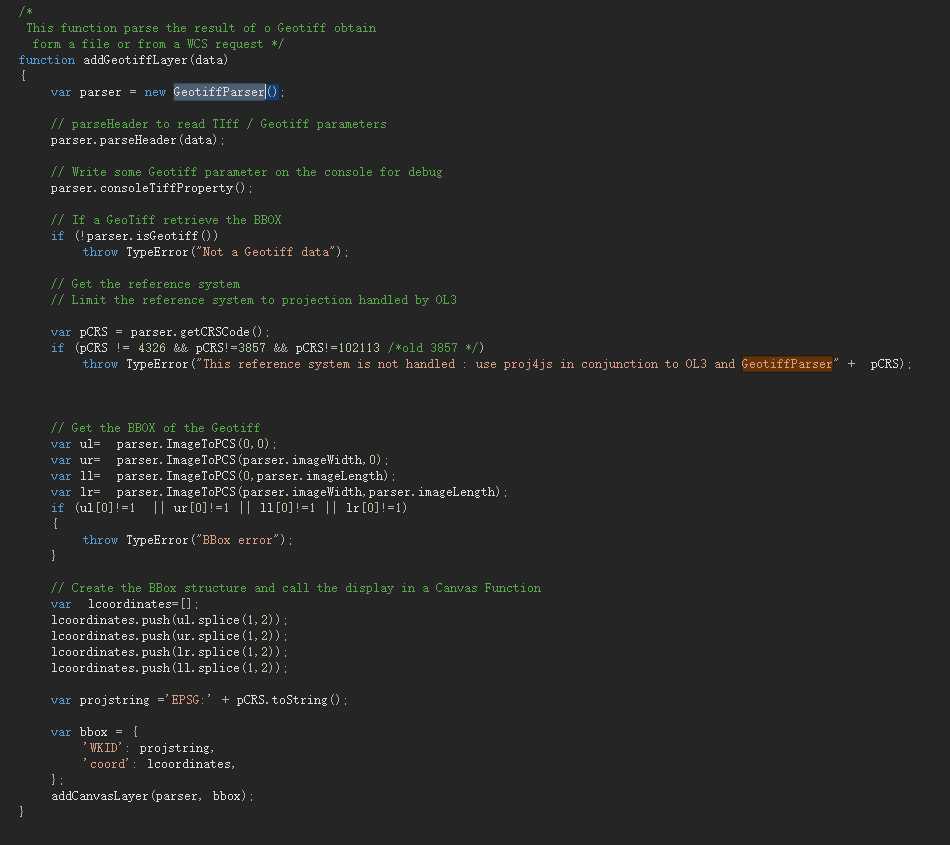
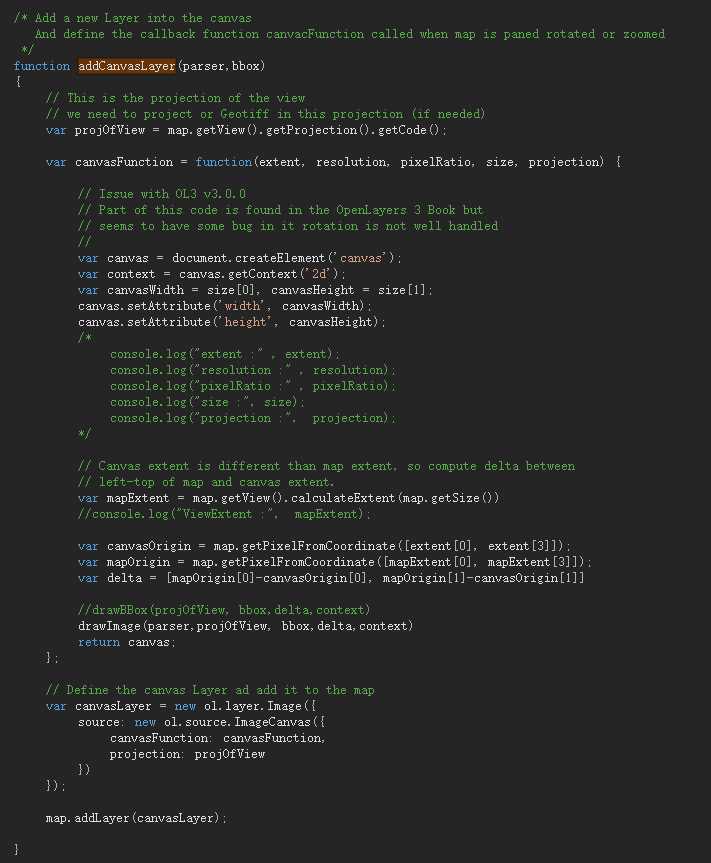
对于GeotiffParser.js的学习,可参考其提供的例子,主要的思路是将本地的tif上传,利用readAsArrayBuffer读取其文件内容,返回ArrayBuffer类型数据,再进行添加。提供的例子基于OL3,查询之后发现ol.source是支持canvas的,多么美妙啊,然而ArcGIS并没有找到相应的加载方式。



③ 在一番纠结之后,想到如下解决方案
获取服务器上的tif文件,接收到arraybuffer,利用GeotiffParser,将其转为canvas,再利用转换将其转为img可接受的内容,再进行加载。
var imageURL = tiffCanvas.toDataURL("image/png");
var mi = new MapImage({
‘href‘: imageURL
});
me._mapImageLayer.addImage(mi);
然而更不幸的事情就是,报错了,"Cannot handle sub-byte bits per pixel",好吧查阅了一下,由于是扫描件,黑白的那种,其“像素深度”为1。
不死心接着改了源代码,让其强行获取其像素值,但加载运行后,就是如下悲催的样子。

至此,思路二彻底破产,默默先用思路一实现着。(PS:地理配准过的tif文件再另存为png或其他图片格式是不靠谱的,我尝试了几次并不可行。)
希望可以找到更好的解决方法,只是一次尝试吧!
标签:image geometry als 图片 深度 its hub 可见 bit
原文地址:http://www.cnblogs.com/mcwym/p/6440881.html