标签:style blog http color java os io strong
曾经,有网友抱怨FineUI中连个通知框都没有,当用户进行某个操作成功时给个右下角的提示很不方便。
现在,FineUI(专业版)提供了强大的通知框机制,一个小小的通知框居然有多达 16 种不同的设置,可见威力之强大。
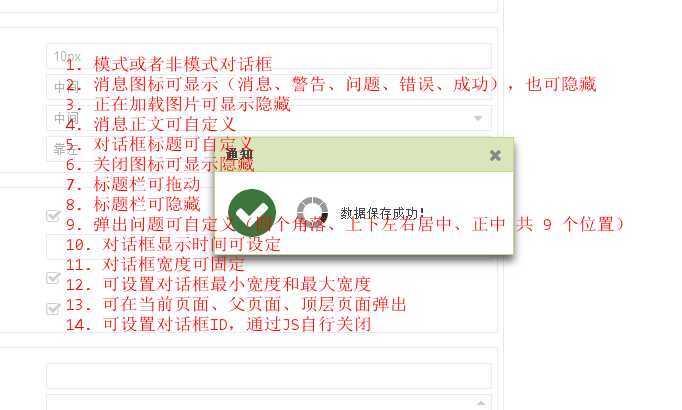
下面通过一张图片来简单概括一下:

1. 模式或者非模式对话框
2. 消息图标可显示(消息、警告、问题、错误、成功),也可隐藏
3. 正在加载图片可显示隐藏
4. 消息正文可自定义
5. 对话框标题可自定义
6. 关闭图标可显示隐藏
7. 标题栏可拖动
8. 标题栏可隐藏
9. 弹出问题可自定义(四个角落、上下左右居中、正中 共 9 个位置)
10. 对话框显示时间可设定
11. 对话框宽度可固定
12. 可设置对话框最小宽度和最大宽度
13. 可在当前页面、父页面、顶层页面弹出
14. 可设置对话框ID,通过JS自行关闭
15. 可设置消息正文居左、居中或者居右显示
16. 可设置正文区域的内边距
FineUI(专业版)还专门提供了一个页面来设置通知对话框的各个属性:

下面我们来看下点击按钮的代码:
Notify notify = new Notify(); notify.Message = tbxMessage.Text; notify.MessageBoxIcon = (MessageBoxIcon)Enum.Parse(typeof(MessageBoxIcon), rblMessageBoxIcon.SelectedValue, true); notify.Target = (Target)Enum.Parse(typeof(Target), rblTarget.SelectedValue, true); if (!String.IsNullOrEmpty(nbWidth.Text)) { notify.Width = Convert.ToInt32(nbWidth.Text); } if (cbxShowHeader.Checked) { notify.ShowHeader = true; if (!String.IsNullOrEmpty(tbxTitle.Text)) { notify.Title = tbxTitle.Text; } notify.EnableDrag = cbxEnableDrag.Checked; notify.EnableClose = cbxEnableClose.Checked; } else { notify.ShowHeader = false; } notify.DisplayMilliseconds = Convert.ToInt32(nbDisplayMilliseconds.Text); notify.PositionX = (Position)Enum.Parse(typeof(Position), rblPositionX.SelectedValue, true); notify.PositionY = (Position)Enum.Parse(typeof(Position), rblPositionY.SelectedValue, true); notify.IsModal = cbxIsModal.Checked; if (!String.IsNullOrEmpty(tbxBodyPadding.Text)) { notify.BodyPadding = tbxBodyPadding.Text; } notify.MessageAlign = (TextAlign)Enum.Parse(typeof(TextAlign), ddlMessageAlign.SelectedValue, true); if (cbxShowLoading.Checked) { notify.ShowLoading = true; } if (!String.IsNullOrEmpty(nbMinWidth.Text)) { notify.MinWidth = Convert.ToInt32(nbMinWidth.Text); } if (!String.IsNullOrEmpty(nbMaxWidth.Text)) { notify.MaxWidth = Convert.ToInt32(nbMaxWidth.Text); } if (!String.IsNullOrEmpty(tbxID.Text)) { notify.ID = tbxID.Text; } notify.Show();
其实就是简单的Notify的属性设置,然后掉用 Show 方法就可以了。
整个过程没有写一行JavaScript代码,是不是很方便!
上面演示了如果在服务器段通过 C# 代码来生成通知框,当然这个过程需要页面回发,也就是有一次AJAX请求。
如何在页面加载时直接生成通知框的脚本呢?
调用通知框的第二种方式:
protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { Notify notify = new Notify(); notify.Message = "正在加载中..."; notify.ShowLoading = true; notify.PositionX = Position.Center; notify.PositionY = Position.Center; btnHello.OnClientClick = notify.GetShowReference(); } }
这种方式直接在页面第一次加载时生成客户端脚本。
调用通知框的第二种方式当然就是直接写JavaScript代码了:
F.notify({ message: "数据保存成功!", messageIcon: "success", modal: true, displayMilliseconds: 50000, positionX: "center", positionY: "center", bodyPadding: "10px", showLoading: true, minWidth: 300, maxWidth: 600 });
















在线示例:http://fineui.com/demo_pro/#/demo_pro/message/notify.aspx
如果本文对你有所启发或者帮助,请猛击“好文要顶”,支持原创,支持三石!
FineUI(专业版)实现百变通知框(无JavaScript代码)!,布布扣,bubuko.com
FineUI(专业版)实现百变通知框(无JavaScript代码)!
标签:style blog http color java os io strong
原文地址:http://www.cnblogs.com/sanshi/p/3925614.html