标签:android style blog http color os ar 2014
RelativeLayout相对布局,所有内部的组件都是相对的
XML属性
| XML属性 | 函数 | 说明 |
| android:gravity | setGravity | 内部组件的对其方式 |
| android:ignoreGravity | setIgnoreGravity | 设置哪个组件不受Gravity影响 |
RelativeLayout.LayoutParams用来设置内部组件的对齐方式
| XML属性 | 说明 |
| android:layout_centerHorizontal | 水平居中 |
| android:layout_centerVertical | 垂直居中 |
| android:layout_centerInParent | 水平垂直居中 |
| android:layout_alignParentTop | 布局上、下、左、左、右 |
| android:layout_alignParentBottom | |
| android:layout_alignParentRight | |
| android:layout_alignParentLeft |

代码

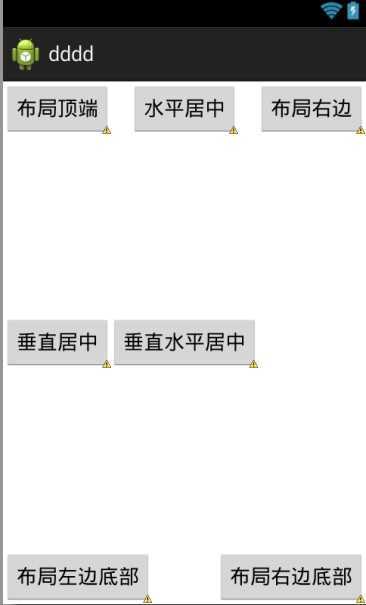
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="${relativePackage}.${activityClass}" > <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:text="水平居中" /> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:text="垂直居中" /> <Button android:id="@+id/button3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="垂直水平居中" /> <Button android:id="@+id/button4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:text="布局顶端" /> <Button android:id="@+id/button5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_alignParentBottom="true" android:text="布局左边底部" /> <Button android:id="@+id/button6" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:text="布局右边" /> <Button android:id="@+id/button7" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_alignParentRight="true" android:text="布局右边底部" /> </RelativeLayout>
安卓学习-界面-布局-RelativeLayout,布布扣,bubuko.com
标签:android style blog http color os ar 2014
原文地址:http://www.cnblogs.com/weijj/p/3925653.html